Blogs
Everything you need to know about Low-Level Design in SDLC


Low-level design is a detailed description of every module of software. It describes every module in detail by incorporating the logic behind every component in the system. It delves deep into every specification of every system, providing a micro-level design.
Low-level designs are created and implemented by designers and developers. This design breaks down high-level solutions into the smallest details. In this blog, we will elaborate on how to create a Low Level Design.
What is low-level design in software development?
The high-level design fixes the what, and the low-level design is all about hows.
The LLD has exhaustive application detailing that concentrates on how the different parts of the unit will work together. It gets into the details of how the components and classes work, the various properties of the classes, the definitions of the database, and the interfaces.
Often the developers rush through the low-level design phase to save time only to end up spending that time on resolving the errors due to the shallow design process.
Here, at WalkingTree the BRD (business requirement document) acts as the high-level design document which has the architectural diagrams, data flow diagrams, and sequence diagrams included.
When we approach low-level design, the idea is to get into further detailing of the application with reference to the BRD. The low-level design document is often a heavy-duty, bulky document that contains the pseudocode for the developers. The main objective of preparing low-level design is to mitigate any additional burden developers face during the development phase by clearly laying out details. The LLD is essentially a go-to document for the developers; reference material with all the technicalities involved, a well laid out map, with the intention to make development a very smooth journey.
What is the difference between a project scope document and an LLD?
The project scope and LLD, both act as a guide to the developers during the development phase, but both these documents have their own significance. While the project scope involves goal setting, task division, and timelines for each task, the low-level design is all about the technical detailing of the project. A scope document is from the business perspective; the LLD comprises the algorithm and details about classes /methods to achieve the required functionality in terms of business requirements. The low-level design covers the details to achieve the functional requirements (FR) and non-functional requirements by giving the technical roadmap for the same.
How to create a low-level design?
The low-level design helps the developers to stay focused without getting deviated from the deliverables. It is one-stop reference material for them. The document is divided into various sections based on the different factors which will help in developing a robust application that is of high code quality, maintain best coding practices, incorporate reusability, and is scalable.
Prepare Architectural Diagrams
The architectural diagrams should be specified across all the projects which are visual documents to help the developers. They represent the architecture, designs, and how the complex software systems are implemented. In a software project, it is practically difficult to keep all the hierarchies and relationships between the software systems in check.
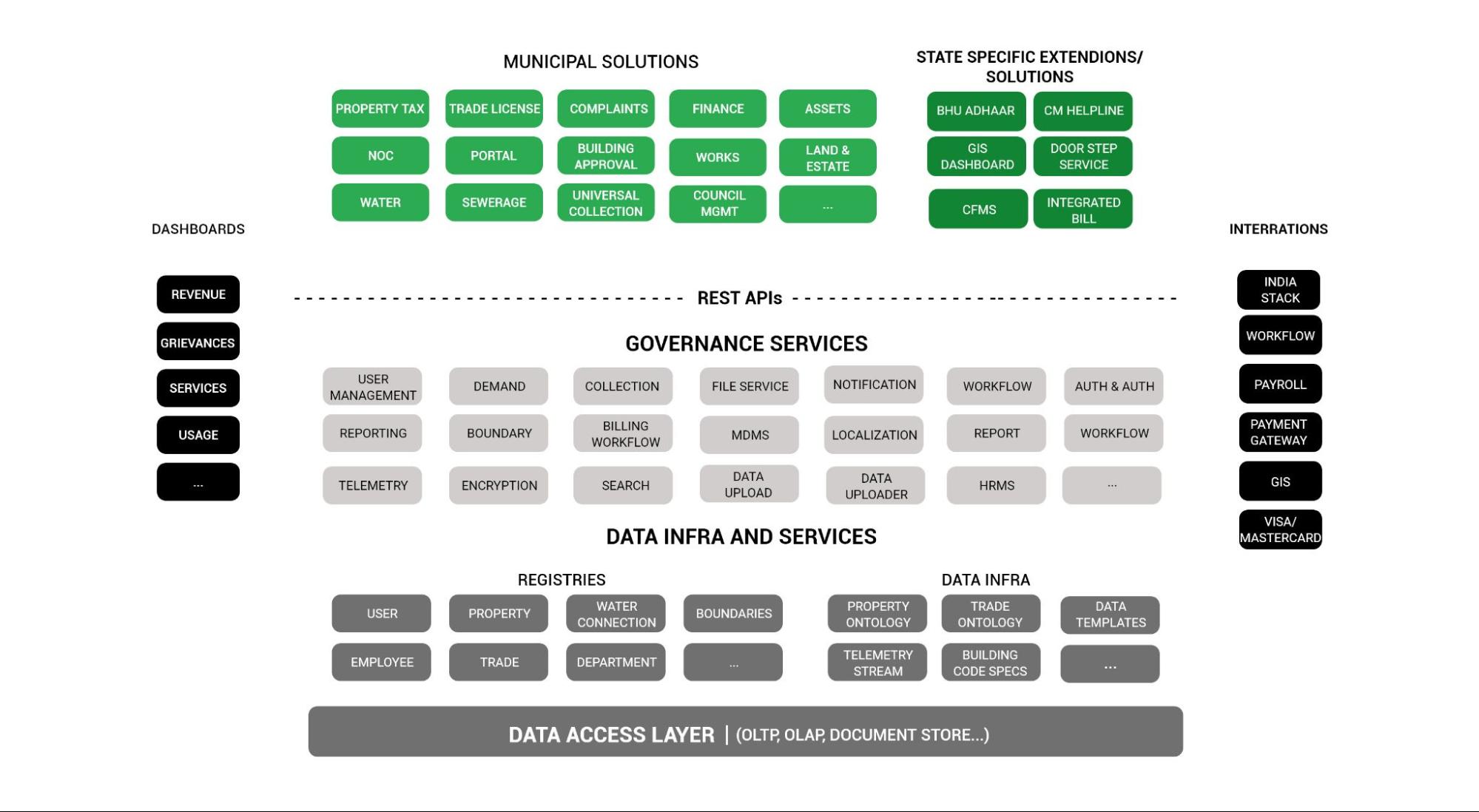
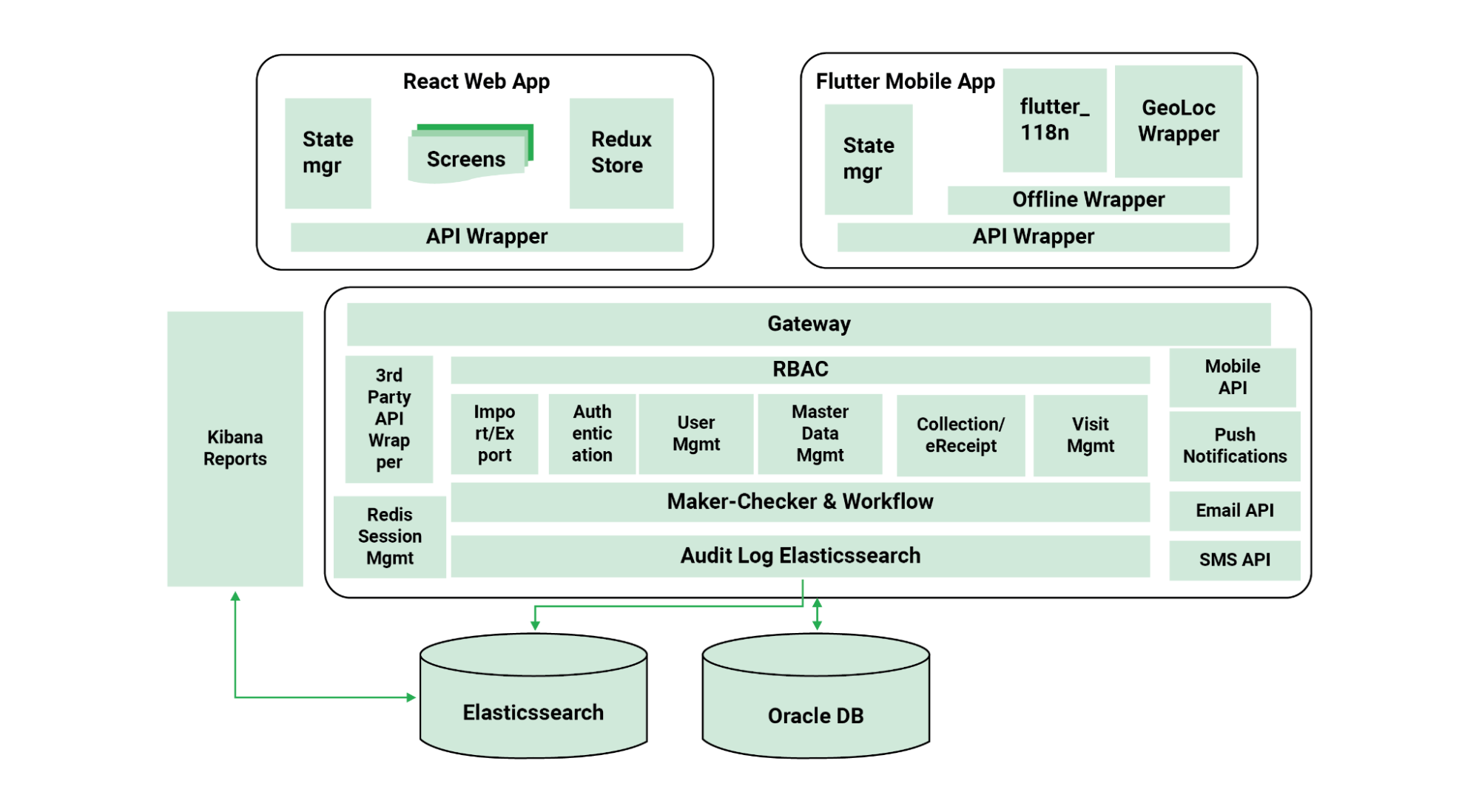
The low-level architectural diagrams divide the software system into components and sub-components which can be prepared with the help of the BRD ( Business Requirement Document).

In the above example, you can see different horizontal layers starting from the database layer to the infra services layer to different business API services to different client modules. Each layer here has a specific role to fulfill within the application.
Develop CSS design
The cascading style sheets (CSS) design file is to depict the look & feel of the webpage and maintain its consistency. For example, it documents the specifications such as, how the textbox should be aligned, what the font should be, or stipulating the font size on the webpage. It will also lay out the common themes and frameworks which will be used by the application to achieve a consistent look and feel.
API details
This feature is consistent for all the projects and determines API properties. It details all the APIs required for the application with properties. As per the business requirement, the API type could be public, private, or protected. If the expectation is to keep the API hidden from the public, it has to be set as a private type.

The API category should be internal or external based on the API call; if it is within the application or it requires external information.
The API method is specified to interact with the database.
Various other factors like the API URL, input parameter, response, security feature, and the expected response time for the API call should all be stated for the benefit of the developers.
Logging and Exception Handling
All projects should document the logging and exception handling mechanism based on the technical stack. It can vary depending on the programming language in use – log4net for .NET projects and log4J for Java-based projects.
Database design

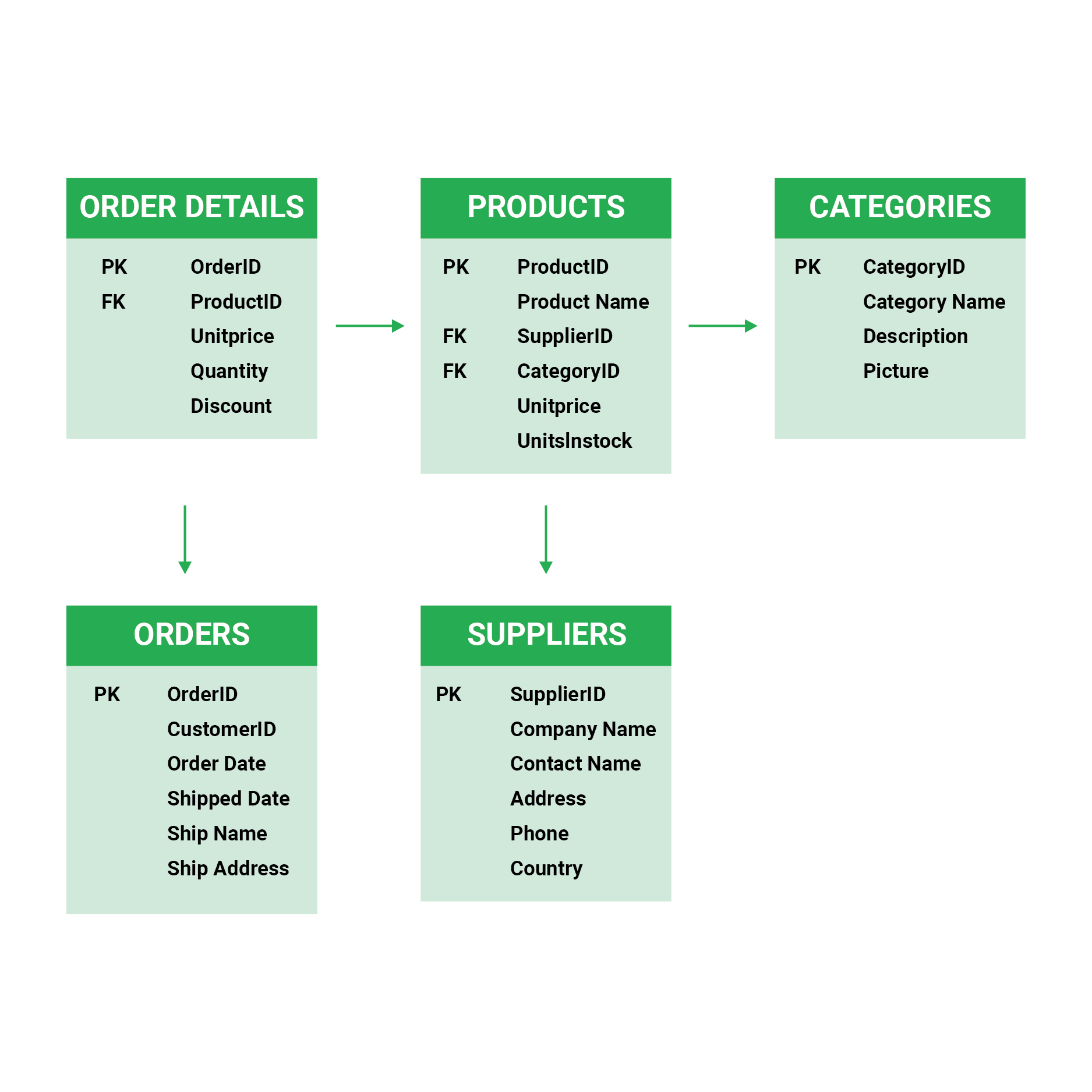
The database design can be produced from the BRD document. The entity-relationship diagram, table schemas, and indexes can all be illustrated as part of the LLD. Any required database triggers and stored procedures will also be detailed here.
Technical specifications
The technical specifications in the low-level design are more at the project level. The pseudocodes are written for building different project-specific components. Here we describe every module along with the logic for every component.
For example, if the task is to add a role as a part of user management.
The pseudocode includes
1. Enter the role
2. Call API “ValidateRole()” to check if a role exists in the database.
i) If the role exists show an error message “No duplication of roles allowed”.
ii) If the role does not exist, on successful commit show a success message – “Role added successfully.”
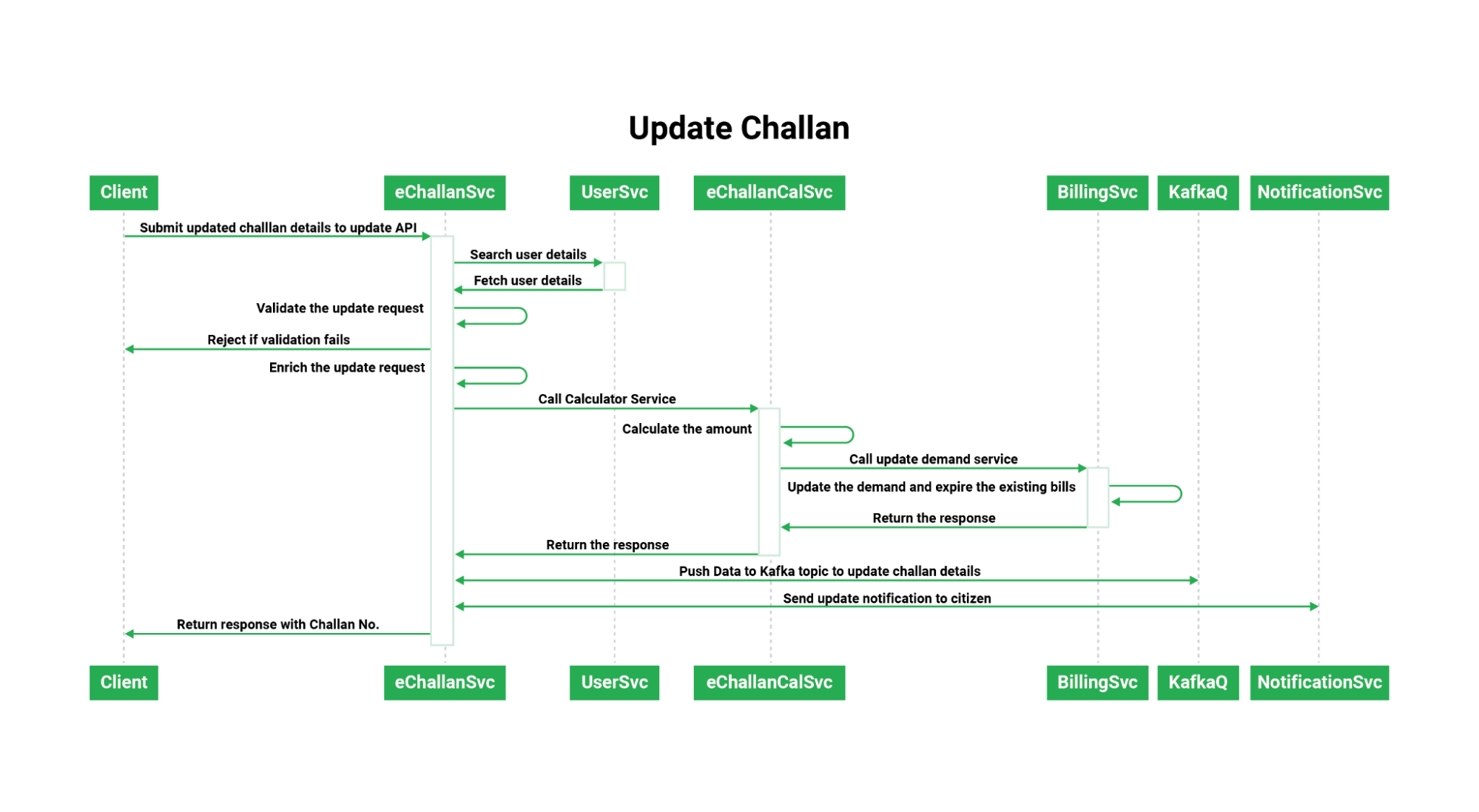
Above is an example of a sequence diagram to represent the eChallan service to update the e-challan status.
The UI detailing as part of the LLD would include details of each UI page with its UI elements and the respective validations and API calls, screen navigations, and any related error messages and alerts. Below is an example of a simple Login page UI detailing.
Field Name |
Element Type |
Position |
Data Type |
Validation |
Action |
Alternate Flow |
|---|---|---|---|---|---|---|
| User Name | Text Box | 1 (Left) | String (30) | Max 30 CharsMandatory | If not entered, show message below the text box as ‘User Name is Mandatory’ | |
| Password | Text Box | 2 (Left) | String (8) | MandatoryMasked | If not entered, show the message below the text box as ‘Password is Mandatory’ | |
| Login | Button | Navigate to the Home page on Success | Navigate to an error page on failure | |||
| Register | Button | Navigate to Registration Page |
The idea is to bring out the different flow variations and details which may or may not be implicitly derived from the clickable prototypes and not leave anything to common sense!
Non-functional requirements
We have put the non-functional requirements (NFR) as a separate category, as these are some of the aspects which may not be obvious in the ‘how’, if not explicitly stated. The NFRs are system attributes for a business that bring out the operational requirements of the system rather than its functional behavior. These include aspects related to security, reliability, performance, scalability, maintainability, and usability. They are usually the constraints that emerge during designing the system and should be clearly laid out at the point of LLD to avoid any surprises later on. Some of the commonly discussed NFRs include
Concurrent users:
This aspect is a non-functional requirement that should be acquired by the developer from the stakeholder as to how many users an application can handle simultaneously for various actions. It essentially decides the maximum volume that the application can manage during peak hours.
It involves performance tuning where the load testing and performance testing are conducted to see how well the application holds during peak traffic.
Availability of the application:
Depending on the application type, it can be available 24/7 or for specific hours to the users. There is always some maintenance time or downtime included for any application. For example, a trading site is available to the user, particularly from 9:00 am to 4:00 pm.
Security:
Security of the application is a functional as well as a non-functional requirement that comprises the aspects such as logging details, performance details of the application, authentication, and authorization.
You need to ensure what kind of vulnerabilities to be avoided, like SQL injection attacks. One can prevent these attacks by a combination of scrubbing or rejecting invalid/bad inputs from users, carefully crafting database queries that alert data as data and not as commands, and tweaking the output of the database calls to prevent bad data from damaging the functionality.
Having well-defined NFRs gives a clear operational goal to the development team as they get onto the development life cycle.
Conclusion:
A low-level design is essentially based on user stories and the BRD. It offers the specifications required for the developer to start coding. LLD, which is also known as Detailed Design covers all the project specifications, including how each module functions. The LLD comprises granular-level details of the functional logic of each module as pseudocode, database tables, all the properties with their type and size, interface, API details, dependencies as well as error message listings.
With a well-analyzed low-level design document, creating programs becomes fairly easy. This document can be utilized to directly develop code with minimal testing and debugging. This, in turn, reduces cost and maintenance efforts.