
Blogs
Upgrading Angular 4, 5 projects to Angular 6


In my previous blog, I covered the list of new features that Angular 6 is offering. As Angular 6 is offering many of the interesting features, there is an imperative need to migrate an existing application(s) from the current version (4 or 5) to Angular 6.
In this article, I will be covering detailed steps to migrate the Angular 4/5 application to Angular 6 application. The angular framework did automate many of the tedious tasks hence migration steps are simple and straight forward
Pre-Requisites
- Node.js v 8+
- Angular-cli v6
- An Angular 4/5 application
Migration steps
Here are the high-level steps we need to follow while migrating the application:
-
Globally upgrade Angular CLI from 1.x to 6
-
Upgrade Angular CLI version in project
-
Identify the packages that need an upgrade
-
Upgrade packages
-
Solve peer dependency issues
Step 1: Globally upgrade Angular CLI from 1.x to 6
- Install the angular-cli 6 globally using below command:
npm install -g @angular/cli
- If the above command throws permission denied error then run the following command:
sudo npm install -g @angular/cli
Note: Ensure Node.js V8+ is already installed as mentioned in prerequisites. Lower version of Node.js will cause issues while upgradation of cli version, however, while execution of cli you will see errors.
Step 2: Upgrade Angular CLI version in project
- Go to project the source directory
- Run the following command to install latest angular/cli at project level:
npm install @angular/cli@latest
- Run the following command to upgrade the angular-cli at the project:
ng update @angular/cli
Step 3: Identify the packages that need an upgrade
- Run the below command to identify the packages that are needed to be upgraded:
ng update
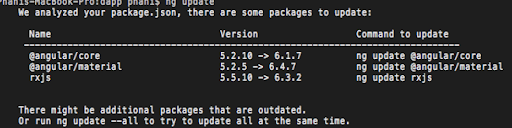
- Above command produced output like below. It gives package name along with current and new version. Kindly note that It may give different results for your application:

Step 4: Upgrade packages
- Run all the below-listed commands to upgrade the packages:
ng update @angular/core
ng update @angular/material
ng update rxjs
- Do not worry if upgrade throws an error. If you get an error, kindly skip this step and move on to next step.
- You may have to repeat this step after finishing the next step.
Notes: Kindly note that above commands may change based on the application you are trying to upgrade
Step 5: Solve peer dependency issues
- If there are no errors in the previous step, then you don’t need to anything in this step
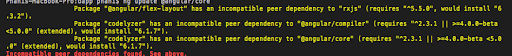
- In case of an error, kindly read the error carefully to identify the packages that need to be upgraded before we upgrade the specific library. Below is the snapshot of errors I encountered

- In my case, I found codelyzer, @angular/flex-layout and typescript@ packages added need upgradation
- Install codelyzer, @angular/flex-layout to the latest version and typescript@ to 2.6.2 with following commands:
npm install codelyzer@latest
npm install @angular/flex-layout@latest
npm install typescript@ 2.6.2
- After this run ‘Upgrade packages’ again. These two steps i.e. ‘Upgrade packages’ and ‘Solve peer dependency issues’ will be repeated until all the dependencies are resolved.
After finishing all the 5 steps we are done with the upgrade of an application to Angular6!
More info on commands
| Command | What it does |
|
ng update @angular/cli |
|
| ng update @angular/core | Updates the angular core library packages and their references in the application |
| ng update @angular/material | Updates the angular material library packages and their references in the application |
| ng update rxjs |
Updates the rxjs library packages and their references in the application |
Summary
In this article, we have learned steps on how to upgrade the Angular 4/5 project to Angular 6.
At WalkingTree we are excited about the possibilities that Angular6 brings in for the new age applications. Hope this article will save a good amount of time for you when you come across this kind of need.
If you want your thoughts or proof of concepts around Angular or any technology to be validated by the industry experts? We will be excited to guide you!














Hi Phani I want to know if we can upgrade the custom library by using angular 6 library builder.
Right now I am using ng packagr to build the library which I want to dump it and use angular 6 library builder.
Seems like I almost done with the up gradation part.
Only one thing missing which I am not able to figure out here is the error message now I am getting
To disable this warning use “ng config -g cli.warnings.versionMismatch false”.
Version of @angular/compiler-cli needs to be 2.3.1 or greater. Current version is “8.2.13”.
Error: Version of @angular/compiler-cli needs to be 2.3.1 or greater. Current version is “8.2.13”.
at Object. (C:\Users\vijasahu\OneDrive – AMDOCS\Backup Folders\Desktop\assets\node_modules\@ngtools\webpack\src\index.js:27:11)
at Module._compile (internal/modules/cjs/loader.js:776:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:787:10)
at Module.load (internal/modules/cjs/loader.js:643:32)
at Function.Module._load (internal/modules/cjs/loader.js:556:12)
at Module.require (internal/modules/cjs/loader.js:683:19)
at require (internal/modules/cjs/helpers.js:16:16)
at Object. (C:\Users\vijasahu\OneDrive – AMDOCS\Backup Folders\Desktop\assets\node_modules\@angular\cli\tasks\eject.js:10:19)
at Module._compile (internal/modules/cjs/loader.js:776:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:787:10)
at Module.load (internal/modules/cjs/loader.js:643:32)
at Function.Module._load (internal/modules/cjs/loader.js:556:12)
at Module.require (internal/modules/cjs/loader.js:683:19)
at require (internal/modules/cjs/helpers.js:16:16)
at Object. (C:\Users\vijasahu\OneDrive – AMDOCS\Backup Folders\Desktop\assets\node_modules\@angular\cli\models\webpack-configs\styles.js:6:17)
at Module._compile (internal/modules/cjs/loader.js:776:30)
PS C:\Users\vijasahu\OneDrive – AMDOCS\Backup Folders\Desktop\assets>
Can you please help me on this. Your help will be highly appreciable.