Problem Statement
Problem Statement
For mobile website or mobile App, Sencha Touch is becoming the platform of choice and day-by-day it is achieving the “De Facto” status to take an obvious lead. Also, since more and more business are making their services available through mobile / tablets, the need of being able to analyze its usage has increased more than ever.
In case a business has published mobile website for its end user, the google analytics provide huge set of statistics which is greatly helpful. Following is the list of some of the commonly desired statistics provided by GA:
- Demographics based statistics which provides you visits details based on language, region, city, state, country and continent
- Behavioral statistics like “New Vs Returning” visitors, Frequency & Recency, User engagement “visit duration” and “page depth”
- Technological statistics like “Operating System”, “Screen Resolution”, “Screen Colors”, “Service Provider”, “Hostname”, etc
- The mobile / desktop devices and their information like “Mobile Device Info”, “Device Branding”, “Service Provider”, “Input Selector”, “Operating System”, “Screen Resolution”
- Traffic Source – direct / indirect, referral details, campaign information, keywords used for reaching the content, SEO tracking, advertisement tracking, tracking of social statistics like – social impacts, conversions, referral sources, on-site user engagement, social data hub statistics, and measuring social value
- Content level statistics like page visits statistics for specific page, page load time (on different browsers and from different locations), user timing statistics, content search statistics (including refinements and search depth) across different search category, search terms used, site usage, in-page analytics of goas, etc.
- Defining and tracking goals for specific page / event and tracking of conversion time and path
- Get ecommerce data including revenue, product sales, quantity and more when you configure Google Analytics to provide ecommerce reporting.
- Multi-channel funnels show you which marketing efforts contributed to driving visitors
- Real-time analytics gives you a glimpse of certain real time data
- Ability to create custom report and dashboard is added advantage
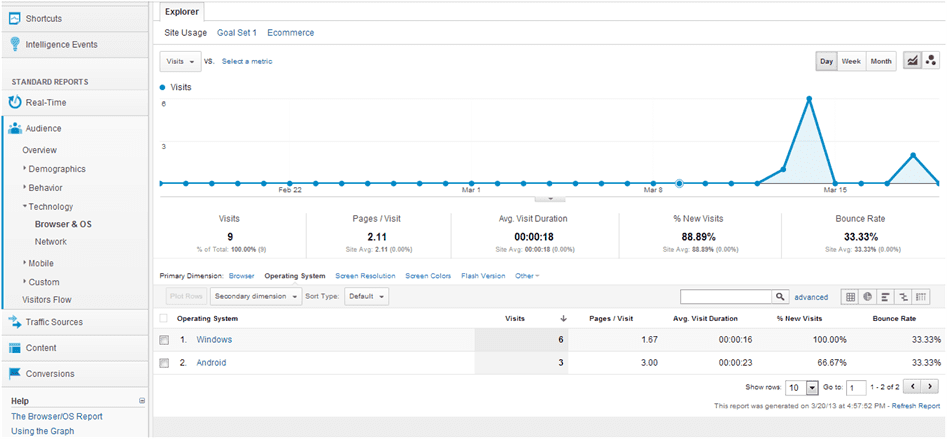
While the intention is not to just list down the important capability of google analytics, as a business user, you will be excited to know how much you can gain by asking your developer to include an insignificant piece of effort into the project work to provide you a huge set of values. Similarly, as a developer you can be generous with your customer and provide him a lot of values (which any ways exist – after a small effort from you). Here is one of the sample dashboard image which shall act as a further teaser for the business as well as the developers:
As part of this article, I will show how you can configure google analytics inside your mobile website to be able to avail the great analytics provided by Google Analytic engine.
Pre-requisite
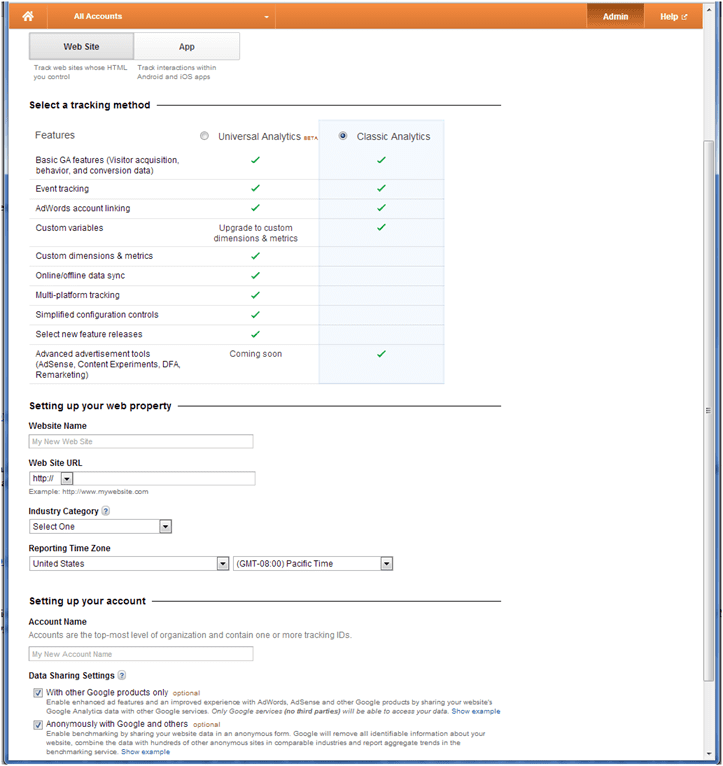
Registering your mobile website with Google Analytics (GA):
Before you get started with tracking, you must register with GA and obtain an API key. Following page allows you to create a new account for google analytics:
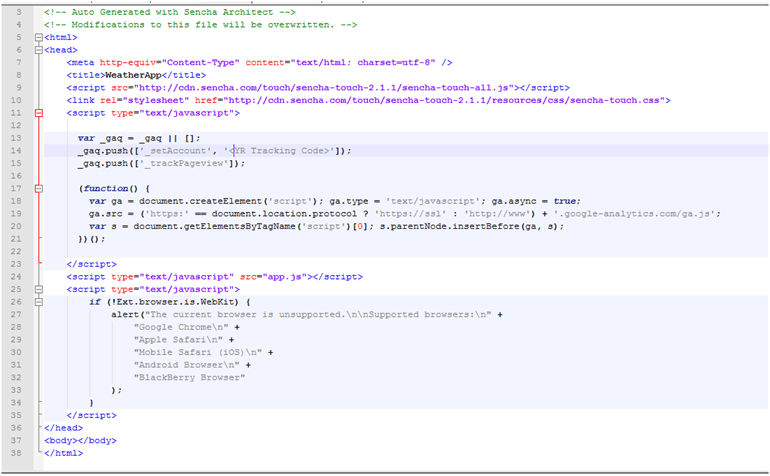
 The GA will provide a code similar to below code, which you shall be able to access to put this inside your html code (app.html):
The GA will provide a code similar to below code, which you shall be able to access to put this inside your html code (app.html):
1 2 3 4 5 6 7 8 9 10 11 |
// <![CDATA[ var _gaq = _gaq || []; _gaq.push(['_setAccount', <<<b>Your Key</b>>>']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); // ]]> |
You must visit “Tracking Info” tab in the Admin section to get the required javascript code:
Understanding of my previous blog:
http://wtcindia.wordpress.com/2013/02/08/using-yahoo-weather-api-in-sencha-touch/
How do we do?
(Assumption is that you are using the most popular framework, Sencha Touch, to build your mobile website)
To keep things in perspective, I have just extended my previous example on Weather App (another mobile website).
You need to add GA specific code into app.html, following is the sample app.html file after this change:
In case your mobile website has certain server side code (i.e. instead of app.html you are accessing it through index.php) then you need to put above code in corresponding file. Once you are done with above settings, you are all set to enjoy the analytic capability of GA. Following is one of the sample analytics which you may be often interested in:
Summary
Google Analytics not only lets you measure sales and conversions, but also gives you fresh insights into how visitors use your site, how they arrived on your site, and how you can keep them coming back. In this article we saw that by including the few lines of code (that too generated by GA itself), you are able to access tremendous amount of statistics for your mobile website. While I have listed very limited functionalities being offered by google, it is imperative to go through their feature documents. This article is one of the list of articles that we will be writing on website data analytics.
At Walking Tree we practice and recommend Sencha Products like ExtJS and Sencha Touch to build amazing web / touch apps. In case you are looking for training or professional assistance, contact us by visiting our website.
 Problem Statement
Problem Statement