Getting Started with Angular 2.0 & Dart – In 3 Quick Steps
As part of the In 3 Quick Steps series, in this article we will talk about how to get started with Dart application development for Angular 2.
While the Angular team has already put together an awesome 5 min Quickstart guide for Dart, I found that it would be great if the steps can be further reduced so that, rather than 5 minutes, it takes a minute to get you up and running with your first Angular 2.0 application. And, that’s exactly what we will be doing here – in 3 quick steps!
This article uses Angular’s Quickstart guide and the files/code mentioned there. Hence, all the copyright rules & licensing that applies to the Quickstart guide file/code, it applies to the file/code mentioned in this article, as well.
Step 1: Install Dependencies
-
- Install Dart by running the provided installers based on your target platform
Step 2: Generate the starter application
- Clone the Quickstart repository from GitHub by running the following command
git clone https://github.com/ajit-kumar-azad/angular2dart-quickstart.git
- Install required project dependencies
pub get
Step 3: Test drive the generated application
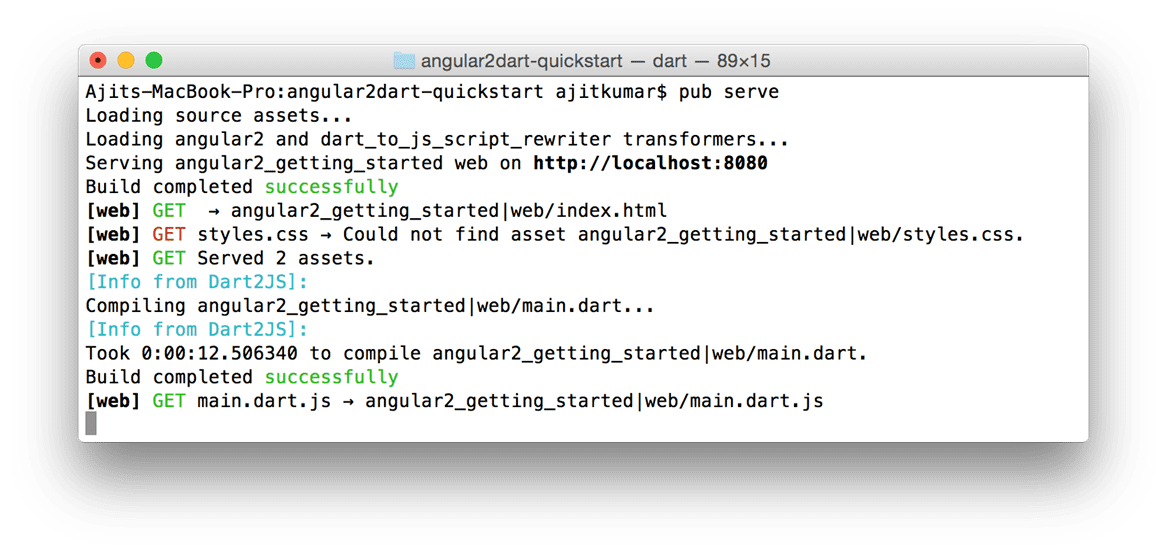
From the angular2dart-quickstart project folder, run the following command to build and start the built-in Web server:
pub serve

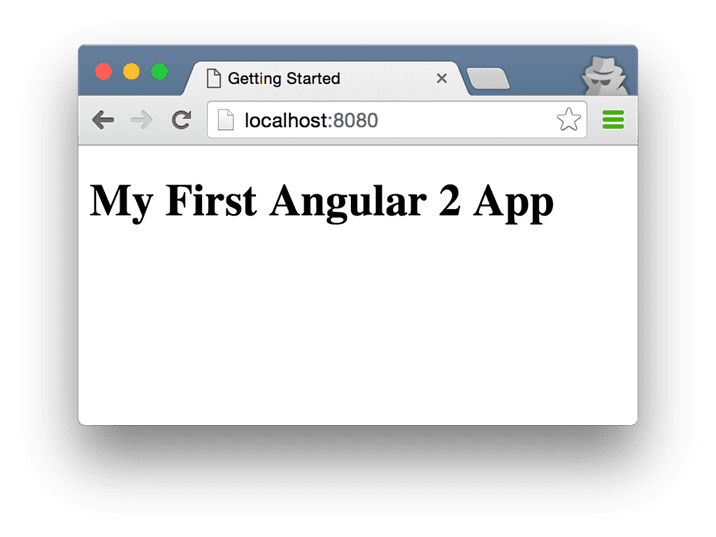
This runs the application on http://localhost:8080 URL. Open the URL in a Evergreen browser and you shall see the following output:

This brings us to the end of our In 3 Quick Steps series, where we have looked at the quick steps to get up and running with Angular 2 development using the following:
- TypeScript
- JavaScript
- Dart
Bon Voyage!