Motivation
I recently had the opportunity to work on a project for a new web application on the ExtJS framework. In the project, we needed a toggle button similar to the style of Sencha Touch. During the development, we learnt that we could build a similar toggle button using the Ext.slider.Single class. However, there are several steps involved to achieve the functionality and I thought it would be worth sharing with the developers to manage during their development. This article will provide you with steps on how we can build a toggle button in ExtJS.
How to get it ?
The component is available on Sencha Fiddle, You may try the code on Sencha Fiddle.
Getting ready
First, get the below things in place –
- ExtJS 5.x
- Sencha Cmd 5.x
- Images.
Features
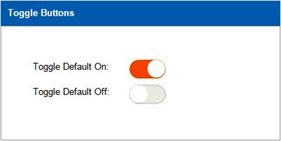
The Toggle Button has been implemented as a custom ExtJS component. The component extends the Ext.slider.Single class and provides the option to the user to select toggle as ON/OFF.
How to do it
Following are the steps:
Step 1: Create an ExtJS app, To create an ExtJS app follow the below link
Creating a new ExtJS app
Step 2: Define a new class in your application and extend the class with “Ext.slider.Single”, while giving the alias name as togglebutton.
We would be using “Ext.slider.Single” class as this is closer to meet our expectations. The toggle button feature can be easily achieved by using the existing config and by adding a few CSS.
Single slider class can accept more than one value as an array, in our extended class we are providing the single value as 0 and maxValue to 1, so the slider will always get the nearest thumb.
Follow the following code –
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<span style="font-family: Rubik;">Ext.define('MyApp.view.Toggle', { extend: 'Ext.slider.Single', alias: 'widget.togglebutton', config: { defaultBindProperty: 'value' }, cls: 'toggleoff', width: 10, value: 0, animate: false, maxValue: 1, initComponent: function () { this.callParent(); }, getValue: function () { var toggleValue = this.thumbs[0].value; if (toggleValue === 1) { this.removeCls('toggleoff'); this.addCls('toggleon'); } else { this.removeCls('toggleon'); this.addCls('toggleoff'); } return this.callParent([0]); }, listeners: { afterRender: function (toggle) { var toggleValue = toggle.thumbs[0].value; if (toggleValue === 1) { this.removeCls('toggleoff'); this.addCls('toggleon'); } } } }); </span> |
In the next step, we will write the CSS to change the design of the slider.
Step 3: Adding CSS.
A developer can design their own images with a preferable color to meet the requirements.
In the below CSS we will use the above designed images.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<span style="font-family: Rubik;">.toggleoff .x-slider-horz { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAgAD0DASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD313WNCzHCjqaqNPNJymI17ZGTS3J3XCJ2Ub/xzTalsaDzLj/nqP8AvkUb5/8Anr/46KKKV2Ab5x/y1/8AHRSia4U53I/sRikoouwLMUyzLkcEcMp6g1LVAHZNGw7nYfcGr9UhFO5G24R+zLt+hzTatyIroVYZBqo8M8f3FWUdsnBpNDQUUgW4/wCeGP8AgQpdk/8AzwP/AH0KVmAUUbJ/+eB/76FKIp24EYT3Yg/yoswG43zRoOzbz7Af5FX6hihEI45Y/eY9TU1UhH//2Q=='); width: 56px !important; height: 31px !important; padding-left: 0px !important; } .toggleoff .x-slider-horz .x-slider-end { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAgAD0DASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD313WNCzHCjqaqNPNJymI17ZGTS3J3XCJ2Ub/xzTalsaDzLj/nqP8AvkUb5/8Anr/46KKKV2Ab5x/y1/8AHRSia4U53I/sRikoouwLMUyzLkcEcMp6g1LVAHZNGw7nYfcGr9UhFO5G24R+zLt+hzTatyIroVYZBqo8M8f3FWUdsnBpNDQUUgW4/wCeGP8AgQpdk/8AzwP/AH0KVmAUUbJ/+eB/76FKIp24EYT3Yg/yoswG43zRoOzbz7Af5FX6hihEI45Y/eY9TU1UhH//2Q=='); width: 56px !important; height: 31px !important; } .toggleoff .x-slider-horz .x-slider-inner { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAgAD0DASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD313WNCzHCjqaqNPNJymI17ZGTS3J3XCJ2Ub/xzTalsaDzLj/nqP8AvkUb5/8Anr/46KKKV2Ab5x/y1/8AHRSia4U53I/sRikoouwLMUyzLkcEcMp6g1LVAHZNGw7nYfcGr9UhFO5G24R+zLt+hzTatyIroVYZBqo8M8f3FWUdsnBpNDQUUgW4/wCeGP8AgQpdk/8AzwP/AH0KVmAUUbJ/+eB/76FKIp24EYT3Yg/yoswG43zRoOzbz7Af5FX6hihEI45Y/eY9TU1UhH//2Q=='); width: 56px !important; height: 31px !important; } .toggleoff .x-slider-horz .x-slider-thumb { width: 25px !important; height: 25px !important; border-radius: 25px !important; background-image: url('data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/wAALCAAcAB8BAREA/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/9oACAEBAAA/APe5JFiTc30AHUn0qLZPJy0vlD+6gBIH1P8AhRi4i53+co6ggBse2OPwqdHV0V1OVIyDUEnzXsKnoEZx9eBn9T+dWaKr2/Etwg+6smR7ZAJH5kn8aWZG3JKnLJnj1HcU9JUkXKtnsR0IPvSSSrHweWP3VHJNJBGY0JbG9zubHTP+eKmqGS3hkbc8Slv72OfzpYoIod3lxqhPUgcmpa//2Q=='); margin-left: 4px !important; background-color: white !important; margin-top: 3px !important; background-position: -15px -24px; } .toggleon .x-slider-horz { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAhADoDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3qaaK3heaZwkaAszE4AFcNqXxBcSlNNtkKA8SS9/wqb4hX7x29tYo2FlzI/uB0Fef14GZ5jUp1PZUtLbs+jynK6VWn7asr32R1X/CwNX/AOedt/3wf8ab/wAJ5rP/AE7/APfuuXoryf7RxX87PZ/szCf8+0dSPH2sL1W2P1Q/41YtfiFfrKPtNrBIncJlSB+tcdRTjmWKTvzkyyvCNW5Ee06Xqtrq9kLm1fI6Mp4Kn0NX68q8E372niCOAN+7uAY2HbOMg16rX1GBxX1mipvfZnyeYYT6rXdNPTdHDfEOweSG1vkXKx5jcjsCeK4Cvcp4Irq3eCZA8bjaynkEVwep/D6VZWfTJ0ZD0jmOCPxry8zy6pUqe1pK990etlOZ0qVP2NZ2tsziaK6ceAta/u24/wC2n/1qP+ED1r+7b/8AfyvJ/s/FfyM9j+0sJ/z8RzFFdP8A8IHrP/Tv/wB/Kntfh/qTygXEsEMfcglj+VNZdim7cjE8zwiV+dFLwVYvdeIYZVB2W4MjHsOMAV6vWdpOkWujWYt7VcZ5dz1c+prRr6jAYX6tR5Hvuz5LMcWsVXc0tNkFFFFdpwhRRRQAUUUUAFFFFAH/2Q=='); width: 56px !important; height: 31px !important; padding-left: 0px !important; } .toggleon .x-slider-horz .x-slider-end { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAhADoDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3qaaK3heaZwkaAszE4AFcNqXxBcSlNNtkKA8SS9/wqb4hX7x29tYo2FlzI/uB0Fef14GZ5jUp1PZUtLbs+jynK6VWn7asr32R1X/CwNX/AOedt/3wf8ab/wAJ5rP/AE7/APfuuXoryf7RxX87PZ/szCf8+0dSPH2sL1W2P1Q/41YtfiFfrKPtNrBIncJlSB+tcdRTjmWKTvzkyyvCNW5Ee06Xqtrq9kLm1fI6Mp4Kn0NX68q8E372niCOAN+7uAY2HbOMg16rX1GBxX1mipvfZnyeYYT6rXdNPTdHDfEOweSG1vkXKx5jcjsCeK4Cvcp4Irq3eCZA8bjaynkEVwep/D6VZWfTJ0ZD0jmOCPxry8zy6pUqe1pK990etlOZ0qVP2NZ2tsziaK6ceAta/u24/wC2n/1qP+ED1r+7b/8AfyvJ/s/FfyM9j+0sJ/z8RzFFdP8A8IHrP/Tv/wB/Kntfh/qTygXEsEMfcglj+VNZdim7cjE8zwiV+dFLwVYvdeIYZVB2W4MjHsOMAV6vWdpOkWujWYt7VcZ5dz1c+prRr6jAYX6tR5Hvuz5LMcWsVXc0tNkFFFFdpwhRRRQAUUUUAFFFFAH/2Q=='); width: 56px !important; height: 31px !important; } .toggleon .x-slider-horz .x-slider-inner { background-image: url('data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAAhADoDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3qaaK3heaZwkaAszE4AFcNqXxBcSlNNtkKA8SS9/wqb4hX7x29tYo2FlzI/uB0Fef14GZ5jUp1PZUtLbs+jynK6VWn7asr32R1X/CwNX/AOedt/3wf8ab/wAJ5rP/AE7/APfuuXoryf7RxX87PZ/szCf8+0dSPH2sL1W2P1Q/41YtfiFfrKPtNrBIncJlSB+tcdRTjmWKTvzkyyvCNW5Ee06Xqtrq9kLm1fI6Mp4Kn0NX68q8E372niCOAN+7uAY2HbOMg16rX1GBxX1mipvfZnyeYYT6rXdNPTdHDfEOweSG1vkXKx5jcjsCeK4Cvcp4Irq3eCZA8bjaynkEVwep/D6VZWfTJ0ZD0jmOCPxry8zy6pUqe1pK990etlOZ0qVP2NZ2tsziaK6ceAta/u24/wC2n/1qP+ED1r+7b/8AfyvJ/s/FfyM9j+0sJ/z8RzFFdP8A8IHrP/Tv/wB/Kntfh/qTygXEsEMfcglj+VNZdim7cjE8zwiV+dFLwVYvdeIYZVB2W4MjHsOMAV6vWdpOkWujWYt7VcZ5dz1c+prRr6jAYX6tR5Hvuz5LMcWsVXc0tNkFFFFdpwhRRRQAUUUUAFFFFAH/2Q=='); width: 56px !important; height: 31px !important; } .toggleon .x-slider-horz .x-slider-thumb { width: 25px !important; height: 25px !important; border-radius: 25px !important; background-image: url('data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/wAALCAAcAB8BAREA/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/9oACAEBAAA/APe5JFiTc30AHUn0qLZPJy0vlD+6gBIH1P8AhRi4i53+co6ggBse2OPwqdHV0V1OVIyDUEnzXsKnoEZx9eBn9T+dWaKr2/Etwg+6smR7ZAJH5kn8aWZG3JKnLJnj1HcU9JUkXKtnsR0IPvSSSrHweWP3VHJNJBGY0JbG9zubHTP+eKmqGS3hkbc8Slv72OfzpYoIod3lxqhPUgcmpa//2Q=='); margin-left: -27px !important; background-color: white !important; margin-top: 3px !important; background-position: -15px -24px; } </span> |
How it works
Now toggle button component is available to use as xtype.
To use the toggle button in your application, create a form panel and add toggle button in form panel items.
See the below code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<span style="font-family: Rubik;">Ext.create('Ext.form.Panel', { title: 'Toggle Buttons', renderTo: Ext.getBody(), bodyPadding: '45 0 45 45', items: [{ xtype: 'togglebutton', fieldLabel: 'Toggle Default On', value: 1, labelWidth: 130, listeners: { changecomplete: function (slider, newValue, thumb, eOpts){ Ext.Msg.alert('Info', 'You have selected ' + newValue); } } }, { xtype: 'togglebutton', fieldLabel: 'Toggle Default Off', value: 0, labelWidth: 130, listeners: { changecomplete: function (slider, newValue, thumb, eOpts){ // 'do the required action' } } }] }); </span> |
Summary
In this article, you learned about “how to create and use a toggle button component” in ExtJS by extending the Ext.slider.Single class. Hope you found this helpful.
References
- Ext JS Docs
- Ext JS Slider Class