
As part of this article, I will help you in exploring the option of gracefully extending your existing Ext JS application by adding additional features that are developed in Angular.
Common Reasons
Some of the common business reasons for switching to the different technology that we come across as part of our Professional Services are:
- The business has a large (multi-department, multi-functional) application in Ext JS, whereas a new function was implemented in Angular and it needs to be added to the larger application for a unified view. And, the business does not want to redo the same application in Ext JS.
- Business lost its key Ext JS team members and it is able to find support from the people who finds it easy to do things in Angular
- Business is convinced with the development in the Angular world. Business wants to adopt Angular for its mid and long-term application strategy. However, it doesn’t want to invest in the already developed functionalities
In all these cases, it becomes important for the business to be able to integrate the existing Ext JS application with the Angular application efficiently. In this article, I will demonstrate how to use Angular applications inside Ext JS.
Pre-Requisites
- Node.js 6.9.0 or higher
- Angular-cli installed globally
- Sencha Cmd
- Ext JS SDK
- Angular knowledge
- Ext JS knowledge
Solutions
| Solution Approaches | Integration Steps | Communication/Data Sharing between both Apps | Pros / Cons |
| Load the Angular Application as an independent application
Inside iFrame as an ExtJS component or Open on a separate Browser Tab / WIndow |
Create an iFrame ExtJS component Provide the src as the independent Angular application url Or Open new browser tab (using window.open) with Angular application url |
Using HTML5 Messaging API | Pros
– The integration effort is low Cons Communication between ExtJS and Angular becomes tedious. We have to rely on HTML5 messaging to transfer the data between the two applications |
| Render the Angular Application as Ext JS component | Need to build ExtJS component which can render Angular application as a component
In order to work inside Ext JS, the angular app build should not have vendor libraries as a separate bundle. This can be achieved using the command ng build -vc false. |
The global variables can be shared between both the applications and hence the applications can communicate through the shared variables. While this may not be the greatest way of doing things, nevertheless, it does the job. | Pros
Communication between ExtJS and Angular applications becomes a bit easy. With some tweaks, global variables can be shared between both. Cons The integration effort is more and the overall application needs to be built differently. The standard Angular build will not help! |
In Order to try out these two approaches, we should first create one Angular Application using CLI and one ExtJS application using Sencha Cmd.
Create Angular Application
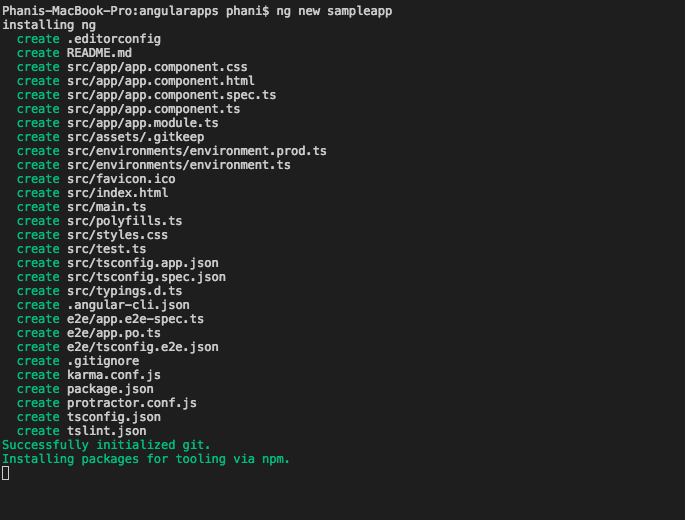
Let’s create a new project using angular-cli by running the following command
1 |
ng new <app name> |
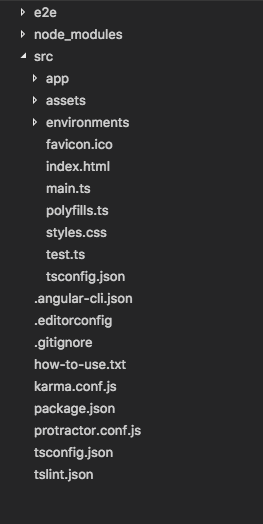
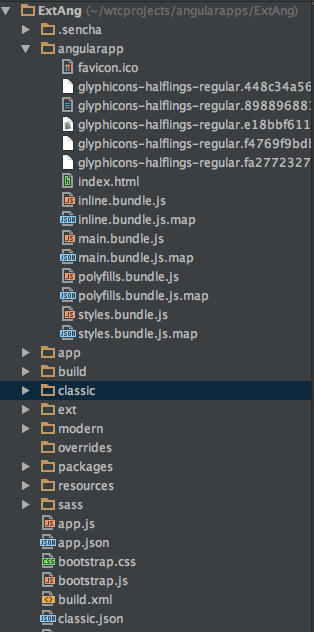
The command generates application folder structure as shown below:
Let us modify app.component to render a text-box and a paragraph with the binding so that whenever we change the text in the text-box, the changed text appears in the paragraph. Following is the relevant code in the App.component.html:
1 2 3 |
<input type="text" [(ngModel)]="title" /> <p >{{title}}</p> |
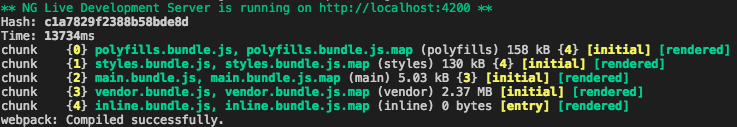
To run the application run below command in the project root directory through terminal:
1 |
ng serve |
As indicated in the ng serve output, the application is accessible through http://localhost:4200. When you launch this application in the browser, it looks as shown below:
Create ExtJS Application
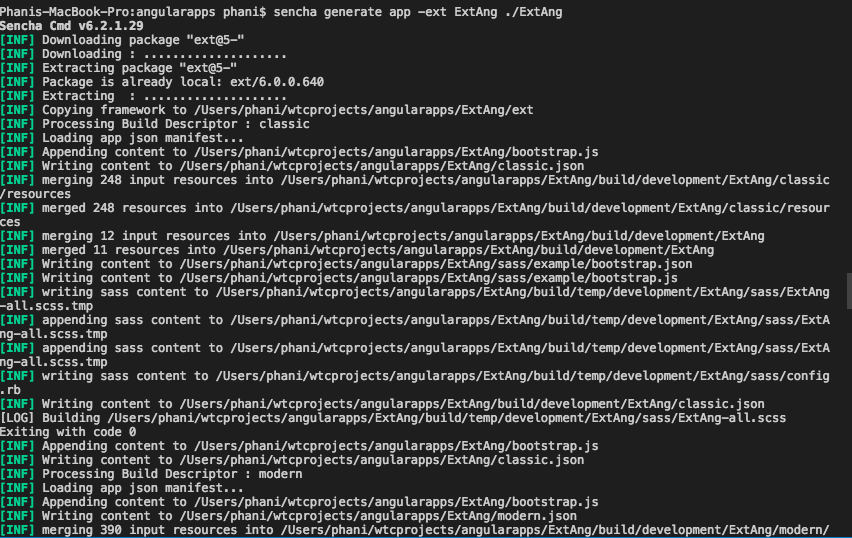
Let’s create an ExtJS application using Sencha Cmd.
1 |
sencha generate app -ext ExtAng ./ExtAng |
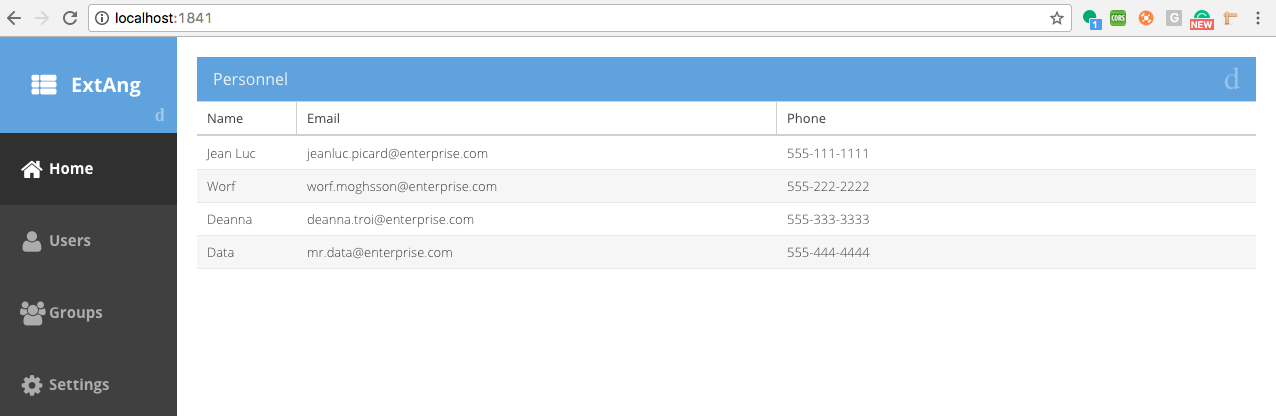
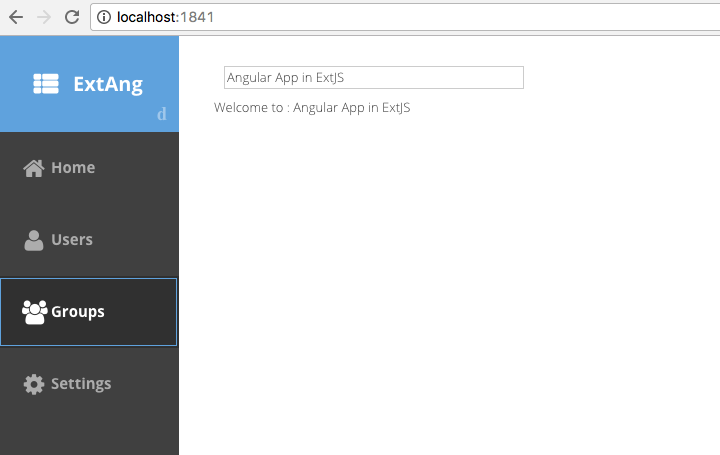
Cmd creates an application with the basic template. Go to the application root folder – ExtAng – and run sencha app watch to run the application. You can access the application using the URL, http://localhost:1841/ and see the following output:
Integrating Angular App with Ext JS App
Now let us render the sampleapp Angular application that we have created earlier inside the Users tab of the ExtAng Ext JS application.
Integrate as an independent solution:
Create an iFrame using component and add it to the Users tab in Main.js file under classic/src/view/Main.js
1 2 3 4 5 6 7 8 9 10 11 |
{ title:'Users', iconCls:'fa-users', layout:'fit', items:[ { xytpe:'component', html:'<iframe height=100% width=100% src='http://localhost:4200'></iframe>' } ] } |
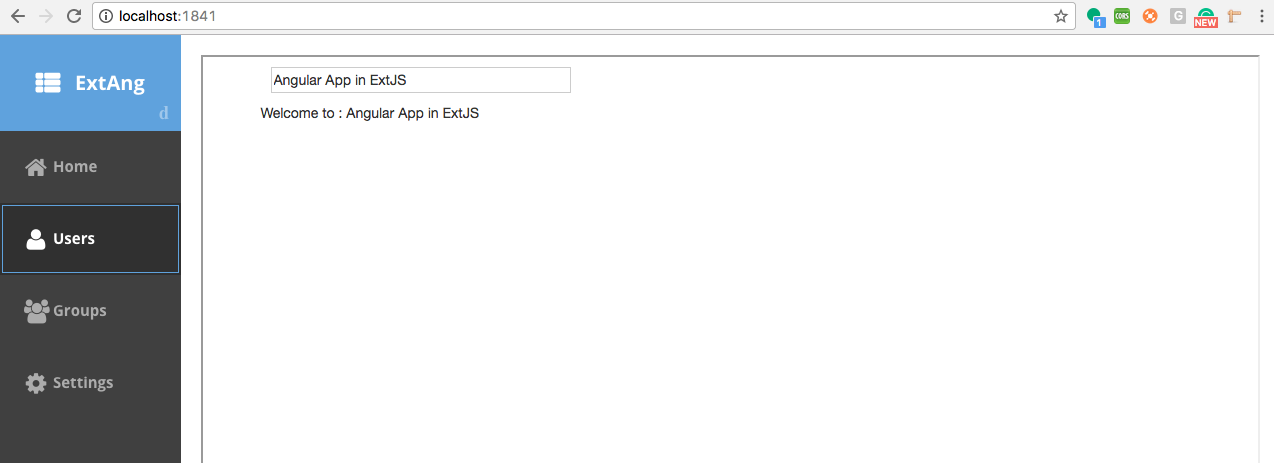
Reload the application in the browser and switch to the Users tab. You shall see the Angular application, as shown below:
Similarly, when user clicks on Users tab, you can open the angular application in a new browser tab using window.open API. In either case, the application works as an external application and the integration need is really minimal.
Integrate as an Ext JS Component:
The second approach is to render Angular application as an Ext JS component inside an Ext JS Application.
I have developed an Ext JS package, which has a ngComponent with xtype ngapp, which can be used like any other component in an Ext JS application. However, it needs a few configs and it requires certain steps to be followed at the angular application level to make it work.
When ngapp is rendered, it loads the Angular Application’s script files into the Ext JS application and also adds Angular Applications root element to the Component DOM. Thus, the Angular Application sits completely inside the Ext JS application as if it is just another component.
Let us see those steps now:
- The ngapp component needs two configs
- ngRootTag: Angular application’s AppComponent selector, which is the root element for the angular application
- ngAppPath: Angular application’s development builds output path, which will be loaded by the ngapp as Ext JS component.
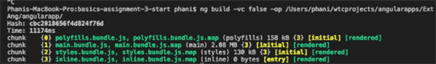
- Build the angular application with output configured in such a way that the generated artifacts are inside the Ext JS application. For example, I pushed angular build output to ExtAng project’s root directory with the below command
1ng build -vc false -op /Users/phani/wtcprojects/angularapps/ExtAng/angularapp - This added the output of the build command into ExtAng Ext JS application folder
- Now add ngapp to the Groups Tab in the MainView, to see the angular application in Groups Tab as shown below in Main.js file under classic/src/view/Main.js
12345678910{title:’Groups’,iconCls:’fa-users’,layout:’fit’,items:[{xytpe:’ngapp’,ngRootTag:’app-root’,ngAppPath:’./angularapp’}]}
Now Launch the ExtAng application in the browser and you shall be able to see the Angular app being rendered in a tabpanel.
Summary
In this article, I have explained how to render the Angular application in existing Ext JS application with the two possible solution approaches. NgComponent and the sample application’s used in this article are available on GitHub.
To keep things really clean, we DON’T recommend mixing up too many frameworks. However, we do understand that sometimes business may have such need and we hope that the solution proposed in this article will help you in reusing your past work!














Thank you very much for this article. It was of great help to me since I needed to work on such integration.
Can we pass some data from ExtJs app to angular in such integration.In my requirement we need to load the angular view based on data coming from ext app.Is it possible to do so?
I have followed the 2nd approach for integration.
Hello Rana,
Good to hear that article helped to solve your problem.
Yes we can share the data to the Angular Application through window object. Where Angular root component will read the data form the window object and construct it self.
Having window object reference in Angular2 component is bit tricky, here is article which explains on how to get the window object reference in Angular2 component.
https://dzone.com/articles/angular-2-how-do-i-get-a-reference-to-the-window-o
Thaks very useful content.
Hi! the Integrate as an Ext JS Component method dont work for me, the screen dont show anything. How i can use the AngularComponent Package?
Hi Raphael,
Please refer to
Integrating Angular App with Ext JS App
section in the blog. Which has steps to use angualrComponent package
Hi Phani ,
Is it possible to integrate java Fx application from Ext Js.
As my requirement is to have a Folder/File Selection where I can browse for selecting File and Folder but Ext Js does not provide folder selection for which I need to integrate to a different UI but I want the response of selected files back to Ext Js.
Can you please suggest me if it is possible?
I am getting error as “node_modules appears empty, you may need to run
npm install” Please help me in solving this issue and how to create packages having ngComponent with xtype ngapp Please specify that also . In case if you have source code can you please share that .you can find the source code in the github. github link is shared in the summary section of the blog.
node_module is working but even after integrating the angularapp in the extjs application and linking the path to angularapp , i am unable to open the app through groups.
below is main.js code
{
title: ‘Groups’,
iconCls: ‘fa-users’,
layout:’fit’,
items:[{
xytpe:’ngapp’,
ngRootTag:’app-root’,
ngAppPath:’./PDBScoreCard’
}],
bind: {
html: ‘{loremIpsum}’
}
Hi Rajesh,
Am assuming you have run below command to build the angular app
ng build -vc false -op /path/to/extjs/app/PDBScoreCard
Can you please share the console errors for the same issue. and which version of angular and angular-cli your using currently ?
We are integrating Angular into Extjs. We are running both application in different port. How to pass data between to application. Please help me in solving this. If you have some example can you please share it.
We are loading Angular app into Extjs using iFrame. How to pass data between the two applications? Both are running in different port. Please help me in solving this. It will be helpful if we get some example.
how to configure this one
ng build -vc false -op /Users/phani/wtcprojects/angularapps/ExtAng/angularapp , it would be good if you tell that one too
Thank you for a great article!
I’m about to try the integrate Angular as a component. It would be super helpful if you could share the complete source code of your examples. Is it possible to see it anywhere?
I am working for the same kind of requirement. I am using ext.js 3.4 version. is the second option can work with ext.js 3.4 version.
Thanks,
Ravi
Hi Phani,
It seems github link is broken. Can you make it work again ?
https://github.com/walkingtree/sample-projects/tree/master/angluar2/AngularExt
Thanks,
Manoj