Top 5 Reasons Why One Must Migrate to Sencha Ext JS 6
Overview
We know that many Enterprise applications have been writing using Ext JS 2.x or Ext JS 3.x or Ext JS 4.x . Are you still using older Ext JS versions? Do you have any plans to migrate or any questions like why I have to migrate to Sencha Ext JS 6? Well, there are many reasons to migrate your application to Ext JS 6.
Review our Application Migration presentation to learn about What, When, Why, and How of migration.
This article will guide you with top 5 reasons why you should migrate your application to Sencha Ext JS 6 version.
#1 : Unified Framework
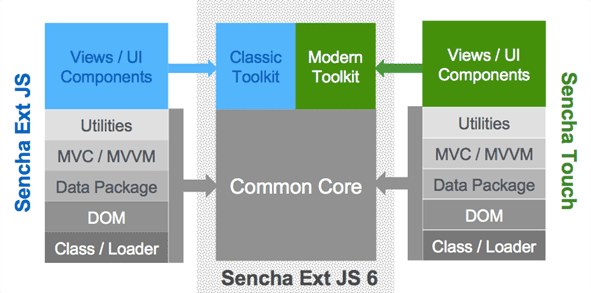
One of the key changes in Ext JS 6 is merging of Ext JS and Sencha Touch frameworks into a unified framework. In Ext JS 6 we have a concept called toolkits to differentiate the frameworks.The following image depicts how the two frameworks have been merged into one:

Img Ref: ‘https://cdn.sencha.com/img/20150706-extjs-frameworks-merger-img2.png’
-
- Classic – Component set with the (Ext JS) desktop themes.
- Modern – Component set with the (Sencha Touch) mobile device themes
The UI components of Ext JS are now contained in the “classic toolkit” of Ext JS 6, while the UI components of Sencha Touch are contained in the “modern toolkit”. You can now create universal applications that utilize both the toolkits and create a single application that targets mobile devices like smartphones and/or tablets (using the modern toolkit) and desktops/laptops running IE9 and/or tablets (using the classic toolkit).
Let’s say you have created an universal application, you can view the application in their respective browsers. For instance, loading the application on Mobile will show you the modern version of your application whereas loading it in a desktop browser will show you the classic version of your application. There are different ways that the presentation can be controlled. They are:
-
- App Profile – To change things on a larger scale
-
- Responsive Configs – For more dynamic conditions
- Platform Configs – For simple tuning at load time
With all these tools at hand, it is just a matter of picking the right tool based on your requirement.We can say that Ext JS 6 is the most advanced and powerful JavaScript framework for multi-platform, multi-device application development and it is one of the main reasons to migrate.
#2: Powerful Components
Pivot Grid
Pivot Grid will help users to display and analyze their data and enables rapid summarization of large sets of data often presented in Ext JS grids.

Img Ref: ‘http://examples.sencha.com/extjs/6.0.2/examples/kitchensink/#excel-pivot-grid’
It provides a simple way to condense many records into summary reports, either in the form of canned reports, or via the configurator plugin that users can utilize to slice and dice their Ext JS grid data.With Sencha Pivot Grid, we can build applications that enable users to discover critical insights from massive sets of data and helps us to harness the power of big data.
Accessibility Improvements
Ext JS 6 integrates the ARIA functionality directly into the component lifecycle. You no longer need a special ARIA package to get the proper accessibility support.

Img Ref :’https://cdn.sencha.com/img/20150706-extjs6-ga-accessibility-img6.png’
Ext JS 6 applications support screen readers such as JAWS, and NVDA, by default.A new ‘actionable mode’ is available for the Ext JS grid, which allows keyboard navigation for all kinds of grids, including the contents of a grid cell. An added benefit of bringing this functionality down into the core of the framework is that users, who do not have specific accessibility needs, get more power to navigate any part of a grid using their keyboard.
Exporter Plugin
The Pivot Exporter plugin replaces the old excel export plugin. It is used for exporting data in MS-Excel format. This one uses a more generic approach and allows you to export the pivot grid data to any exporter available in the class system.
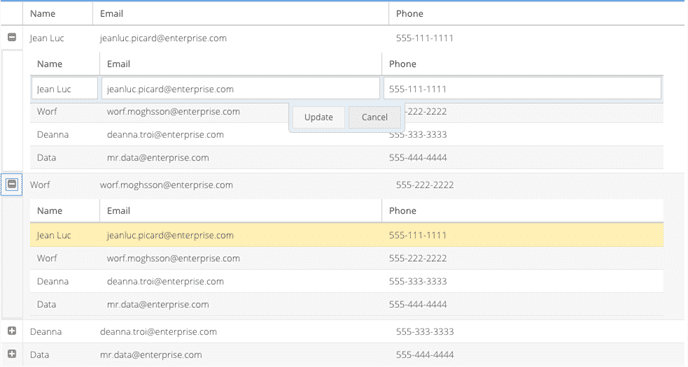
RowWidget Plugin
The RowWidget plugin allows other components to be rendered in the row body of a grid. So you can now use any component, even a grid or tree, inside a grid.

Img Ref: ‘https://walkingtree.tech/nested-grid-in-ext-js-6-2-0/’
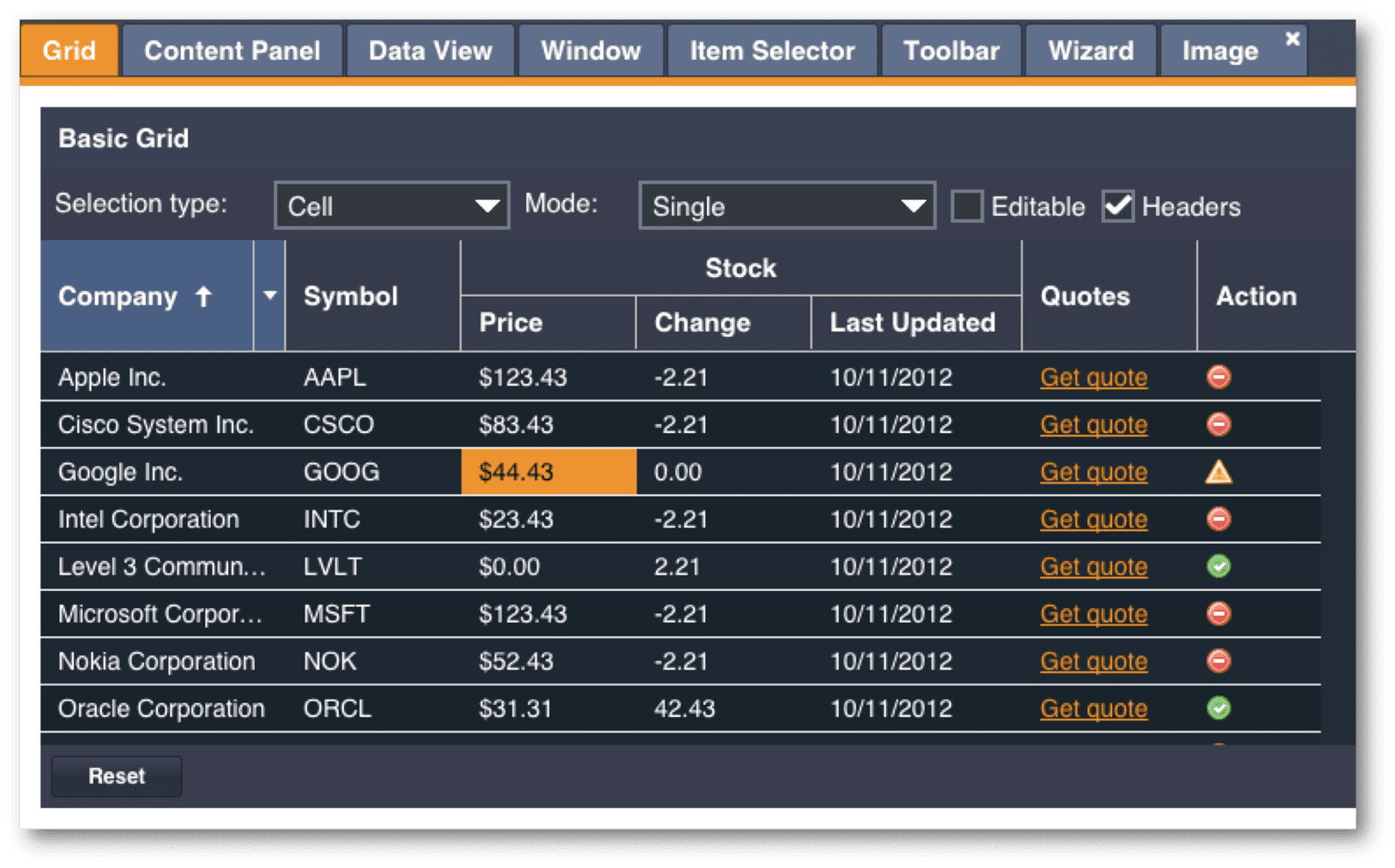
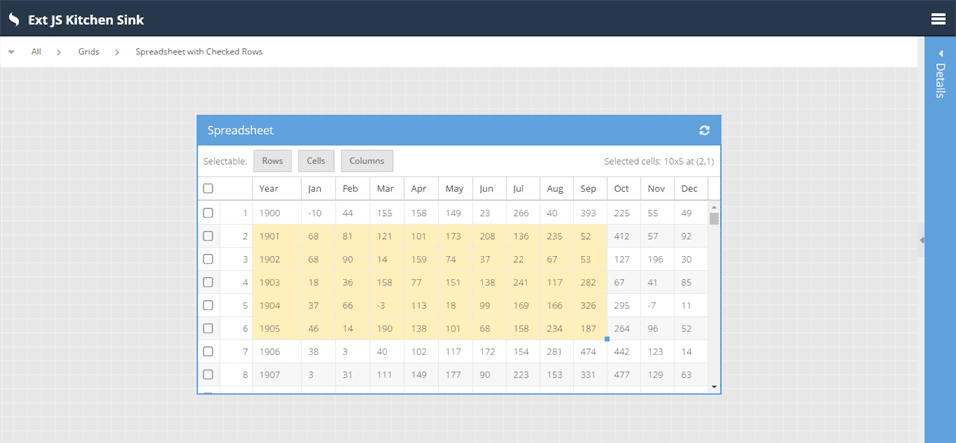
Spreadsheet Selection Model
From Ext JS 5.1,Sencha added a brand new selection model that mimics the experience of a spreadsheet. Using this model, users can select cell ranges as entire columns or rows or the entire data set.

Img ref : ‘http://examples.sencha.com/extjs/6.0.2/examples/kitchensink/#spreadsheet-checked’
You can even enable row checkboxes such that spreadsheet may be the only selection model you’ll ever need.
Clipboard Plugin
This plugin adds clipboard support to a grid.This class supports the following formats for grid data:
-
- cell – Complete field data that can be matched to other grids using the same Ext.data.Model regardless of column order.
-
- text – Cell content stripped of HTML tags.
-
- html – Complete cell content, including any rendered HTML tags.
- raw – Underlying field values based on dataIndex.
The cell format is not valid for the system clipboard format.
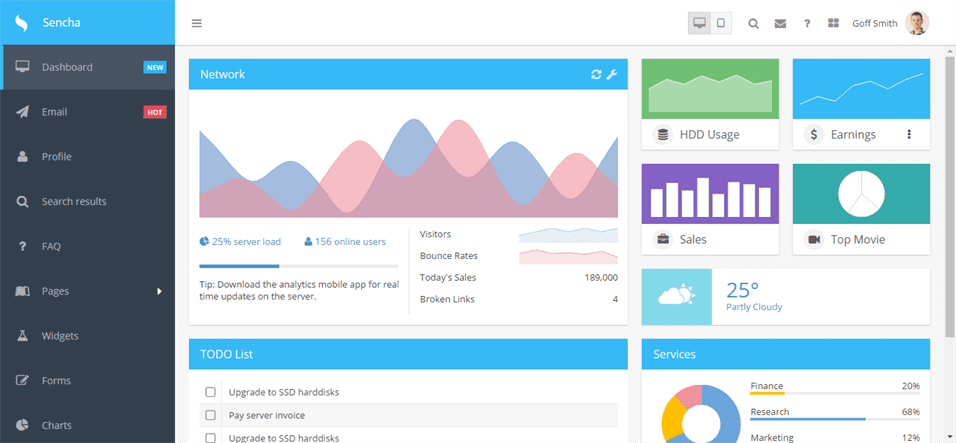
Dashboard
Sencha Ext JS offers classes that can be used to develop Dashboards.This class manages a drag-drop Dashboard similar to the legacy Ext JS Portal example.

Img Ref: ‘http://examples.sencha.com/extjs/6.2.0-ea/examples/admin-dashboard/#dashboard’
The user-directed layout of the Dashboard is preserved the Ext JS stateful mechanism to preserve potentially dynamic user sizing and collapsed states as well as order of items in their columns.
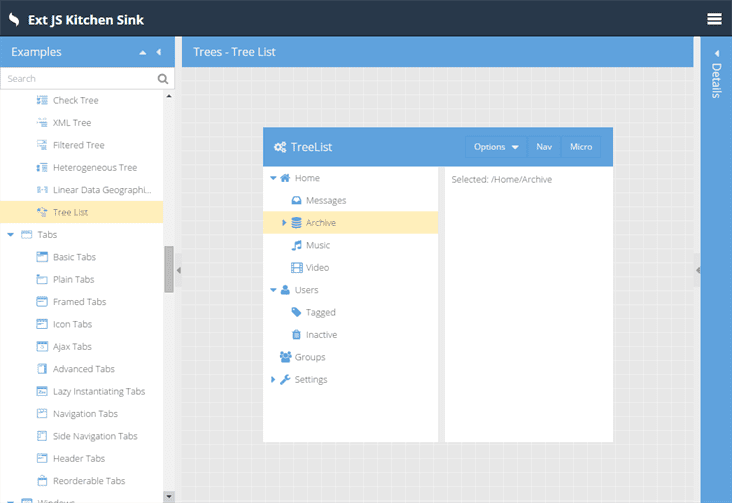
TreeList Widget
The treelist can be used similarly to a tree component. There are a few key differences:
-
- Treelist provides a ui mixin (it generated the navigation view above).
-
- Treelist has a “micro” mode where only top-level node icons are visible. Children are displayed in a floating element (as seen above).
-
- Treelist renders all nodes in its TreeStore (it does not support buffered rendering). Nodes can, of course, be fetched asynchronously.
-
- Treelist nodes are themselves rendered as Widgets.
-
- Treelist supports selection and hover “indicator” (the vertical blue stripe on the selected node).
-
- Treelist only supports single-selection.
-
- Treelist does not support additional columns.
- Treelist does not support grid plugins.
This makes a treelist suitable for trees that don’t contain too many nodes. For large data sets, the standard tree component should still be preferred.
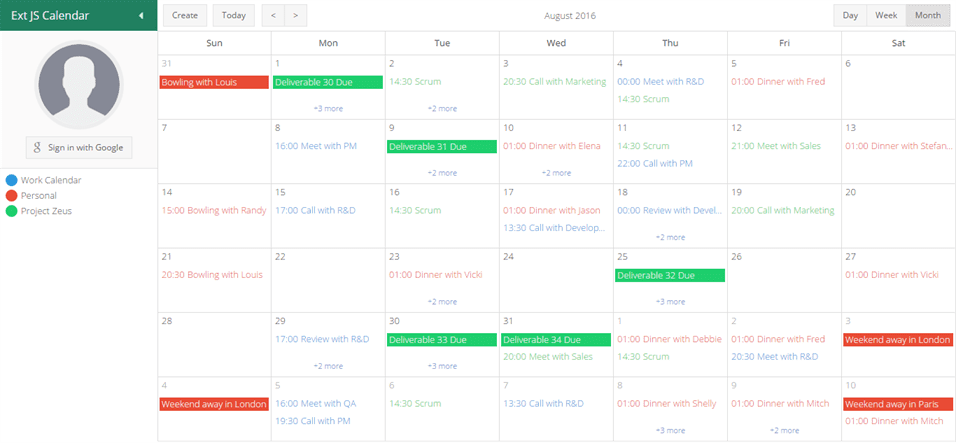
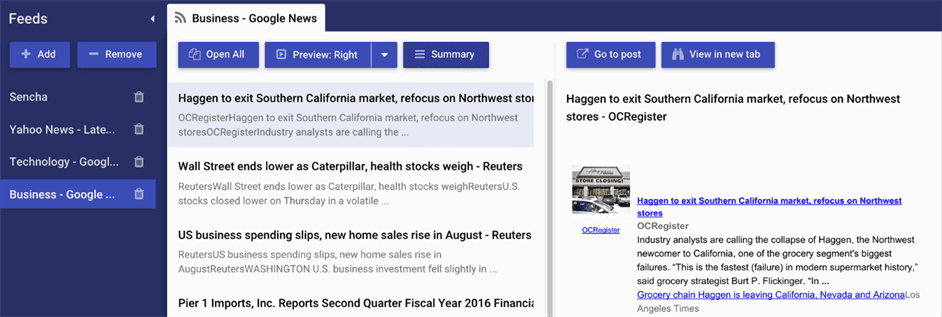
Calendar Component
Ext JS 6.2 adds an all new calendar component to the framework that can help you easily view and manage schedules, calendars, events and many more fully loaded features.

Img Ref: ‘http://examples.sencha.com/extjs/6.2.0-ea/examples/calendar/’
By leveraging this component, you can easily add a fully-functional calendar to your apps without investing a lot of time and effort in building one.
Toast Window
This class provides lightweight, auto-dismissing pop-up notifications called “toasts”. At the base level, you can display a toast message by calling Ext.toast.
Charts
The biggest new features in the charts package are the improvements to the 3D pie series (‘pie3d’). It now supports labels, legend, highlighting, tooltips, bevels and has improved shading with configurable level of 3D effects.
#3 : Advanced /Custom Theming
Triton Theme
Triton theme is a lightweight and the first Ext JS theme to provide comprehensive support for font icons. Many of the icons used in Triton are from Font Awesome with some useful additions to complete the ensemble.

Img Ref :’http://docs.sencha.com/extjs/6.0.2-classic/guides/whats_new/images/triton.png’
By using the Triton theme, developers can easily control the size and color of icons in their apps because they are based on scalable vector fonts. With font icons, you don’t lose quality when they are scaled up or down.
Fashion theme compiler is a brand-new blazing fast Sass compiler from Sencha written entirely in JavaScript.We can achieve amazing improvements in productivity by using Sencha Fashion to compile the application’s CSS.With Fashion Theme Compiler we can do incremental rebuilds of the theme during app watch, which is a real benefit during development.
Material Design Theme

Img Ref: ‘https://www.sencha.com/blog/dan-tilden-wins-the-sencha-theming-contest/’
With Ext JS 6.2, Sencha has introduced a new “Material” theme for the Modern Toolkit that implements the Material Design spec for every single UI component in the toolkit. You no longer need to create a “Material Theme” from scratch, because it is available out of the box.
Sencha Themer
Sencha Themer empowers you to style Ext JS 6 apps and make them look great. You can create custom themes using graphical tools – without writing code. Sencha Themer gives you access to all Ext JS components and inspection tools to set fine-grained styles and generate theme packages with dynamic stylesheets.
With Sencha Themer tool you can import/export your theme as a package for reusability.
#4 : Improved Application Performance
-
- In built Microloader introduced in Ext JS 5, which improves the initial load of the application much better.
-
- With Triton theme you don’t have to make multiple http requests for each image, it improves network load times.
-
- There is an important benefit to app watch using Fashion – Live Updates! You can open an application in a (modern) browser and the .scss files we be loaded instead of the generated CSS. Fashion can then react to file changes and update the CSS without reloading the page.
-
- Best performing grid component for huge datasets.
- Smooth Scrolling and Animations.
#5 : Faster Development
Ext JS 6 has been created with a clear vision and purpose to allow developers to create beautiful web applications that scale. To speed up the development we have following tools and features in Ext JS 6.
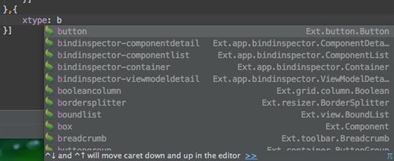
JetBrains IDE Plugin
Sencha has introduced a new plugin that creates a confluence between Sencha frameworks and JetBrains IDEs.

Img Ref: ’https://docs.sencha.com/ide_plugins/jetbrains_ide_plugin.html’
The plugin integrates the Sencha frameworks with the JetBrains IDEs seamlessly in the form of code completion, code inspection, code navigation, template creation, refactoring, and many features, while cooperating with native JetBrains IDE functionalities.
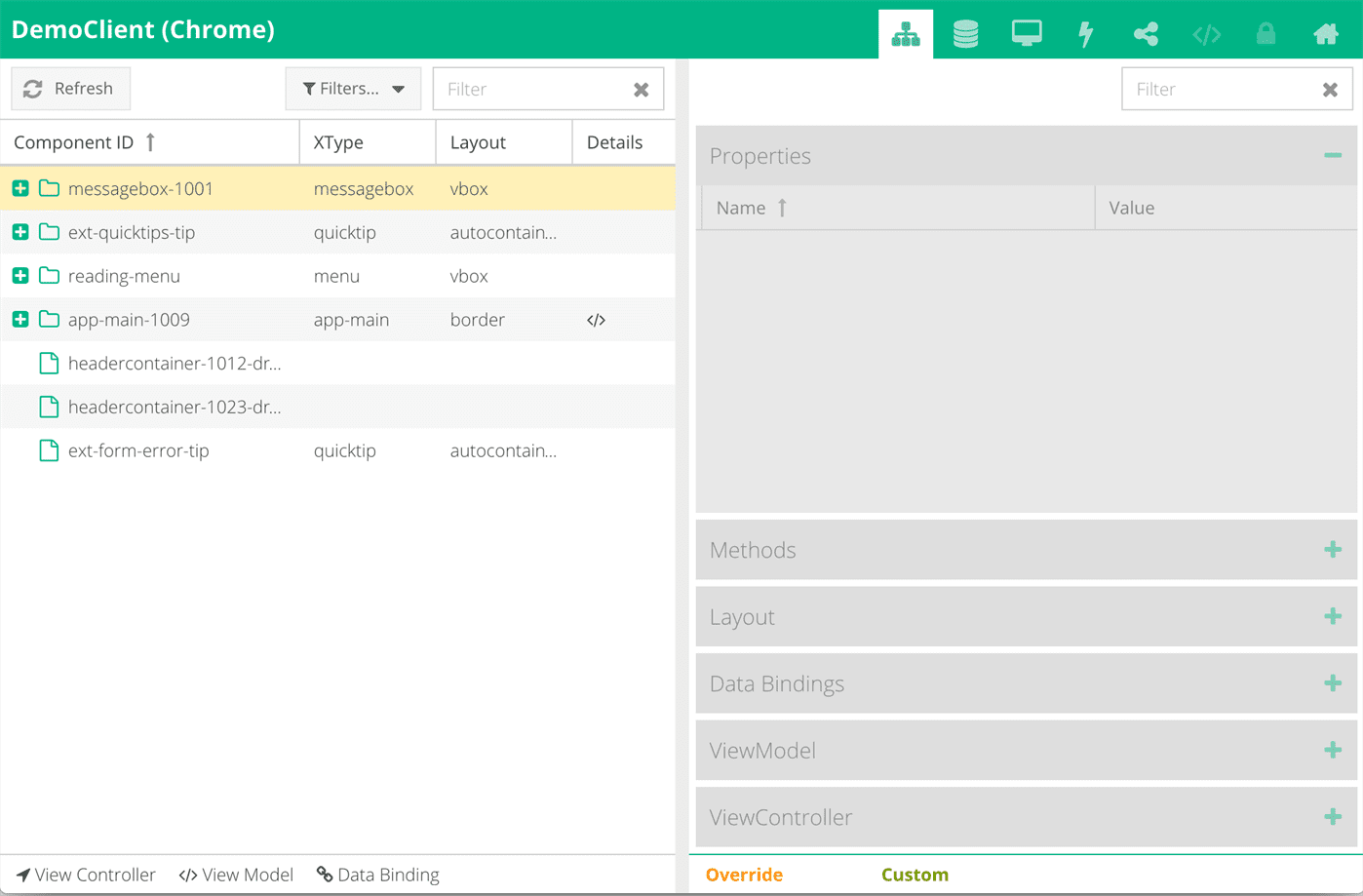
Sencha Inspector
Sencha has introduced an entirely new debugging tool that provides direct access to components, classes, objects, and more for apps built using Sencha frameworks.

Img Ref: ‘https://docs.sencha.com/sencha_inspector/demo_app_walkthrough.html’
It also lets you analyze your application code for issues, such as over nesting of components, and helps improve your application performance.Sencha Inspector even let’s you theme your applications by inspecting and modifying the Sencha Sass-like code in near real-time.
Sencha Cmd
Sencha Cmd 6 comes with Ext JS 6, and Sencha has enhanced the installers to include the Java Runtime Environment (JRE). We no longer need to download and install Java separately. Sencha has also removed the Ruby dependency, so there are literally no prerequisites for installing Sencha Cmd, beyond the operating system.And for code sharing with packages, Sencha Cmd 6 introduces different folders for packages we generate vs. the packages we require. The location for packages can now be configured with the introduction of the ‘workspace.json’ file. With Sencha Cmd 6, the Microloader has undergone major updates, and even provides support for localStorage caching.
Viewport Pinch/Zoom and Native Scrolling
With Ext JS 6.2, scrolling is now supported natively on all mobile browsers and uses the native scrollers for all devices and browsers. This allows the framework to support pinch-to-zoom at the viewport level on all touch-screen devices.
D3 Adapter
With Ext JS 6.2, Sencha has integrated D3 charts as a package. As a lightweight and extremely flexible and popular JavaScript library, D3 is a great fit for Ext JS apps.The Ext JS D3 Adapter gives you the opportunity to create more unique, customized, and dynamic visualizations than ever before.
Promises
Promises provide a simpler alternative way for executing, composing, and managing async operations when compared to callbacks. Promises provide us a great way of handling asynchronous errors using approaches that are similar to synchronous try/catch.
Summary
In this article we talked about top 5 reasons why one must migrate to Sencha ExtJS 6. WalkingTree’s professional services engineers have wide and in-depth experience in migrating complex applications all the time, and we can help you with your application migration. Contact us for your specific migration need.
References
-
- What’s new in Ext JS 6.0.2