
Blogs
Working with the Apache Royale Framework


In the last blog, we looked at getting started with a simple Helloworld Apache Royale application and the prerequisites setup required for the same. The Apache Royale Framework is a framework under active development with multiple contributors to this open source. Many of the emulation components migrated from Flex have not been implemented completely and Apache Royale provides some recommendations on creating a high level emulation component you would need.
Apache Royale comprises of the following three parts:
-
- The compiler
- typedefs
- the framework(asjs)
Each of the above three parts are hosted in a separate GIT repository and should be built and released separately. They should be built in the same order as given above.
In this blog, we will look at setting up the prerequisites for making changes to the Royale framework and building the changes along with the binary distribution of the Royale SDK which can be used in your IDE of choice.
Prerequisites
As always, we will first look at the prerequisites before we start working on the framework code.
Apart from the prerequisites listed in the previous blog, specifically Java SDK and FLASHPLAYER_DEBUGGER, we will require the following
1.Download the maven binary from here. Unzip it to a folder of your choice like C:\apache-maven-3.6.0
2.Go to Environment variables and add to System variable path “C:\apache-maven-3.6.0\bin”
3.Open terminal and check version of Maven as mvn -v
4.Clone the compiler, typedefs and the framework code and build using mvn or ant(already installed in last blog).
We will be getting the source code of the framework from GitHub using the following commands:
git clone https://github.com/apache/royale-asjs.git royale-asjs cd royale-asjs git checkout develop
Now you are ready to make changes in the apache royale code. We will be working on
the framework code only in this blog.
Changes
For this exercise, we picked up a small issue in the framework code, reported on the git community, where the currency formatter was not available/working.
The intent of the currency formatter should be to give the data formatted with the currency symbol and comma for a thousand separator and decimal point symbol for decimal separator. For e.g.On giving 34567987, it should give $34,567.987.
Open the framework code, in your editor. The framework code will exist in the path frameworks/projects/<specific project> for example MXRoyale or SparkRoyale.
On investigating the framework code for mxroyale under frameworks/projects/MXRoyale/src/main/royale/mx/formatters, we noticed an existing file named CurrencyFormatter, but if we tried to use the same component in our Application code, the tag was not recognized and the code was throwing an error.
Below is the sample mxml code where we included the currencyformatter to format the user entered currency, but it was giving an error that the tag is unexpected.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.apache.org/royale/mx"
xmlns:s="library://ns.apache.org/royale/spark"
width="600" height="400"
layout="horizontal" >
<fx:Script>
<![CDATA[
import org.apache.royale.events.Event;
import mx.events.ValidationResultEvent;
private var vResult:ValidationResultEvent;
// Event handler to validate and format input.
private function Format():void {
vResult2 = currVal.validate();
if (vResult2.type==ValidationResultEvent.VALID) {
var temp:Number=Number(priceUS.text);
formattedUSPrice.text= usdFormatter.format(temp);
}
else {
formattedUSPrice.text="";
}
}
]]>
</fx:Script>
<fx:Declarations>
<mx:CurrencyFormatter id="usdFormatter" precision="2"
currencySymbol="$" decimalSeparatorFrom="."
decimalSeparatorTo="." useNegativeSign="true"
useThousandsSeparator="true" alignSymbol="left"/>
</fx:Declarations>
<mx:Panel title="Currency Formatter Example" height="100%" width="100%" >
<mx:Form width="100%">
<mx:FormItem label="Enter U.S. dollar amount:">
<mx:TextInput id="priceUS" text="" />
</mx:FormItem>
<mx:FormItem label="Formatted amount (precision=2): ">
<mx:TextInput id="formattedUSPrice" text="" editable="false"/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="Validate and Format" click="Format()"/>
</mx:FormItem>
</mx:Form>
</mx:Panel>
</mx:Application>
On investigating, we found the CurrencyFormatter.as file was present in the formatters folder along with other formatters but was not included in the mx-royale-manifest.xml
![]()
The below entry was added in the manifest file.
<component id="CurrencyFormatter" class="mx.formatters.CurrencyFormatter"/>
Also going through the ActionScript code, we found some issues related to the decimal Separator and fixed it. Now we needed to compile and test our changes by having this modified code to be considered as the sdk in the IDE(Moonshine).
This implies that we needed to compile the code for distribution so that it can be utilized as the framework for other applications.
Build Using Maven
To create the build to be used in IDE as sdk, we need to use the following options while running the maven build process:
-
- with-distribution
- DdistributionTargetFolder
This can be used as below
For clean build:
mvn clean install -X -P with-distribution -Drat.skip=true -DdistributionTargetFolder=/Users/WTT/apache-new
For build without complete clean:
mvn install -P with-distribution -Drat.skip=true -DdistributionTargetFolder=/Users/WTT/apache-new
The distribution folder gets created in the target folder(given here as /Users/WTT/apache-new).
Build Using Ant
The build can be done using Apache Ant, which we had set up earlier. As Apache royale has dependent repositories, to build all, run the following command at the root(royale-asjs):
ant all
To rebuild, you can use :
ant
To clean the build, of everything other than the downloaded third-party dependencies, use the following command:
ant clean
Finally, to generate a source distribution package and a binary distribution package which can be used as a target SDK, use the following command:
ant -Dbuild.number=<YYYYMMDD> -Dbuild.noprompt= release
The distribution packages can be found in the “out” subdirectory which can be used in the IDE as explained in the next step.
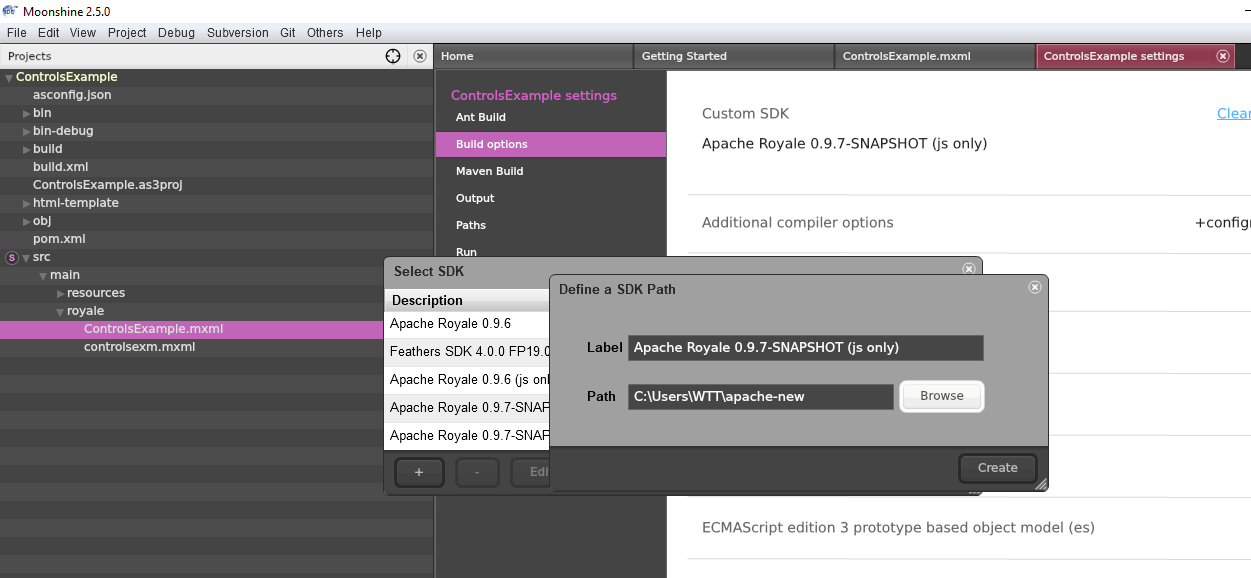
Using the new distribution SDK
This folder can be set by adding a new SDK, and browsing to select the distribution folder as shown below:

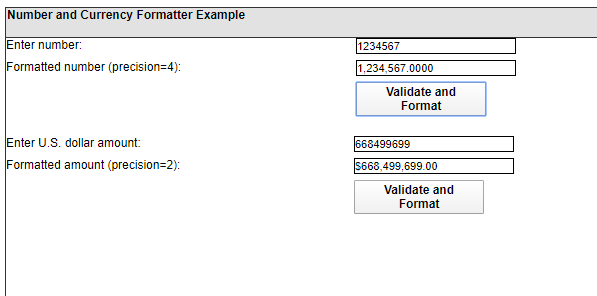
After this we were successfully able to use the currency formatter along with Number Formatter as below:
 In this blog, we saw how we can make changes in the framework code, build as distribution and use it for our application code as the sdk.
In this blog, we saw how we can make changes in the framework code, build as distribution and use it for our application code as the sdk.
In the next and last blog of this series, we will look at how we can migrate an existing flex application to Apache Royale and the challenges for the same.














I do not even know how I stopped up right here, but I assumed this put up was once great.
I don’t recognize who you are but definitely you’re going to a famous blogger should you
are not already. Cheers!
Just want to say your article is as surprising. The clarity in your post is just cool and i can assume you are an expert on this subject.
Fine with your permission let me to grab your RSS feed to keep up
to date with forthcoming post. Thanks a million and please continue the enjoyable work.