Getting started with Flutter can get incredibly easy and successful. Given the increasing demand and everything that is uncharted about it, we have plenty of room to explore and enrich ourselves with this technology. Keeping in mind the endeavour that developers take up everyday to provide simple and impeccable technical aspects, WalkingTree has decided to curate a series of blog posts and webinars on Flutter. The right kind of information can bring about upgradation and help in venturing out confidently in what might seem challenging and unknown. Therefore, flutter is made familiar, wholesome and natural here. Flutter: Your Next Mobile Framework was our first initiative in this direction.
What is Flutter?
Flutter is Google’s free and open source framework for creating cross platform applications for mobile, web and desktop, from a single codebase. Though Flutter’s support for mobile applications (iOS and ARM Android) is 100% and thousands of apps have already shipped, web and desktop support has some caveats and work is under progress to make it fully functional. But once Google officially announces it, it would be really interesting to write one codebase with Flutter SDK and see it run on different form factors. This would surely speed up development and reduce the cost and complexity of application production across platforms.
Flutter majorly incorporates two things:
- SDK – a 2D Rendering Engine Skia and command-line tools for creating, building, testing, and compiling Flutter apps for different platforms
- Framework – rich set of widgets and packages for creating UIs for both Android and iOS, plugin APIs to connect to the system and 3rd-party SDKs
What is Dart?
Dart is an object-oriented programming language developed by Google. It “is a client-optimized language for fast apps on any platform.”
Why Flutter uses Dart?
Flutter applications are written in Dart. The primary reasons for its usage can be listed as follows:
- Easy to Learn: Dart is inspired by some popular static and dynamic languages like Java and JavaScript. As most developers are familiar with these languages, learning Dart becomes less stressful and more natural!
- Static type and Sound type system: Dart has a static type and sound type system which helps to catch bugs at compile time and manage code as it grows.
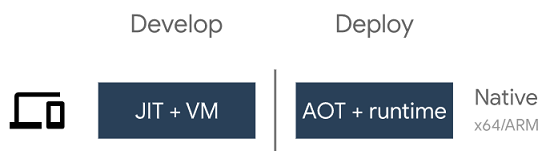
- Supports both JIT and AOT Compilation:Dart Native includes both AOT and JIT compilers and Flutter uses both. It JIT compiles the code during development, allowing for stateful hot reload, with which modifications to source files are injected into a running application. This is a highly appreciated feature as developers can see the changes immediately, without refreshing the application. The release versions of Flutter apps use AOT compiler to compile to native machine code. This makes the compiled apps run instantly and smoothly on, omitting the need of any bridge.
- Multi-Platform Support: Flutter uses Dart Web for compiling Dart code to JavaScript so that it can run in the browser. This compilation versatility of Dart helps developers write one codebase for multiple platforms and multiple devices.
- Allows Smooth Animations: Flutter runs at 60fps, which is good to provide smooth animations and transitions. This is made possible by Dart features to avoid many of the common things that can cause jank.
- Active Dart Community: There is a strong Dart community, which is actively involved in improving Dart for use in Flutter.
Why Flutter?
Flutter gives us plenty of reasons to choose it but what stands out the most is, it being highly productive, as apps can be developed for multiple platforms from a single codebase. Apart from this,
- Flutter overthrows the clumsiness and limitations of cross-platform approaches. As a Flutter production app is compiled ahead-of-time to native machine code, it runs instantly and smoothly on different platforms. With no interpreters involved, it gives excellent performance.
- Flutter neither uses the WebView nor the OEM widgets shipped with the device. Rather, it uses its own 2d graphics engine Skia, to draw every pixel on the screen. This helps to create UIs as required by native platforms, making way for good user experience.
- Flutter UI is made of widgets, written declaratively in Dart. This means that developers can compose existing widgets to make more sophisticated widgets.
- Flutter doesn’t split layout between the program and an additional templating or layout languages like JSX or XML. Everything in Flutter is a widget. Even layout is done by widgets. This gives a unified layout system, allowing developers to customize Flutter UIs easily for both platforms – iOS and Android – from same codebase.
- It’s hot reload feature allows developers to see changes they make to the state of an app very almost immediately. Fixing crashes has never been easier as debugging can be continued from wherever it was left off earlier. In some cases, we may have to restart the app and for that its hot restart feature is also lightning fast.
- Flutter works at 60fps, allowing smooth animations and transitions.
- There is a vast collection of open source packages, which can be incorporated into a Flutter application for faster development.
- Flutter can work with existing iOS and Android native apps.
- Flutter gives plugins for a number of Integrated Development Environments -Android Studio, Intellij and Visual Studio Code – for easy and speedy development.
Google Ads, Reflectly, Realtor.com, Tencent, Alibaba, Capital One, Groupon, ebay are some of the mobile applications built in Flutter.
Flutter Widgets
In Flutter, a widget is a building block used to make the application’s user interface. Flutter ships with a huge collection of visual, layout, interactive and platform widgets, which can be consciously used to create beautiful UIs. It offers two differently styled widget libraries (in addition to the basic widget library) – Material widgets and Cupertino (iOS-style) widgets. You can mix widgets from both libraries, customize existing widgets, or can build your own custom widgets.
- Material widgets help developers create UIs based on Material Design. We can find innumerable number of such beautiful and functional widgets in the Material widget catalog, and use them to create consistent user experience across applications and platforms.
- Cupertino widgets implement the iOS design language. As Material widgets have the Material look and feel on all devices, even on iOS, Flutter offers the Cupertino library. Using this library of widgets, we can develop a classic iOS-styled application.
Widget Tree
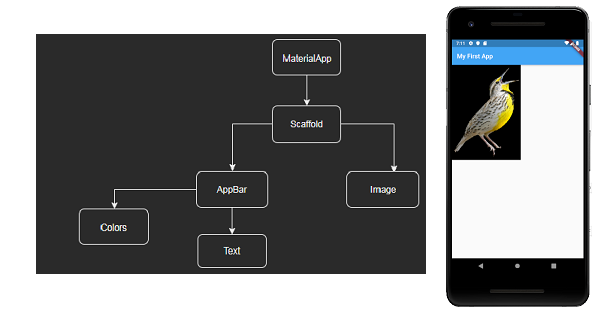
Widgets are the foundation of Flutter apps and nearly everything in Flutter is a widget. Images, icons, text, etc. are all widgets and you can see them. Even the invisible things that are used to structure, position and align the visible widgets, are also widgets. You don’t see them but they are widgets, e.g. rows, columns, grids, etc. These simple widgets are used together (composed) to create a widget tree, and this widget tree, finally represents a user interface. This can be illustrated by the given diagram:
In the above tree, right from top to bottom, everything is a widget taken from Flutter’s Material widget library. The corresponding code for this tree goes as below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
void main() { var app = MaterialApp( home: Scaffold( appBar: AppBar( title: Text('My First App'), backgroundColor: Colors.blue[400], ), body: Image( image: NetworkImage( 'https://tse3.mm.bing.net/th?id=OIP.Zq_KyH6A9Q-Mdq8U-5_H4AHaLH&pid=Api&P=0&w=300&h=300') ) ) ); runApp(app); } |
- main() function – is the entry point of a Flutter app
- runApp() function – calls the MaterialApp() constructor to render widget tree on the screen
- MaterialApp() – forms the root of the widget tree. Inside it other class constructors are called to create child and sub-child widgets. MaterialApp widget conforms to Google’s Material Design.
Setting up the development environment
- To install and run Flutter, you need
- Operating Systems: Windows 7 SP1 or later (64-bit) / macOS (64-bit) / Linux (64-bit)
- Flutter SDK: Flutter 1.12.13 (latest as of now)
- Android Studio
- For Android Apps:
- Mac or PC (8GB recommended, 4GB available hard disk space,)
- IDE (Intellij/Visual Studio Code with Dart plugin installed)
- Android Emulator or Physical Device for testing
- For iOS Apps:
- Mac (8GB recommended, 4GB available hard disk space)
- IDE (Xcode with Dart plugin installed)
- iOS Simulator or Physical Device for testing
2. You can do the installation and set up your development environment by following this link on Google’s official website.
Generating a starter mobile application
You can create and run a starter application by following these steps. It will generate an application scaffold for a simple Flutter application.
In the next blog of this series, we’ll explore the starter application and modify it to create a brand new application.