
In the current fast-changing digital landscape, user engagement is very vital for applications that rely on real-time updates. As per Gartner report, real-time engagement can increase up to 30% in enhancing user satisfaction. Any application that involves dynamically changing the content and performing heavy computations in the background benefits greatly from real-time updates to give users an understanding of what is going on behind the scenes.
This blog will look into what real-time engagement actually means for modern web applications, explore available solutions and show how micro-frontends can really enhance user interaction. We will also look into market trends, benefits, challenges and best practices and provide a compelling use case for implementing micro-frontends with real-time capabilities.
Micro Frontends (MFE) is an architectural pattern where web applications are split into smaller, independently deployable front-end modules. This helps in developing big applications as teams can work on features independently. With the growing number of applications requiring real-time functionalities, the integration of MFE would add more responsiveness and friendliness to the applications.
Key Points:
- Definition of real-time engagement.
- MFE is important in modern application development.
- Summary of trends, benefits, challenges and best practices.
|Top Ticks in the Market:
- Growth in Demand for Real-Time Technologies: There is growth in demand for real-time like web sockets and server-sent event technologies in modern applications.
- Micro Frontend Architecture Increasing Popularity: Companies like Spotify and Zalando have successfully implemented micro frontends, proving their scalability and team autonomy.
- Focus on User Experience: Real-time updates are now the very essence considered essential for user engagement. According to a Forrester Research study, an application that provides real-time interactions has higher user retention rates.
|What Does Real-Time Mean for an Application?
Real-time applications mean that users would experience as much update, notification, or activity feedback at the time an event occurs without requiring a page refresh. Real-time capabilities are very useful for:
- Live data dashboards showing up-to-date metrics.
- Generative content applications need process-based feedback on timelines.
- Collaboration platforms where multiple users interact simultaneously.
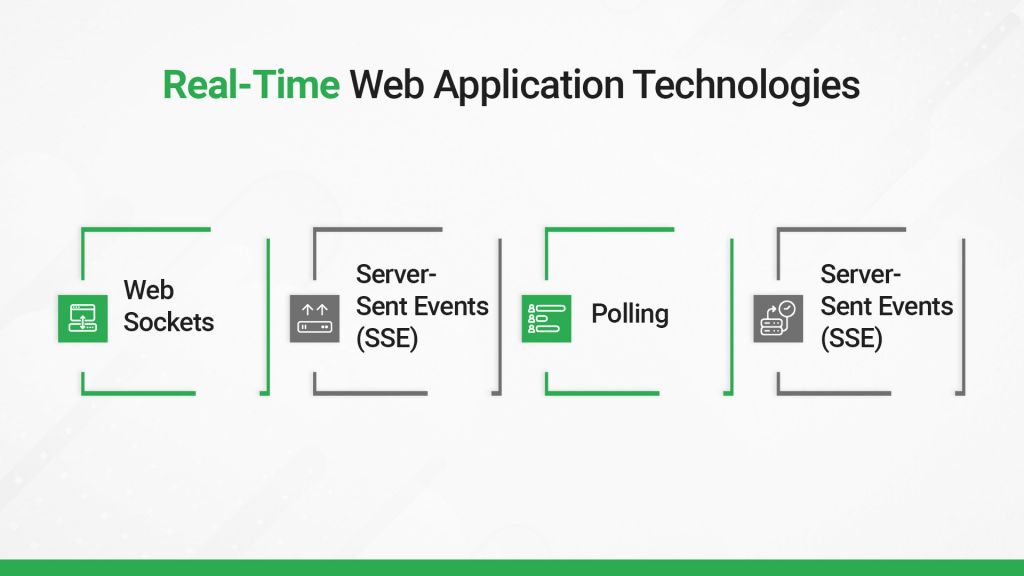
Available Real-Time Solutions for Web Applications:
We have many technical solutions to implement real-time interactions:
- Web Sockets: Persistent connection that allows for full-duplex communication between a client and a server. This is great for live updates but may be overkill for infrequent updates.
- Server-Sent Events (SSE): One-way communication from a server to a client and is best suited for applications where updates are periodically pushed to users.
- Polling: The client periodically asks the server to poll for updates. Although it’s reliable, it is relatively resource-intensive.
- Real-Time Databases (e.g., Firebase, Supabase): In most cases, it’s easier to integrate and take care of data synchronization automatically between clients.
The selection of the solution will largely depend on the application needs and constraints, including performance, scalability and complexity.
Real-time functionality keeps the users engaged and informed. Thus, in an application that may require real-time features, synchronization of such updates in micro-frontends across individual modules can ensure a unified user experience.
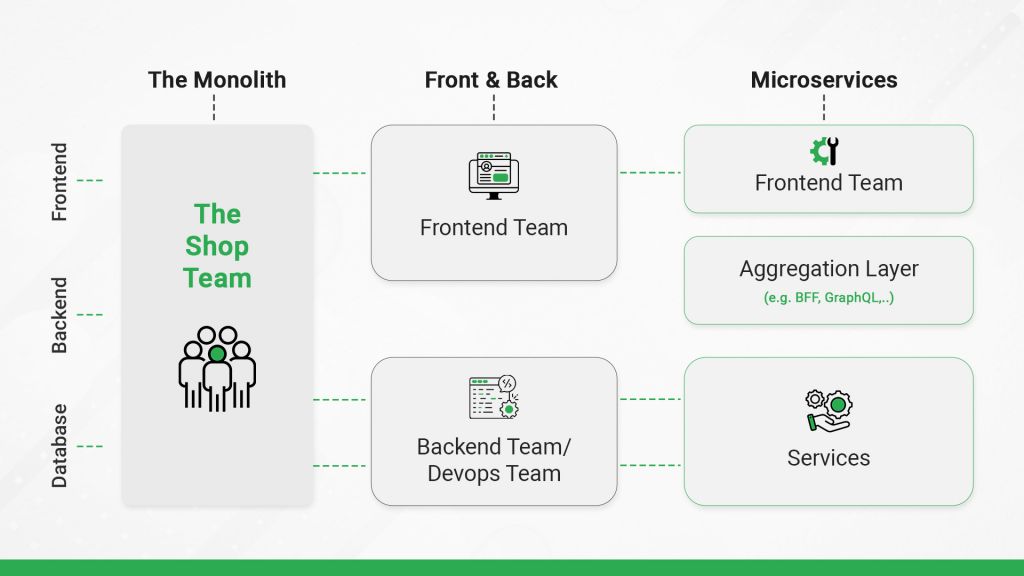
|How Micro Frontends Solve the Problem:
Micro frontends represent a configuration of splitting the monolithic front-end application into several, independent small parts; every component carries a separate responsibility to provide a feature or part of the whole application. It is an excellent configuration for teams that design large applications because they can develop, deploy, and maintain their pieces independently. How does it enhance real-time engagement then?
Advantages of Micro Frontends on Real-Time Engagement:
- Independent Scalability: Micro frontends allow you to scale independent components of the application with no impact on any critical real-time features from changes or any newly added features.
- Resiliency and Fault Isolation: Problems in one micro-frontend do not propagate to others. Slow data updates in one module will not slow down updates in other areas.
- User-Centric Experiences: Micro frontends allow fine-grained control over the user experience. The team can optimize or add engagement features only to certain areas.
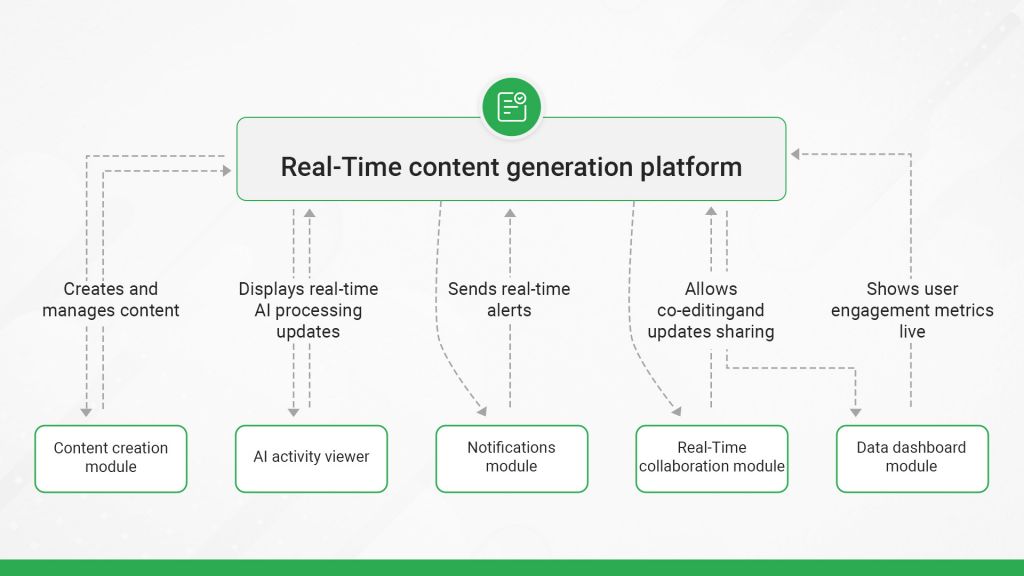
|Example Use Case: Real-Time Content Generation with Micro Frontends
We assume this is a real-time generation content platform. The users are creating and sharing multimedia, and the system shall have an AI engine on the back end that generates content recommendations for different pieces of media that one can share. In case the users want to realize what is happening on their side while they’re accessing the application.
High-Level Design:
- Content Creation Module: This module is required for the user so they can create and manage its content.
- AI Activity Viewer: This shows real-time updates on the AI engine’s processing, including status updates and logs of recent content generation tasks.
- Notifications Module: This module sends real-time alerts to users about their content’s status or system updates, such as recommendations or trending topics.
- Real-Time Collaboration Module: This module enables users to interact with other users in real-time, sharing updates or co-editing content.
- Data Dashboard Module: Displays usage metrics or trends in real-time so users can view engagement stats in real-time.
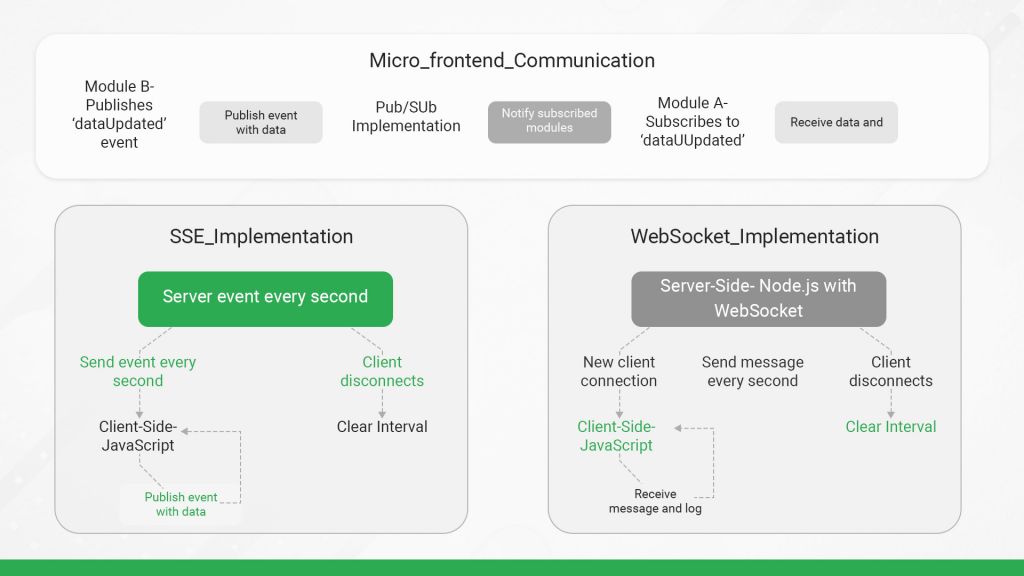
Flow Diagram:
Each module can be built independently with a micro-frontend architecture, which means that the updates in one do not interfere with the others.
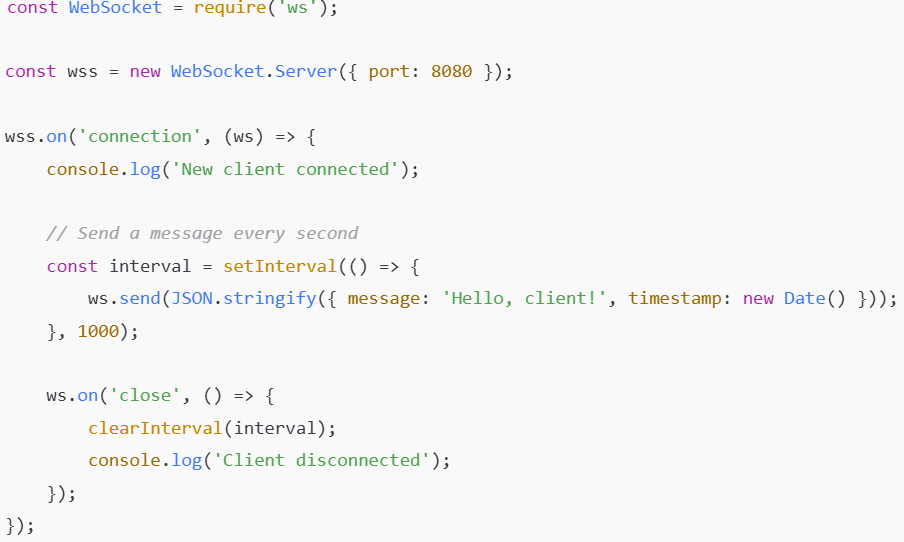
Code Snippets:
- Web Socket Implementation Example:
Here’s a simple example of using web sockets to enable real-time updates between the client and server.
Server-side (Node.js with web socket):
Client-Side (JavaScript):
- Using Server-Sent Events (SSE):
The one-way communication channel for SSE is from the server to the client.
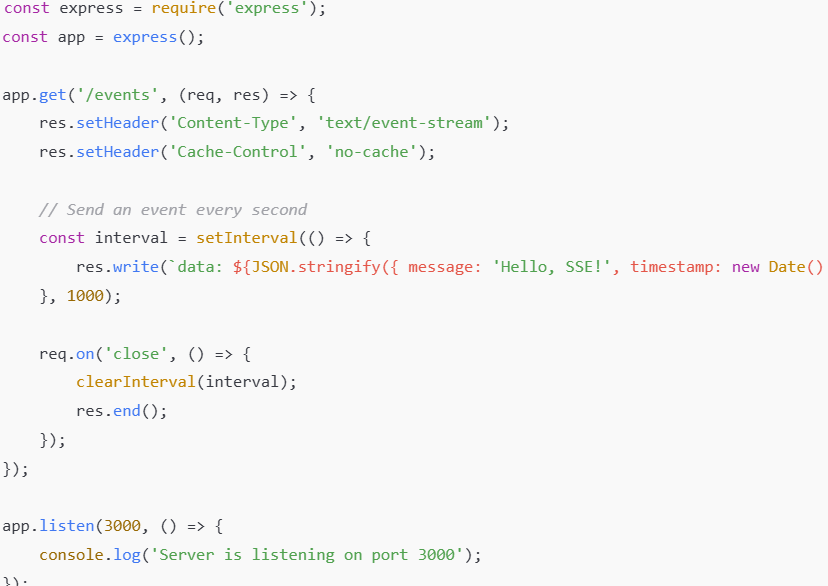
Server-side (Express.js):
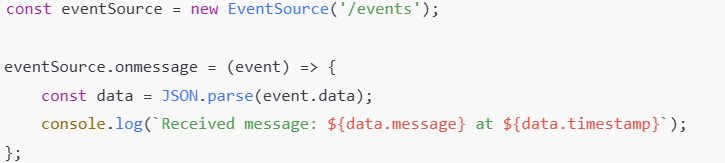
Client-Side:
- Micro Frontend Communication Example:
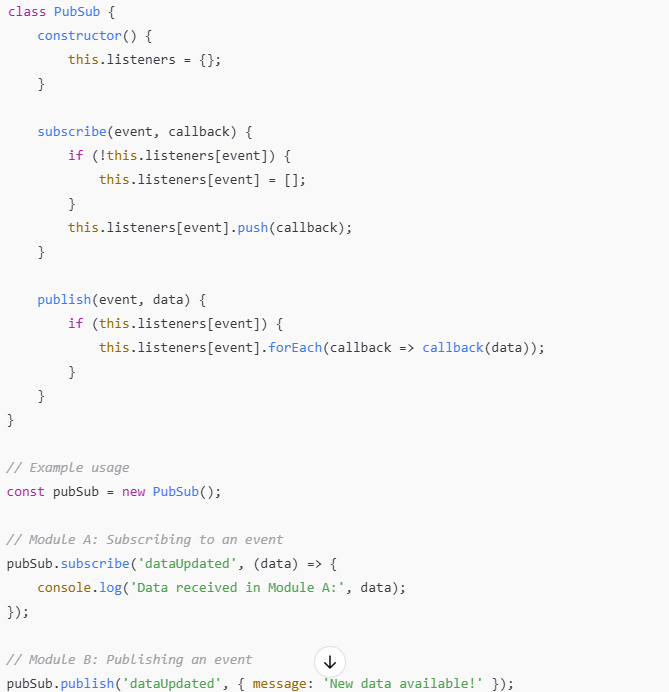
Here’s an example of how to implement communication between micro frontends using a simple Pub/Sub model.
Pub/Sub Implementation:
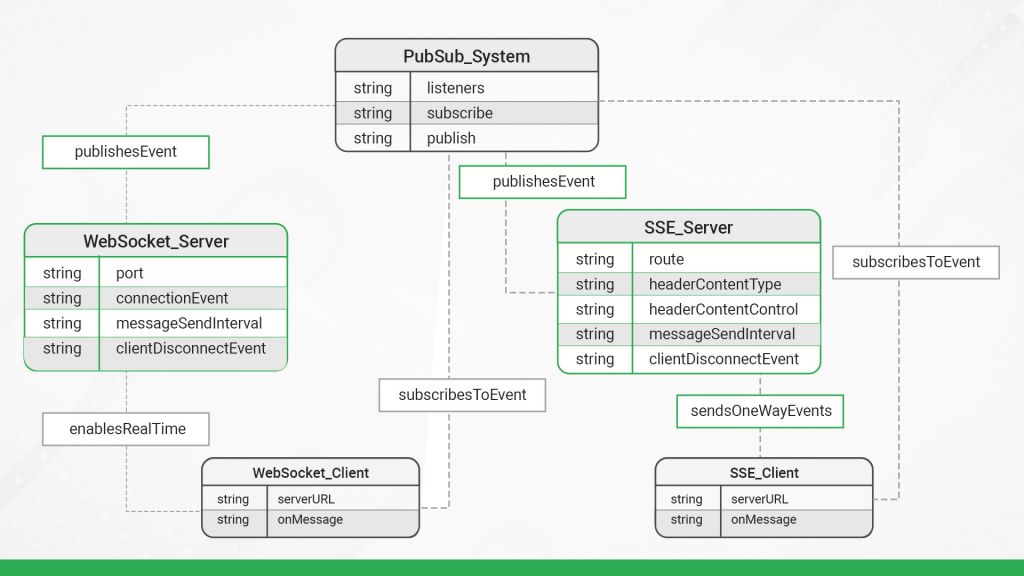
ER Diagram:
Flow Diagram:
|Best Practices on Implementing Micro Frontends with Real-Time Engagement
In designing micro-frontends, especially with real-time capabilities, there are several best practices that improve performance and usability. These include:
- Consistency in Modules: Design systems and shared libraries help to bring uniformity in the experience of the user. Uniformity helps users navigate applications better and improves overall usability.
- Optimize Communication between Modules: Use a lightweight, efficient protocol that is not resource intensive, like Pub/Sub or event-driven architecture, to provide timely updates across modules. This way, there is an exchange of data in real-time without logjam in the system.
- Plan Caching and State Management: The caching and state management need to ensure that the same function is not called more than once or that there is memory bloat because of excess data, for example. Centralized storage of commonly accessed data may also improve performance and the experience of the end-user.
- Strong Monitoring and Error Handling: Distributed architecture requires more logging and monitoring to isolate and address problems as fast as possible. This not only limits the effects of the experience on the end user but also increases application reliability.
- Security: With micro-frontends introducing more endpoints than ever before, robust security is of utmost importance because different user groups are presented with various modules. Hence, authentication and authorization methods should be implemented properly, and access to sensitive information should be restricted.
|Chosen Challenges in Real-Time Micro Frontends:
Real-time capabilities add functionality to micro-frontends but also add complexity, especially in a distributed architecture. Some of the challenges are as follows:
- Increased Latency: Each module may need to fetch real-time data distinctly, which increases load time if not optimized.
- Complex State Synchronization: With real-time data across multiple components, it’s challenging to ensure a synchronized view of data.
- Data Overload: If not controlled, the high-speed update can produce a noisy interface that leads to user fatigue.
- Development Overhead: Implementation and management of various communication protocols across modules increases the initial development time and cost.
|Conclusion:
Implementing real-time engagement with micro-frontends gives a strong and scalable means of keeping users informed about the latest updates.
It provides a responsive feel to applications and makes complex background processes more visible to users. Though micro-frontends pose challenges, an architecture with efficient communication, synchronization and error handling will provide user-friendly, scalable and maintainable solutions for real-time engagement.
Real-time engagement, coupled when combined with the independence and modularity of micro-frontends, opens the door to a world of applications where users feel truly connected with the processes happening behind the scenes. Right patterns and tools, as a developer, make all the difference, ensuring that your users stay engaged and enjoy your application.
Want to take the next project to the next level? Start implementing the above practices today and offer superb applications that stand out in the market. Together, we can drive innovation and create lasting value for the business.
Incorporating Micro Frontends with real-time engagement into modern web applications transforms how industries deliver seamless and dynamic user experiences. WalkingTree Technologies, with extensive expertise in micro-frontend architecture and real-time integration, empowers businesses to build scalable, high-performing applications that adapt to ever-evolving market demands. Our solutions enable enterprises to drive engagement, enhance operational efficiency, and create applications that connect users in real-time.
For more insights on how we can help elevate your next project, visit WalkingTree Technologies or contact us today!