ExtJS 6.2.0 Early Access is out. There are good number of new features included in ExtJS 6.2.0. One of them is RowWidget Plugin, which Ext JS developer community has been waiting for a long time.
RowWidget Grid plugin allows us to add any component to the grid row expander body.
As an extension to my previous blog on Nested Grid in Ext JS, in this article, we will see how to build Nested Grid Component in ExtJS 6.2.0.
Let us see how to add a grid as a row inside another grid.
Step 1: Download ExtJS 6.2.0 Early Access
Step 2: Generate new app
Step 3: To the Grid Component add RowWidget plugin and grid as a widget as shown below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
/** * This view is an example list of people. */ Ext.define('newfatures.view.main.List', { extend: 'Ext.grid.Panel', xtype: 'mainlist', requires: [ 'newfatures.store.Personnel', 'Ext.grid.plugin.RowWidget' ], title: 'Personnel', store: { type: 'personnel' }, columns: [ { text: 'Name', dataIndex: 'name' }, { text: 'Email', dataIndex: 'email', flex: 1 }, { text: 'Phone', dataIndex: 'phone', flex: 1 } ], plugins:[ { <span style="color: #3366ff;">ptype: 'rowwidget',</span> widget:{ xtype:'grid', autoLoad: true, <span style="color: #3366ff;">bind:{</span> <span style="color: #3366ff;"> store:'{childgrid}'</span> <span style="color: #3366ff;"> },</span> plugins:[ { ptype:'rowediting' } ], columns: [ { text: 'Name', dataIndex: 'name',editor:{xtype:'textfield'} }, { text: 'Email', dataIndex: 'email', flex: 1 ,editor:{xtype:'textfield'}}, { text: 'Phone', dataIndex: 'phone', flex: 1,editor:{xtype:'textfield'} } ] } } ], listeners: { select: 'onItemSelected' } }); |
Observe the statements highlighted in blue. RowWidget, while constructing the provided widget, binds the current grid record to the defaultBindProperty of the Widget unless widget has bind config.
In this case, the current record is not bound to the child grid store as we have provided the bind config for the child grid widget.
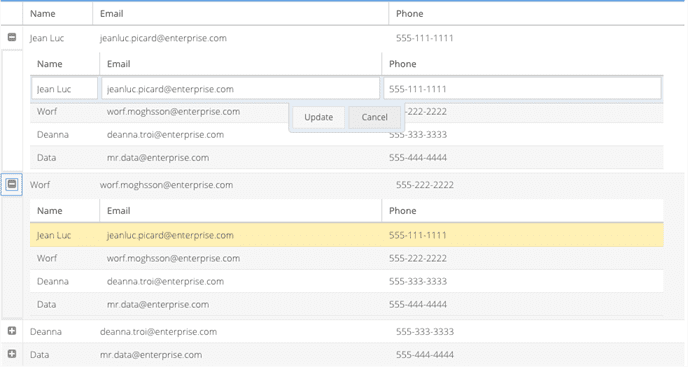
Save and run the sample in your browser. Nested grid shall appear as shown below:
Summary
In this article we have learnt how to create a nested grid in ExtJS 6.2.0 using RowWidget Plugin.

Thank you for sharing this But can share the code for this….. With Api response values
Hi Prabhu, i have used json files instead of api’s. JSON data in the json files will be the api response if we implement api’s.
How can I put a grid inside grid column ?