In the last blog, we saw the basics of how we could setup Internationalization for React applications using react-i18next and i18next packages. It explained how we could define static key- value pairs of content which get rendered based on the key and the locale selected.
In this blog, we will explore further on this aspect to include additional dynamicity and extra formatting to specific data types.
Trans Component
While the options of useTranslation hook, withTranslation HOC and Translation render prop provide access to the t, i18n instance to perform direct translations, Trans Component gives us much more power for building complex translated constructs using interpolation. This is useful when your translated value is not a direct static data but contains embedded data which should be formulated and formatted at the time of translation.
What can you do with Trans Component?
- The data can include some basic formatting using HTML tags like p, strong, br which do not have any attributes.
- The data can include any dynamic value which can be inserted in the translated text.
Let’s see how we can achieve this using Trans Component.
First we will define our translation file to contain html tags and placeholders for dynamic data.
The below keys are added to public/locales/en/translation.json file:
1 2 |
"site":"<p>You are visitor number {{count}}.<br/>This site has been <strong>visited {{count}} times.</strong><br/></p>", "userSite": "Hello <1>{{name}}</1>, you have <3>{{count}}</3> unread messages.", |
The corresponding translation will be added in the public/locales/de/translation.json:
1 2 |
"site":"<p>Sie sind Besucher Nummer {{count}}.<br/>Diese Seite wurde <strong> {{count}} mal besucht.</strong><br/></p>", "userSite": "Hallo <1>{{name}}</1>,Sie haben <3>{{count}}</3> ungelesene Nachrichten.<br/> ", |
The site key embeds html tags like p, br and strong. Also it uses an embedded variable count enclosed in parentheses, the value of which will be inserted at runtime.
The site userSite shows another representation of the language in the way it is resolved by the Translating logic. The entire text is split into an array of fixed values and any dynamic variables. So the userSite will be split into
1 |
“Hello”, {{name}},” , you have“, {{count}}, unread message. |
The numbering given is based on the array position starting from 0. (This is optional but this gives an understanding of how the values are interpolated and translated).
Now we will see how these keys can be used.
We will use these keys for translation within Trans Component as below.
1 2 3 |
<Trans i18nKey='userSite' count={count} name={name}> Hello <strong> {{name}}</strong>, you have {{count}} unread message. </Trans> |
In the Trans tag, we need to provide the key as the i18nKey and we need to pass all the dynamic values to be substituted in the text(count, name in this example). The static text is only a placeholder here to indicate the array ordering of the text to be interpolated.
So if I use something like below:
1 2 3 |
<Trans i18nKey='userSite' count={count} name={name}> X<strong> {{name}}</strong>Y {{count}} Z </Trans> |
This will also work as it will get the static text from the translations file, but the ordering of the static and dynamic content should be maintained for the translation to work as expected.
Similarly, for the other key, the code will be like:
1 2 3 |
<Trans i18nKey="site" count={count} > <p>You are visitor number {{count}}.<br/>This site has been <strong>visited {{count}} times.</strong><br/></p> </Trans> |
Using Trans component, you should be able to insert changing values to the static translations and also apply some basic formatting to the static text.
Note: Trans component should be used together with either of the 3 translation mechanisms(useTranslation hook, withTranslation HOC or Translation render prop) for the language translation to work along with the interpolation.
Formatting
Another common use case of locale specific formatting requirements is the date formats.
The formatting includes two of the most common requirements of localization.
- Date formatting based on locales.
- Any string related specific changes based on locales.
- Plurals
In this example, we will see the date and string formatting.
First, we will define the format function as a part of the initial configuration in i18n.js. The moment has been downloaded and imported as a dependency.
1 2 3 4 5 6 7 |
interpolation: { format: function(value, format, lng) { if(value instanceof Date) return moment(value).format(format); return value; }, escapeValue: false, }, |
For data, we will set up the required formats in the language specific translation files by providing a key with the value and the format separated by a comma, as below:
1 2 3 |
"formattedDate": "{{date, DD/MM/YYYY}}",//en "formattedDate": "{{date, MM/DD/YYYY}}",//de |
Note that the format should not be enclosed within quotes.
In order to use it in the code using the key defined above:
1 |
{i18n.t('formattedDate', { date: today })}//today is a local property with current date. |
The date value is passed to the format function along with the format from the language specific translation file, which gets applied in the interpolation format function.
Another example of transformation in strings to replace ‘,’ with ‘.’
The translation file will contain the key mapped to the data and the format as below. Here again, the format is not enclosed within quotes.
1 |
"formattedNum":"{{num,,}}" |
The format function logic to replace will be
1 |
if (format === ',') return value.replace(',','.'); |
Finally to use it in my component,
1 |
{i18n.t('formattedNum', { num: num })} |
Using this approach of interpolation formatting, we can perform transformations on the data of any type, be it date, string, number, etc..
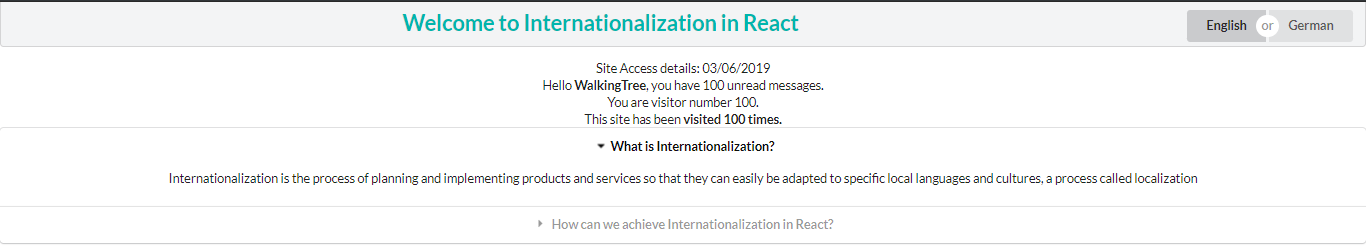
Using the same example with interpolation and formatting, the page looks like as shown
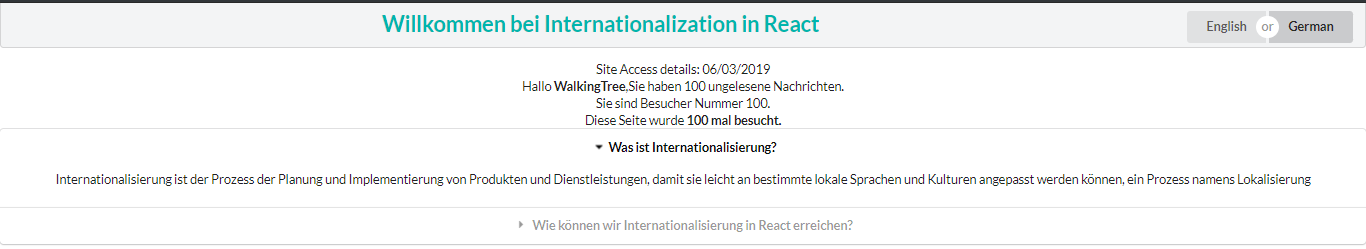
And the different formatting for German as shown below,
Plurals
Sometimes based on the count data, we need to change the text showing proper plurals. This capability is provided in i18next and a different set of keys(additional plural key defined suffixed with _plural) can be defined and used for plural cases.
The keys will be defined in the translations.json as below
1 2 3 4 |
"firstNum": "item", "firstNum_plural": "items", "numWithCount": "{{count}} item", "numWithCount_plural": "{{count}} items" |
This will automatically pick the normal version for a count of 1, else it will pick the plural version of the key. Note that the name of the counter should be count only.
It can be used as below:
1 2 3 4 5 6 |
<ul> <li>{i18n.t('firstNum', {count: 1})}</li> <li>{i18n.t('firstNum', {count: 7})}</li> <li> {i18n.t('numWithCount', {count: 1})}</li> <li> {i18n.t('numWithCount', {count: 7})}</li> </ul> |
Which get displayed as below:
- item
- items
- 1 item
- 7 items
The latest code is updated with all these examples.
Conclusion
In these two blogs, we saw all the basic use cases of Internationalization and how it can be easily implemented using react-i18next package in React Applications. There are other internationalization related packages for React like react-intl, linguiJS, which are also well-established and popular. React-i18next has the advantage of having built over i18next which is a full-featured and powerful i18n javascript library used for translating your web application across different frameworks.