INTRODUCTION
RIA frameworks are becoming the de facto UI development frameworks in all the major industries today. Earlier, RIA was primarily used to build web or mobile applications for enterprises. However, with the kind of flexibility that they offer, their rich feature set, and the device agnostic support that they extend, these frameworks are being used in many niche fields like scientific research and academics.
The biggest constraint that we need to work on while building apps for scientific research is the limited memory for computation. These apps run on specific devices with low memory. Apps that are utilized in the scientific community will do the computation in the front-end application, but they perform this heavy lifting with the limited availability of memory.
While designing and developing applications, we should follow certain best practices to optimize memory consumption without compromising on the speed and other relative parameters.
In this blog, I will cover the best practices that we have mastered and would recommend to the developer community to follow while building memory optimized applications. I am putting these comments in context to Sencha.
For Practical Advice on Sencha, Call our technology experts today.
To learn more about Walking Tree Technology’s expertise in Sencha click here.
An Insight into Sencha’s Memory Management
The Sencha framework automatically allocates memory when objects are created and frees it when they are not used anymore with a process called garbage collection. This can be the potential source of memory challenges as it gives the false impression to developers that they don’t need to worry about memory management.
Here, I want to highlight the memory life cycle which is standard in all programming languages.
- Allocation of memory
- Usage of allocated memory
- The Release of the allocated memory after use
Most memory management issues come in the 3rd phase. The hardest task is to find when the allocated memory is not needed anymore and free it. Sencha (Javascript) is embedded with a piece of software called “garbage collector” which performs the job of tracking memory allocation and find the piece of unused memory and free it. This process is an approximation since no algorithm can determine accurately whether some piece of memory is needed or not.
In short, the garbage collector tracks memory allocation and when a piece of allocated memory is not needed any longer, and then it frees it. Unreachable pieces of memory are considered garbage, but for the rest, only the developer can decide whether they are needed or not. While there is nothing wrong with Sencha’s garbage collection mechanism, it is at odds with the way some browsers handle the allocation and recovery of memory for DOM objects.
Garbage Collection
Javascript is a garbage collected language and so is Sencha which means that an object in the memory will be released when no code holds any references to it and (for a DOM object) it’s not in the DOM.
So, when you remove an object from DOM, as long as no other part of your javascript has a reference to that DOM object, the DOM object will be cleaned up and it will be memory returned to the available memory pool when the garbage collector gets a chance to run.
Keep in mind that when the memory is freed by the garbage collector, it may not be returned to the system right away or even forever. It may stay as ‘memory allocated to the browser’, but it will also be available for use by other memory requests within the browser. Thus, freeing the memory in your script won’t necessarily make the total memory used by the browser diminish.
It is only a memory leak if repeatedly carrying out the same operation causes the total memory used by the browser to rise continuously. Only then can you be sure that some memory is being permanently consumed by a “leak”.
There are a number of nuances about garbage collection in particular for older versions of IE. But for modern browsers, predominantly what you need to keep in mind is that if you hold a reference to an object in your own javascript data structures, it will not be garbage collected. If you don’t hold a reference to it and it’s not in the DOM, it will be freed and its memory will be recycled.
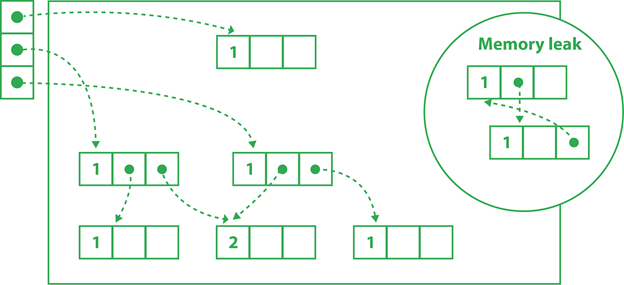
Potential sources of Memory Leaks
Memory leaks can happen because of a number of reasons. However, we can classify the source of memory leaks into the broad categories mentioned below:
- Unwanted references like accidental global variables
- Forgotten intervals
- Detached DOM elements
Steps to Identify Memory Leaks
When it comes to finding where the problem originated, the Memory section in Chrome DevTools is very handy. Follow the steps mentioned below to identify the exact source of memory leak.
- Open Memory section in Chrome DevTools
- Reload the page
- Take a heap snapshot
- Perform the task(opening page/ clicking button etc)
- Take another heap snapshot
- Compare the two snapshots and you’ll notice that the second one uses more memory although, we have removed all tasks
- Expand the “Detached DOM tree” list and you will see there are still references to the DOM elements that were removed (marked in red)
Pitfalls and Best Practices
Pitfall 1: Creating New Elements and Updating Data
Sencha’s setData method is used to create new elements and update data. All this happens while the old elements are still retained in the memory.
Best Practise 1
The best practice is to override the setData method, identify oldElement, and destroy the old set of elements after setData is done by the framework.
Pitfall 2: Creating an object with an assumption that GC will handle
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
var divObj; divObj = Ext.Element.query('.divElement)[0]; Ext.Element.query('.divElement)[0].someProperty = divObj; divObj.bigString = new Array(1000).join(new Array(2000).join("XXXXX")); Best Practise 2: Explicitly nullify the object divObj = null; Pitfall 3: A memory leak caused by calling an external function someFunction: function(cellElement) { this.cell = cellElement; // This code forms a circular reference here //by DOM-->JS-->DOM cellElement.property = this; } leak: function() { //This code will leak new someFunction(Ext.Element.query('.tableCell)[0]); } Whenever the leak method is called, some of the memory will be allocated for someFunction and will never be released by GC due to circular references. Best Practise 3: someFunction: function(cellElement) { this.cell = cellElement; // This code forms a circular reference here //by DOM-->JS-->DOM cellElement.property = this; cellElement = null; } leak: function() { //This code will leak Var ele = Ext.Element.query('.tableCell)[0]; someFunction(ele); Ele = null; } |
Summary
Memory leaks have the potential to cause serious performance issues. Thus, it’s a good idea to get familiar with memory management and start profiling beforehand, especially while working on applications that need high computing but with limited memory.
To get the best advice on designing and developing memory intensive apps, contact our experts Walking Tree Technologies Today.
You may also be interested in reading some of our other blogs on Sencha.


Great Blog.
Thank you Tejas