Overview
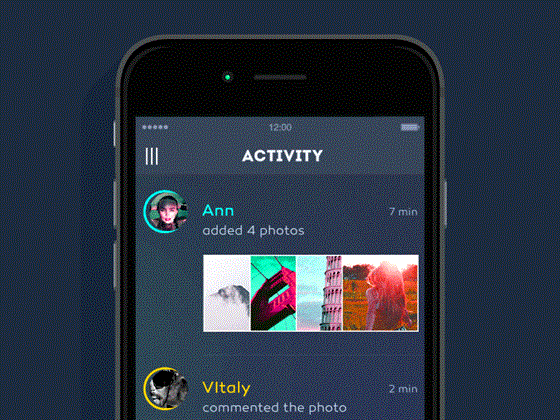
I’m sure you must have come across the newest menu animation called Guillotine. In this, the menu Sidebar becomes a Topbar as shown in below animation, where it drops down from the top of the page and gives a feeling of a Guillotine.
Currently, this animation is available for Native Android applications only and I didn’t see this available off-the-shelf in Xamarin.Android applications. So I’ve made use of Android binding library tutorial and created Xamarin.Android binding library and Nuget package for Guillotine Menu as well.
In this blog, I’ll demonstrate how to make use of this NuGet package and add GuillotineMenu to Xamarin.Android applications.
Prerequisites
- Familiarity with creating Xamarin.Android applications
Add Guillotine Menu to Xamarin.Android Application
- Create a New Blank Xamarin.Android Application.
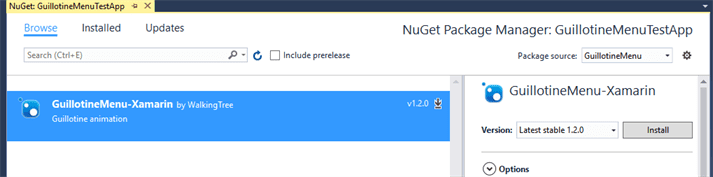
- Add NuGet package into your application, go to References select Manage Nuget Packages. Search for GuillotineMenu-Xamarin and select the 1.2.0 version and click on install.
- Add following nuget package called Xamarin.Android.Support.v7.AppCompat select 23.1.1 version for implementing ActionBar (Toolbar).
- Open the Resources/values directory and a create a new file called styles.xml. Replace its contents with the following XML:
1 2 3 4 5 6 7 8 9 10 |
<?xml version="1.0" encoding="utf-8" ?> <resources> <style name="AppTheme" parent="Theme.Guillotine"/> <style name="Theme.Guillotine" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimaryDark">#444153</item> <item name="colorPrimary">#383547</item> <item name="windowNoTitle">true</item> <item name="windowActionBar">false</item> </style> </resources> |
- Edit Properties/AndroidManifest.xml and add the following android: theme attribute to the element so that the app uses the AppTheme.
1 2 3 4 |
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher" android:theme="@style/AppTheme"></application> |
- Implement ActionBar with hamburger button in the “Main.axml“ file, so that when you click on this hamburger button, the corresponding animation is shown. In this case, it is a guillotine animation. Replace Main.axml source code with the below code snippet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#383547" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" app:contentInsetStart="0dp" android:windowNoTitle="true"> <ImageView android:id="@+id/contentHamburger" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_menu_90" /> <android.support.v7.widget.AppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="My Activity" android:textStyle="bold" android:textSize="20dp" /> </android.support.v7.widget.Toolbar> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:src="@drawable/content_1" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/content_2" /> </LinearLayout> </FrameLayout> |
Note: You have to download the images from this link and paste it into your drawable folder (Goto References -> drawable) so that it takes respective images.
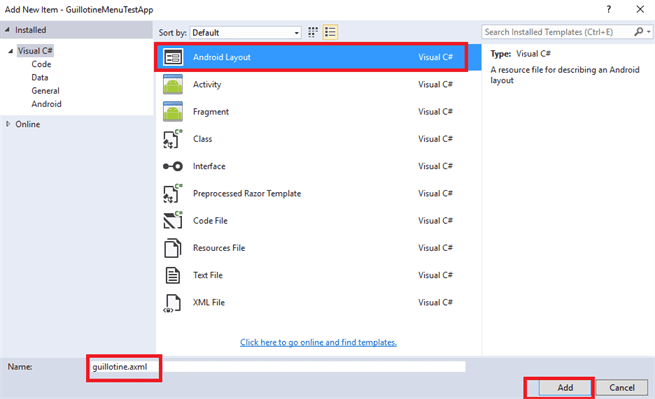
- Create a Layout for the navigation menu (Goto References->Layout->Add->New item->select Android Layout). Name it as guillotine.axml, and click on Add button.
- Replace guillotine.axml source code with the below code snippet.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#444153" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" app:contentInsetStart="0dp" android:windowNoTitle="true"> <ImageView android:id="@+id/guillotineHamburger" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_menu" /> </android.support.v7.widget.Toolbar> <LinearLayout android:id="@+id/profile_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="48dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="100dp" android:src="@drawable/ic_profile" /> <android.support.v7.widget.AppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="24dp" android:text="Profile" /> </LinearLayout> <LinearLayout android:id="@+id/feed_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="48dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="100dp" android:src="@drawable/ic_feed" /> <android.support.v7.widget.AppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="24dp" android:text="feed"/> </LinearLayout> <LinearLayout android:id="@+id/activity_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="48dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="100dp" android:src="@drawable/ic_activity_active" /> <android.support.v7.widget.AppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="24dp" android:text="activity" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="40dp" /> <LinearLayout android:id="@+id/settings_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="48dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="100dp" android:src="@drawable/ic_settings" /> <android.support.v7.widget.AppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="24dp" android:text="settings" /> </LinearLayout> </LinearLayout> |
When you click on Hamburger icon for the first time, animation should be shown. On the subsequent click, animation should be closed. Since you are achieving guillotine-style animation via guillotine.axml this layout should appear on top of any other layout. In this case guillotine.axml appears on top of Main.axml.
NOTE: One Important point to understand here is, the content layout (Main.axml) should also have hamburger icon at the same coordinates as the navigation menu (guillotine.axml) has.
- Add the following using statement to MainActivity.cs – so that you can refer to the methods of the java-based GuillotineMenu class that resides in the Bindings Library
1 |
using Com.Yalantis.Guillotine.Animation; |
- Make sure MainActivity class is derived from AppCompatActivity class, so that we can set the toolbar with images.
- Add the below statements to find a view (that was identified by the id attribute i.e. Resource.Id.toolbar and Resource.Id.root from the XML that was processed in Activity.OnCreate(Bundle), and assign it to toolbar and root respectively inside OnCreate().
1 2 3 4 5 6 7 |
SetContentView(Resource.Layout.Main); var toolbar = FindViewById<Android.Support.V7.Widget.Toolbar> (Resource.Id.toolbar); var root = FindViewById<FrameLayout>(Resource.Id.root); SetSupportActionBar(toolbar); SupportActionBar.Title=null; |
- In order to show Guillotine Menu, it needs to be created and then added to the root(frameLayout). To achieve this, add the following code to OnCreate() method of MainActivity.cs file.
1 2 3 4 5 6 |
View navigationLayout = LayoutInflater .From(this) .Inflate(Resource.Layout.guillotine, null); root.AddView(navigationLayout); var navigationHamburger = navigationLayout .FindViewById(Resource.Id.guillotineHamburger); |
- Add below code to OnCreate() method, to get content Hamburger, which is required for construction of Guillotine Animation.
1 2 |
var contentHamburger = FindViewById<ImageView> (Resource.Id.contentHamburger); |
- In order to achieve GuillotineAnimation, you need to instantiate GuillotineAnimation class by passing navigation layout, navigation Hamburger and content Hamburger objects in the constructor. Add below code snippet to OnCreate Method.
1 2 3 4 5 6 7 8 9 10 |
new GuillotineAnimation .GuillotineBuilder( navigationLayout, navigationHamburger, contentHamburger) .SetClosedOnStart(true) .SetDuration(1000) .SetStartDelay(250) .SetActionBarViewForAnimation(toolbar) .SetInterpolator(new BounceInterpolator()).Build(); |
- Build and Run the application to see Guillotine Animation as shown below.
Summary
This article explained how to add Guillotine Menu to Xamarin.Android application by adding the respective NuGet package. While this article is more specific about Guillotine menu, I am sure you this article will also give you enough idea about how to add something not available off-the-shelf into the Xamarin.Android.
At WalkingTree we would love to hear from you and help you take advantage of the awesome Xamarin framework to create a native application.
References
- For information on GuillotineMenu-Android refer to this link
- For information on – “How to create Xamarin.Android Bindings Library” refer to this link
- For information on – “How to change parameter names for Bindings Library” refer to this link
- For information on – “How We Created Guillotine Menu Animation for iOS” refer to this link






I just implement this menu..but how can I implement onclick menu Item listener?
var settingsButton = navigationLayout.FindViewById(Resource.Id.settings_group);
settingsButton.Click += (sender, e) => {
Toast.MakeText(this, “You clicked Settings icon”, ToastLength.Long);
};
Thanks for your comments. Glad to know that you’ve liked my blog posts.
With respect to Xamarin topic , following links , blogs are of my interest which you may find useful.
MotzCod.es by James Montemagno – http://motzcod.es/
Greg Shackles http://gregshackles.com/
Cheese, code and lulz http://blog.ostebaronen.dk/
Michael Ridland http://www.michaelridland.com/
Last but not least Xamarin official blog http://blog.xamarin.com