
Blogs
SenchaTutorials – What’s New?

On behalf of WalkingTree, I am excited to announce the latest update of SenchaTutorials to the Sencha Ext JS community. In our endeavour to enable more and more Ext JS developers to use exhaustive framework features and build great enterprise applications, we continue to invest and improve SenchaTutorials. Thanks to our Learning & Development team that works hard to keep it up-to-date with the framework offering so that it can continues to act as a reference guide for the Sencha developers.
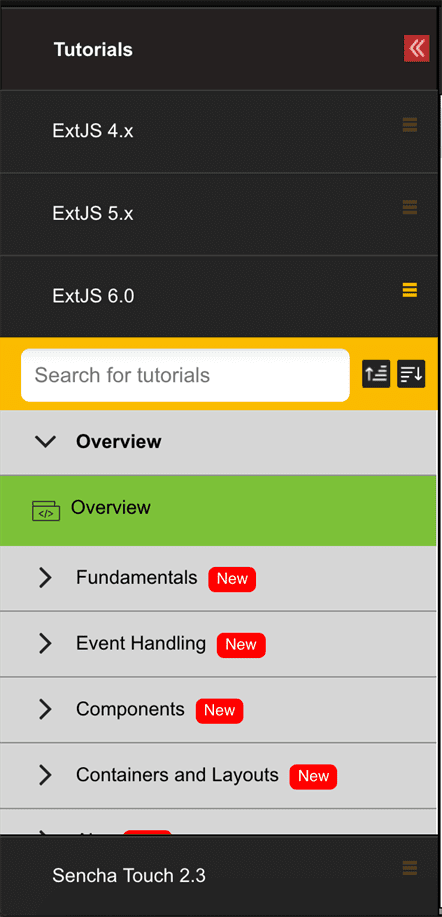
Ext JS 6.0 Tutorials
All tutorials have been created for Ext JS 6.0 version. The tutorials are meant for the Classic toolkit. Since, Modern toolkit is still evolving. With Ext JS 6.5 release out, team has started working on the upgrades and we shall see more updates coming out on Classic as well as Modern toolkits.
 Following tutorials have been included for 6.0 that cover every aspect of Ext JS framework and the tutorials are created as a step-by-step guide offering recipes to application needs:
Following tutorials have been included for 6.0 that cover every aspect of Ext JS framework and the tutorials are created as a step-by-step guide offering recipes to application needs:
- Fundamentals
- Event Handling
- Components
- Containers & Layouts
- Ajax
- Client-side Data Management
- Grids
- Forms
- Templates
- Custom Views/Data Views
- UI State Management
- History Management
- Application Architecture
- Internationalization
- Drag-n-Drop
- Drawing
- Charts
- Keyboard Navigation
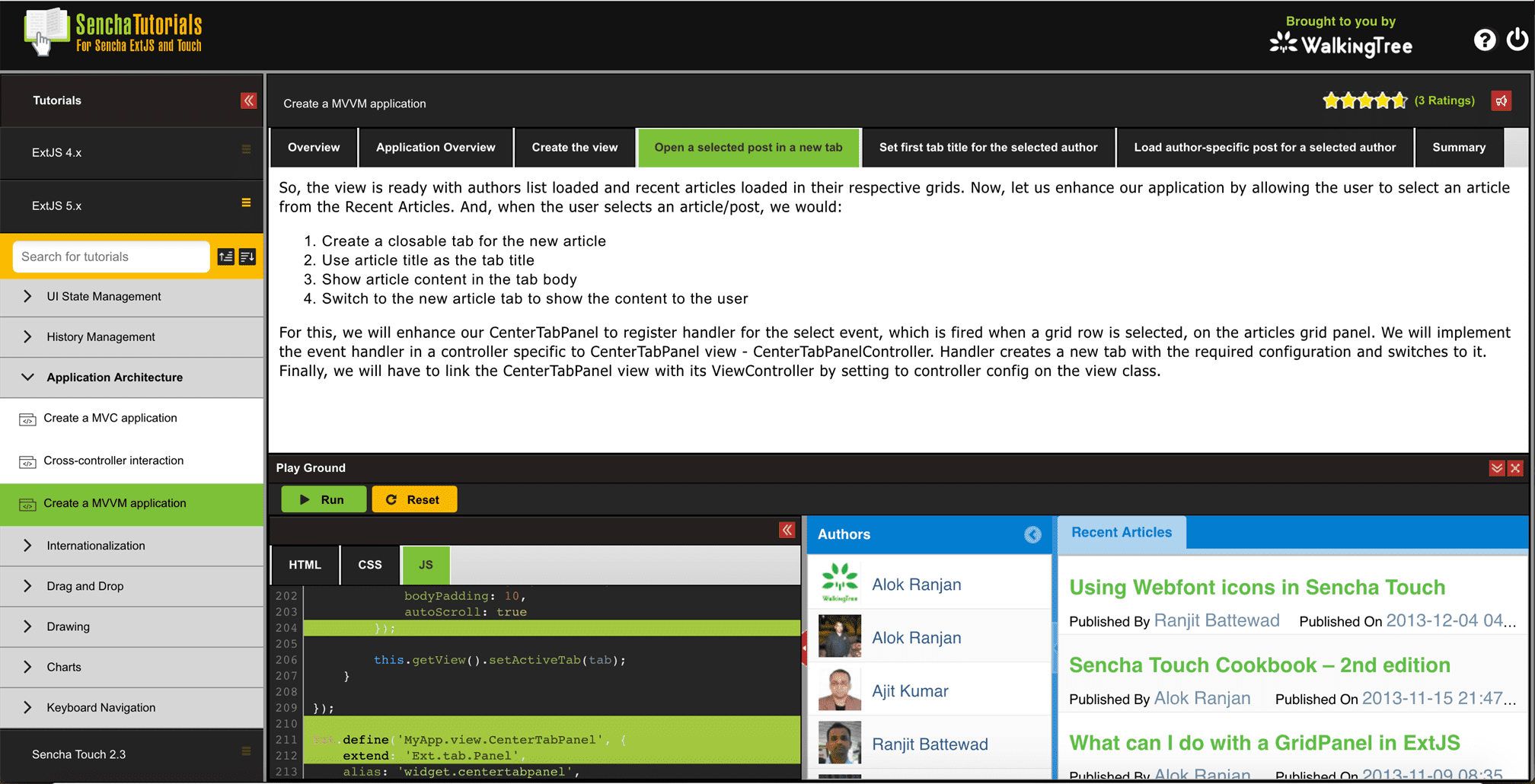
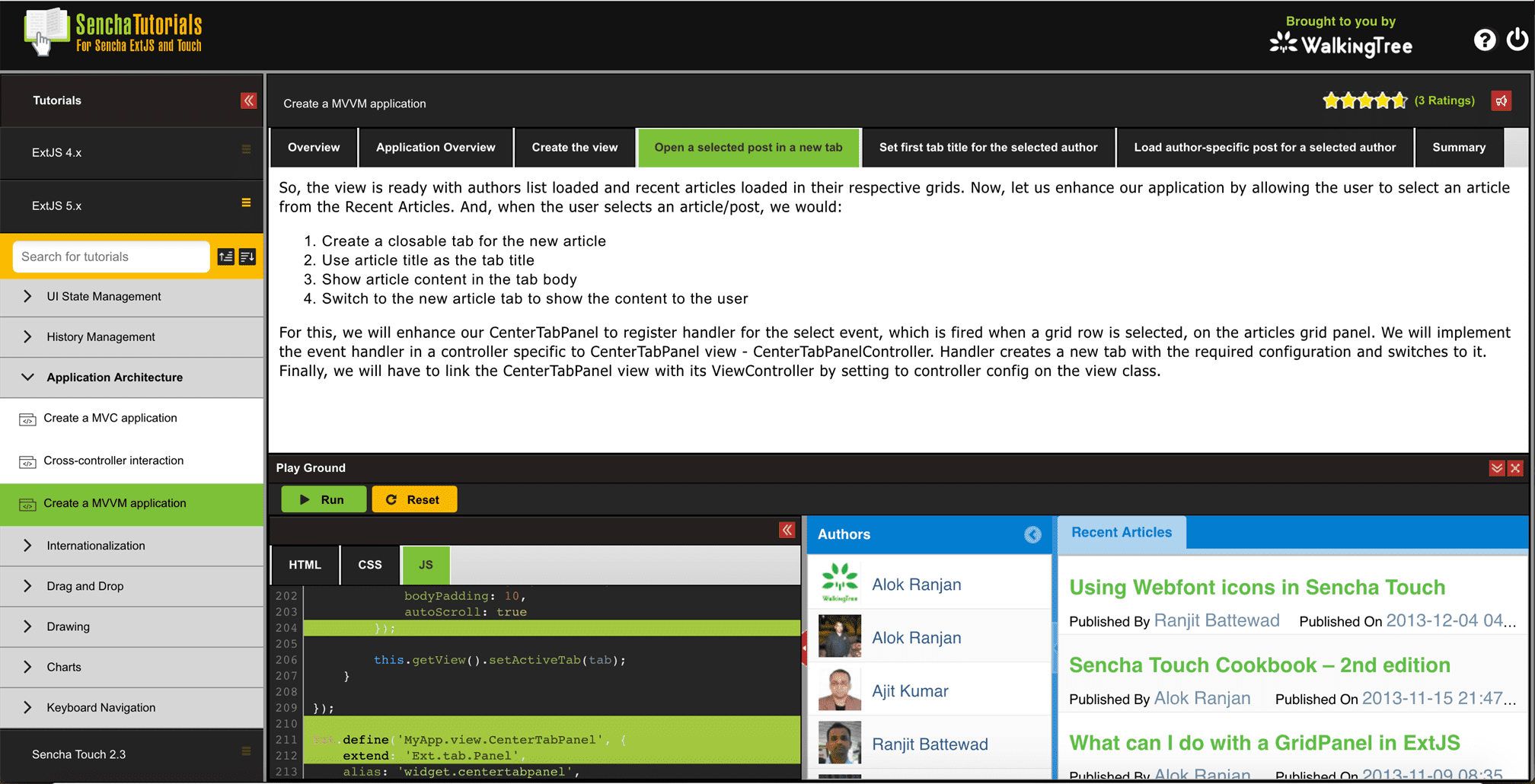
Enhanced look for better readability
With bigger font size for the content area, flat theme, icons and colour coding, we hope you would like the new reading experience.
 As mentioned earlier, we are always looking for ways to improve things. I encourage you to share (as comment) the improvements that you would like to see in SenchaTutorials.
As mentioned earlier, we are always looking for ways to improve things. I encourage you to share (as comment) the improvements that you would like to see in SenchaTutorials.













