Problem statement
Selenium does not need an introduction. It is the most sought/used framework for automating web applications. When we look at automation at a very high level, it primarily involves two primary tasks.
- First one is uniquely identifying the given UI element and performing actions around it.
- The second one is writing test scripts as per the steps in the test scenario.
While automating AUT (Application Under Test), we often face a problem with code maintenance and redundancy of code if we don’t demarcate the above-mentioned tasks or If we write common code for these tasks and then if there is a change UI element reference you end up making changes in code in all places where the given UI element is referred. If test automation framework provides a way to demarcate, then it will be an interesting proposition.
Introduction
Selenium solved the above problem using the concept called ‘Page Object Model’ ‘.
Page Object Model is an implementation of Object/Element Design pattern. A Page Object Model is a class which contains Reference(locators) of UI elements and Methods to perform possible interactions on web elements, then the test is the separate class, which uses the methods of those page object class whenever we need to interact with UI elements. In case of any change in UI elements, we don’t need to do any change in the test. We just simply change/add them in the respective page object class. So, we can say that all the new/modified UI element changes can be done in one class.
In this blog, we will discuss how ‘Page Object Model Design Pattern’ works with an example and primary advantages of POM.
Prerequisites:
- Java
- Selenium
- Eclipse IDE to run the scripts
- Browser Drivers(Chrome, IE etc..)
- TestNG
Use Case:
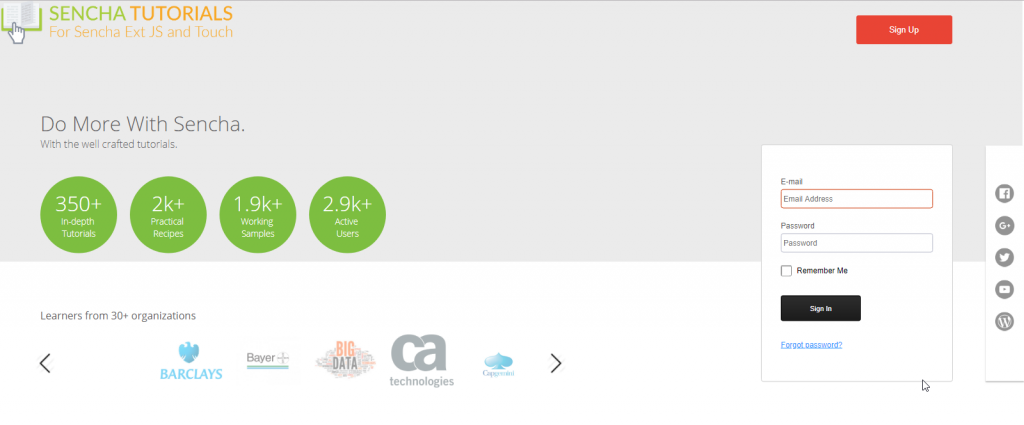
As part of this blog, we will prepare test scripts for login and home page access for Sencha Tutorial. It is a Sencha learning platform, you can find more details in this link.
Automation Test Scenarios:
login page:
Test steps
- Open the Sencha Tutorials.
- In the Login Form, find the username field and enter the input text.
- Find the password field and enter the input text.
- Find the submit button and click on it.
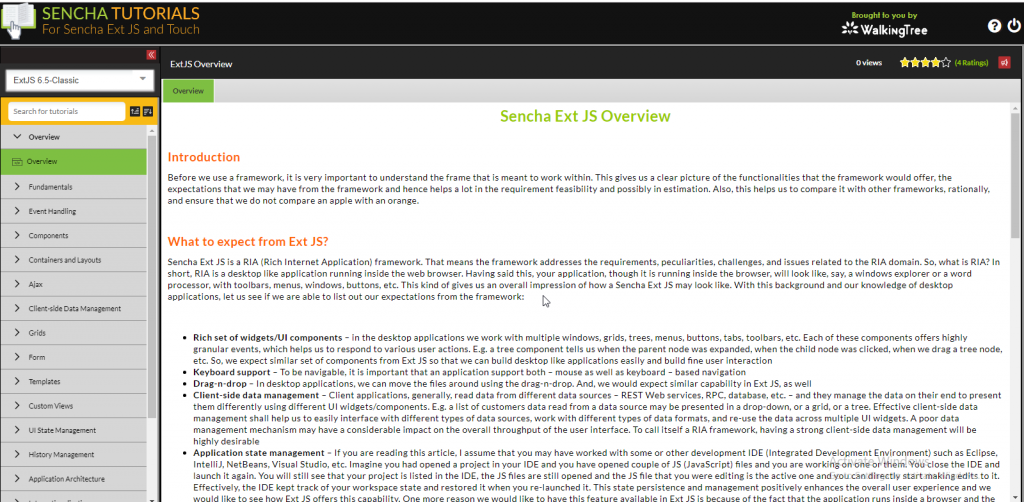
Expected Result: User shall log in successfully and see the Home page.
HomePage:
Test steps
- In Home Page, find the ‘Fundamentals’ section and click on it.
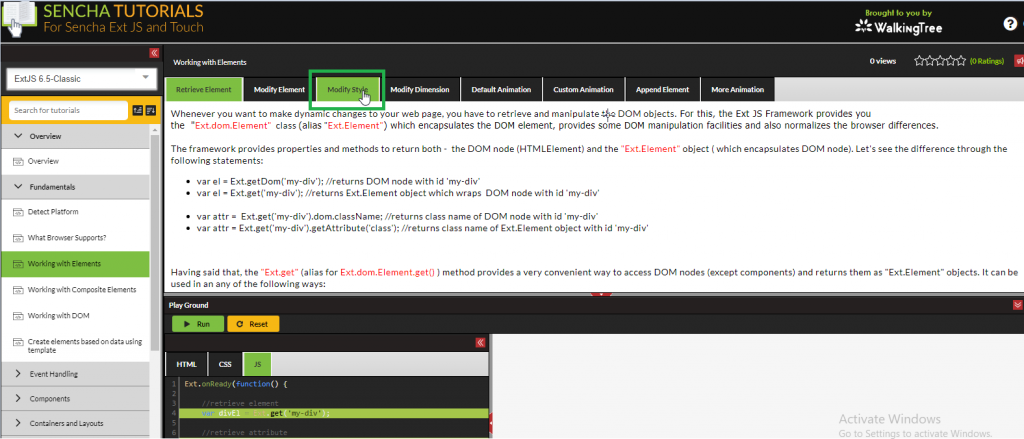
- Find the ‘Working with Elements’ under ‘Fundamentals’ section and click on it.
- Find the ‘Modify Style’ section in ‘Working with Elements’ page and click on it.
Expected Result: The user should able to see the ‘Modify Style’ of ‘Working with Elements’ page.
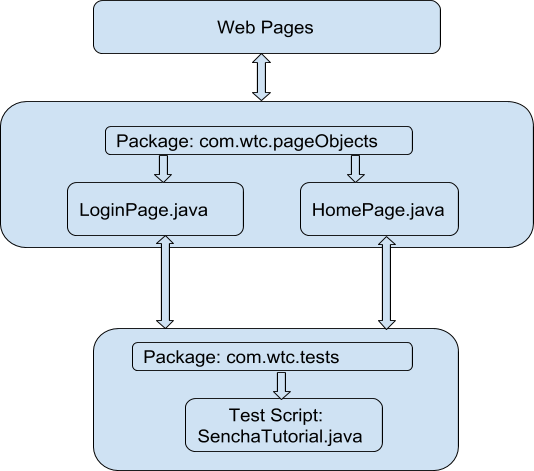
Code Flow Diagram

The Above diagram shows the code flow of the page object Model.
Getting Started
Create POM
Create LoginPage.java, which holds all the UI elements of Login Page and actions corresponding to the elements:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
package com.wtc.pageObjects; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; public class LoginPage { WebDriver dri; By UserName = By.id("textfield-1030-inputEl"); By Password = By.id("textfield-1031-inputEl"); By SigninBtn = By.id("button-1033-btnInnerEl"); public LoginPage(WebDriver mainDriver){ this.dri = mainDriver; } public void userName(){ dri.findElement(UserName).sendKeys("veena.gangula@walkingtree.tech"); } public void password(){ dri.findElement(Password).sendKeys("veen@"); } public void signinBtn(){ dri.findElement(SigninBtn).click(); } } |
Create HomePage.java, which holds all the UI elements of Login Page and actions corresponding to the elements:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
package com.wtc.pageObjects; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; public class HomePage { WebDriver driv; By fundamentals = By.xpath("//*[text() = 'Fundamentals']/../div"); By workingWithElements = By.xpath("//*[text() = 'Working with Elements']"); By modifyStyle = By.xpath("//*[text() = 'Modify Style ']"); public HomePage(WebDriver mainDriver){ this.driv = mainDriver; } public void clickOnFundamentals(){ driv.findElement(fundamentals).click(); } public void clickOnWorkingWithElements(){ driv.findElement(workingWithElements).click(); } public void clickOnModifyStyle(){ driv.findElement(modifyStyle).click(); } } |
Create Test Case
The Following is the test case class called ‘SenchaTutorial.java’
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
package com.wtc.tests; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.Test; import com.wtc.pageObjects.LoginPage; import com.wtc.pageObjects.HomePage; public class SenchaTutorial { @Test public void SenchaTest() throws InterruptedException{ System.setProperty("webdriver.chrome.driver", "ChromeDriver/chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("http://senchatutorials.in"); System.out.println("********Login Page********"); LoginPage login = new LoginPage(driver); login.userName(); login.password(); login.signinBtn(); System.out.println("********Home Page********"); HomePage home = new HomePage(driver); home.clickOnFundamentals(); home.clickOnWorkingWithElements(); home.clickOnModifyStyle(); //Close the driver driver.close(); } } |
Run your Test
Run this test by right-clicking on the test script and select Run As > TestNG Test.
Executing the LoginPage Scenario:
Expected Result: User shall login successfully and can see the Home page:
Executing the HomePage Scenario:
Advantages of POM:
By using POM we are able to achieve few advantages. Here, we are listing out some of them:
- It is easy to maintain and reusability of scripts.
- It makes the framework user-friendly.
- It is efficient and scalable.
- Centralized maintenance of elements/ objects.
Summary
In this blog, we discussed the inevitable need of ‘page object model’ and covered the details of it with an example. We hope this blog gives you the basic understanding of POM and helps you to get started in no time.
At WalkingTree we are excited about the possibilities that Selenium brings in with Page Object Model. Hope this article will save a good amount of time for you when you come across this kind of need.
If you want your thoughts or process to get validated by the industry experts? We will be excited to guide you!