
With the years of effort that we, as Walking Tree, spent in imparting training on ExtJS and Touch, providing consulting and building solutions, we realised that in spite of various options available:
it was difficult for people to truly understand the framework capabilities, see them in action, and appreciate it. On one side, it was making the learning difficult and on the other side it was making it difficult to adopt, build, and use the two wonderful frameworks – ExtJS and Touch. This tool was started as the main training tool to train and build our people on ExtJS and Touch. We rolled out it to our team and a selected group of corporate users and worked through their feedbacks by critically reviewing and incorporating them into the tool.
Primary motivation behind this tool
We created this tool to fill in the following gaps that we discovered based on our experience and insight:
- What-You-See-Is-How-It-Works – Looking at the online samples does not give us, effectively, the complete idea of all that is required to get it working – HTML, CSS, JSON/XML data, ExtJS/Touch code, etc.
- Difficult to apply Divide-and-Conquer approach – It is time consuming for a beginner to pick up an existing sample, understand, make changes to it and see how the changes would behave
- Concept is not linked so well with the real code – There is hardly a code described along with the concept involved
- Start small and build incrementally – It is always easier to start with a small code and build incrementally rather than look at a big code and try to follow it
- Difficult to understand the complete list of out-of-box functionality – There are hardly any articles or samples demonstrating the full set of capabilities offered by the framework with a clear cut separation of the out-of-box functionalities
- High lead time to start learning – During the learning, the focus is diverted to setting up the environment first and then begin the learning
- Lack of demonstration of practical usage of the framework features – The framework has provided various classes with their configs, methods, and events which can be used to build practical applications. It would be a lot better if there is a practical example available for them, which shows how a particular feature can be leveraged to solve a practical problem
What does it offer?
Zero lead time to start your learning
If you want to start learning Sencha ExtJS or Touch, all it takes is click here.
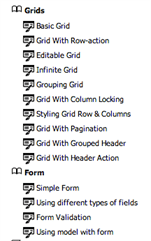
The topics are listed in the order that they introduce the fundamentals first and builds on the previous tutorials to ensure that you can follow them sequentially without worrying about the order and their dependencies. You don’t have to figure out the starting point. In case you want to start from middle, we have indicated the dependent tutorials or the pre-requisites
Map concept to an executable code
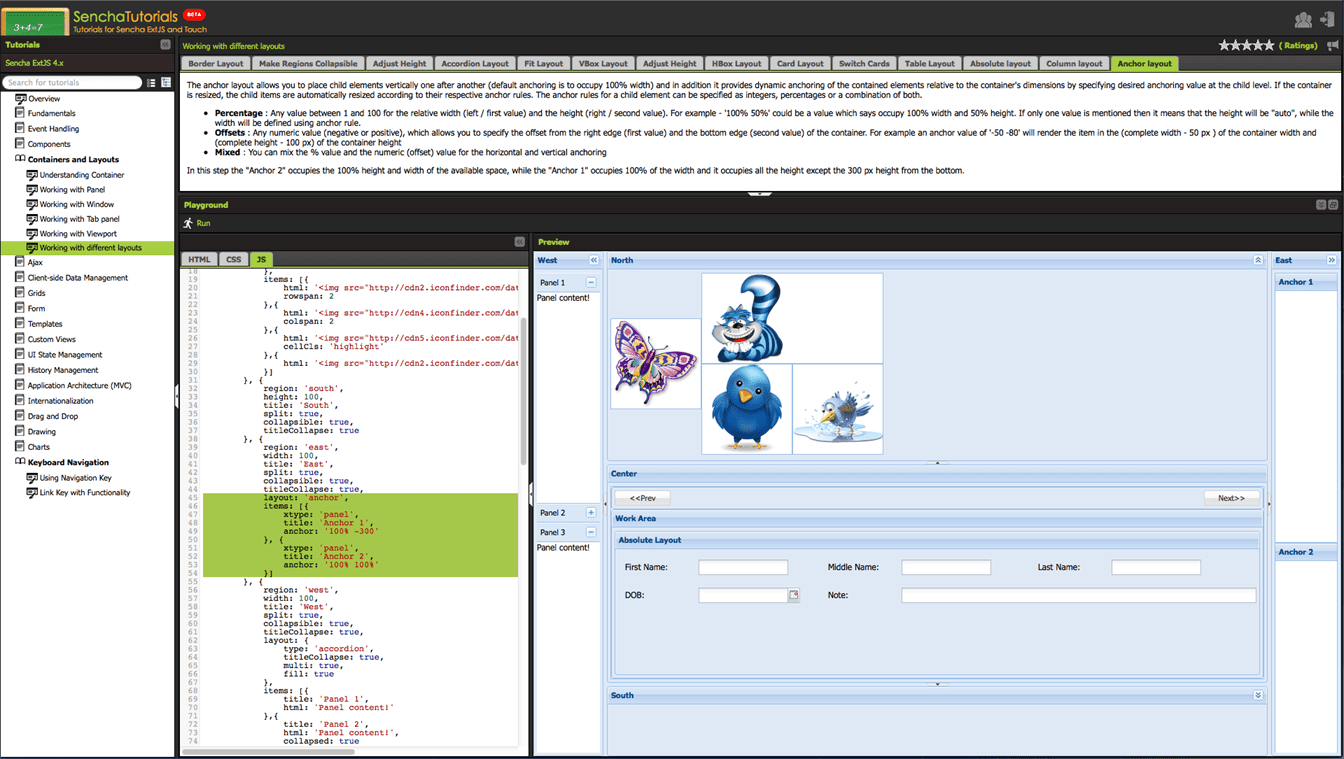
On every step the related concept is discussed first and the corresponding code is highlighted to map the concept to the executable code.
What-You-See-Is-How-It-Works
There is no hidden code. HTML, CSS, JS tabs contain all the code that is required to run the example and see the output as it is shown in the Preview area.
In case, you want to get this code working outside the Sencha Tutorials, you just have to copy the tab contents to the mentioned HTML, CSS, and JS files and you would get the same output that you see in the Preview area.
Start small and build incrementally
Step wise tutorials to guide you through the different features where it starts with a small code and builds on top of it. E.g. the below screenshot shows how we start with instantiating a grid panel and then go on adding columns to it, loading data and mapping the data fields to the columns.
Divide-and-Conquer
Here is a complex application output created using various types of ExtJS components and layouts. Don’t worry! You can go backward or jump to a particular step and look at the highlighted code to dissect the big code and follow it.
Extensive tutorials to showcase out-of-box framework offerings
We have tried to cover every aspect of the frameworks to make sure that your learning is complete and Sencha Tutorials acts as an authentic source to learn the full capabilities of the frameworks.
Ready-made recipes to solve practical problems
The tutorials have been created like a recipe, which addresses one or more day-to-day use cases:
Get Started with Sencha Tutorials
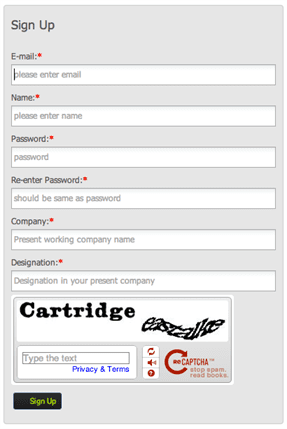
It’s simple. Register yourself as a Community user by Signing Up on the Sencha Tutorials page:
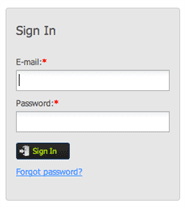
Once you are registered, get into the world of Sencha tutorials by signing in:
Welcome aboard!
We are here to hear from you
Tell us how useful a tutorial was to you by rating the particular tutorial:
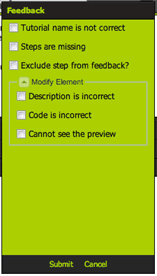
Help us improve a tutorial with your objective input by submitting a feedback on a tutorial. And, in return, you stand a chance to win access to more in-depth tutorials!
Summary
I hope that this article has given you an idea about Sencha Tutorials and how this can be helpful to you. Sencha Tutorials would be continuously evolving with more tutorials and more features to make your learning more and more effective. So, I invite everyone to try it and voice your idea/problem/concern/suggestion on the dedicated community forum. To learn how you and your organisation can benefit from Sencha Tutorials, write to us on sales@walkingtree.in












Hi there,
I don’t see the tutorial on Sencha Touch. Am I missing something here.Appreciate your help!!
Thank you for your interest in Sencha Tutorials. We are in the process of compiling Sencha Touch tutorial and we will be publishing certain part of this soon.
Zolf, we have started putting Sencha Touch tutorials. Hope you are able to take advantage of this.
Thanks a lot
Thanks very much