Blogs
Effective Planning and Defining of Project Scope in Web Development


When it comes to project scope, different organizations share diverse views. Usually, when you decide to embark on a new venture, the first step is planning or strategizing the project. The next step is the project scoping where the goals are defined, sub-divided into tasks, and the timelines are estimated. The third stage is where we enter into the development phase of the application.
Some companies consider scoping as the first step in the development process, while others consider scoping to be a part of the planning stage. Whether it is a part of the planning stage or otherwise, certainly there is an overlap between the planning and the scoping stages.
In this blog, we are going to discuss how the scoping phase of the web development project should be carried out. It is essentially the most underestimated and not-so-easy task to accomplish. Scoping specifically helps you define how you are addressing or meeting the goals and the time required to complete the goals.
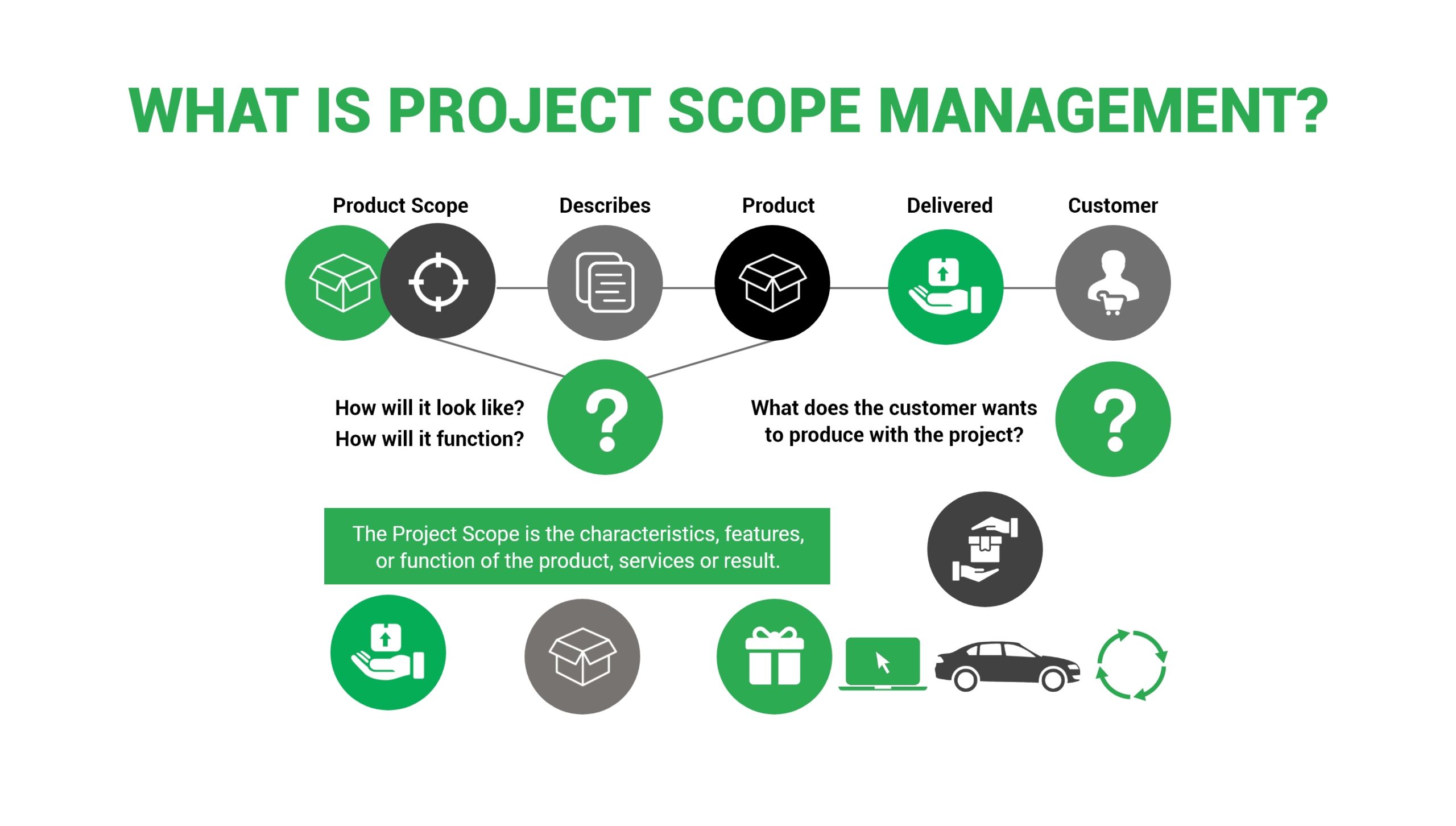
What is project scoping in web development?
 The need for project scoping can arise for web application development, mobile app development, or any software application development for that matter.
The need for project scoping can arise for web application development, mobile app development, or any software application development for that matter.
As we attempt to understand the project scope, some experts believe that scoping is a part of the project planning stage where we determine, define various goals of the project. Further, we work on documenting the goals, deliverables, tasks, timelines, and costs.
The project scoping explains the limitations of the project. It documents the responsibilities of each team member, the procedure for how the tasks are going to be completed, who makes the final verifications and approvals and how they are made.
At WalkingTree, we believe that project scoping is about defining how to meet the goals as we satisfy the customer requirements.
The project scope document or scope statement is something to be referred to during the course of the project when the need arises.
Why is project scoping important?

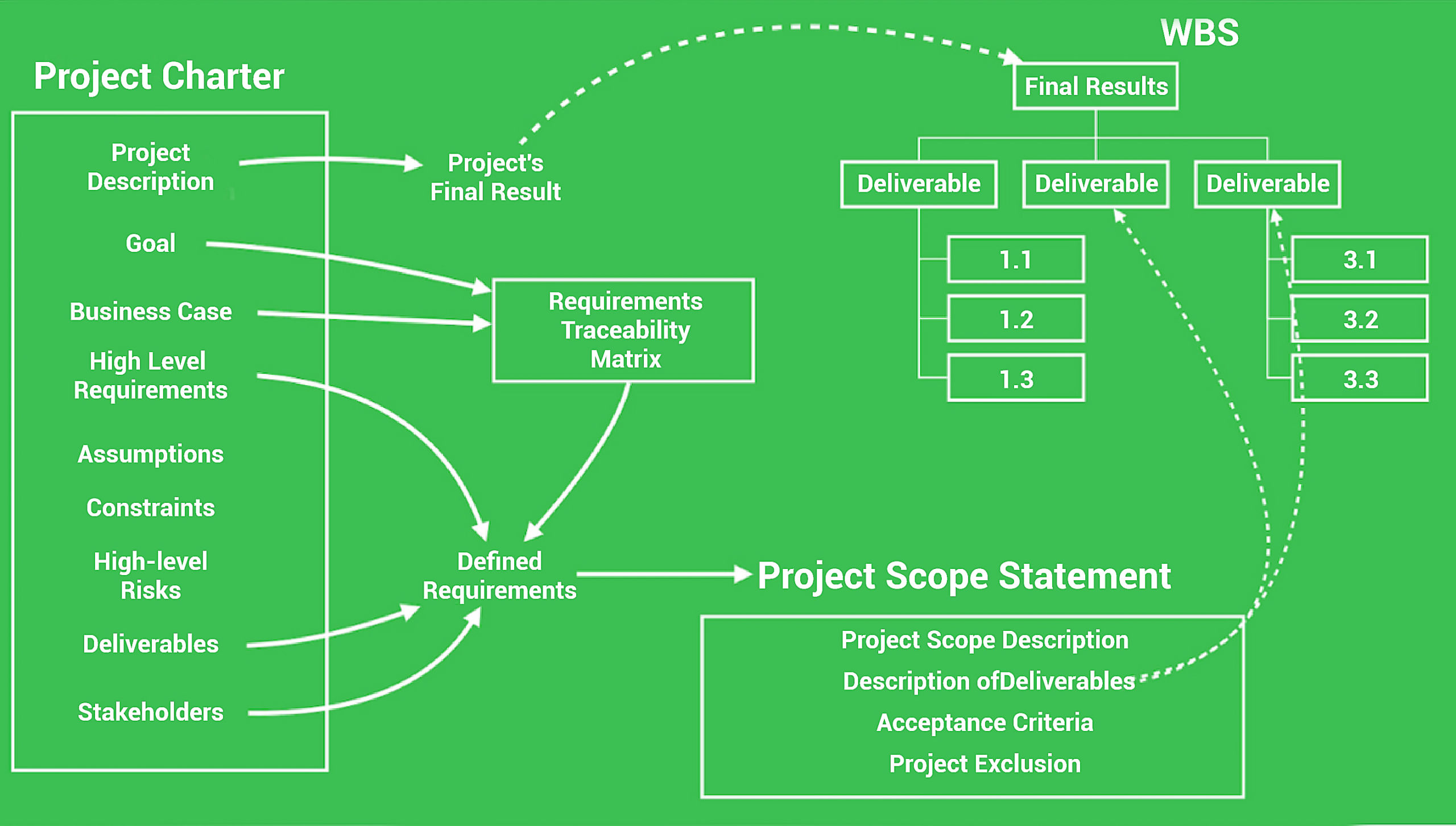
The project scoping starts with defining the deliverables in the project. The key takeaways of defining a project scope are following:
- It efficiently demonstrates what’s involved in the project for the benefit of the customers who can verify if their goals are met.
- It is a reference document for the managers to use for assigning tasks, scheduling work, and verification of goals.
- It helps in identifying the common objectives of the team members and aids in focusing on them.
- It streamlines the project vision and helps the team members from digressing from it.
Scoping: Best Practices/Steps
Defining the project scope is not a one-man’s job. The entire team needs to collaborate and understand the bandwidth of the project. Every team member needs to agree on the goals defined in the project scope. The project manager is expected to seek approvals from the stakeholders to ensure everybody is on the same page where the deliverables and the timelines are concerned.
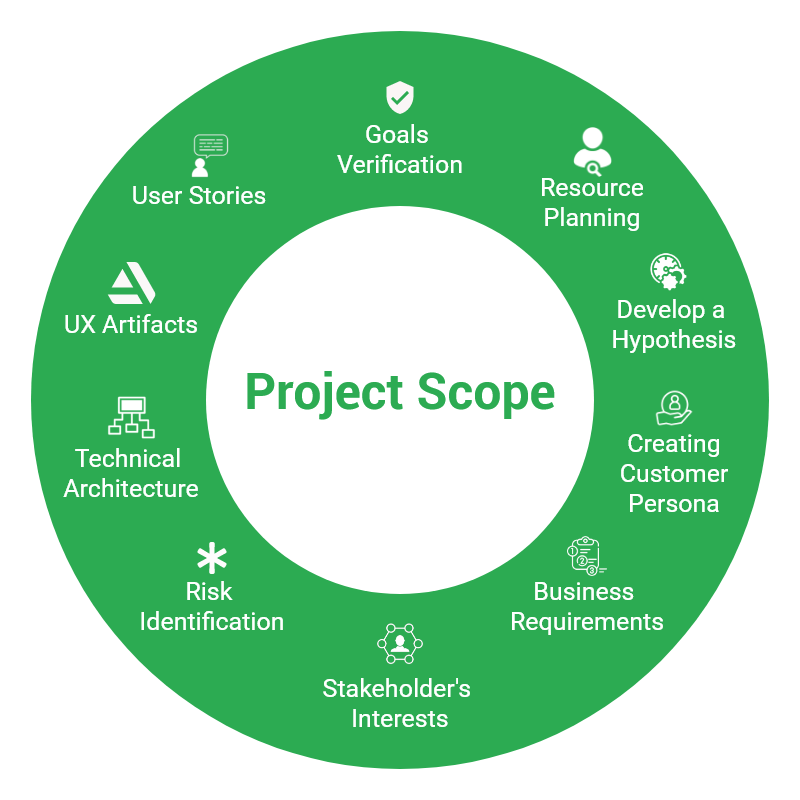
At WalkingTree, the following best practices are implemented in designing a project scope:
1. Creating a customer persona
We create the customer persona as a first step in preparing the project scope.
- We collect extensive data on the customers.
- Identify the different qualities and behaviors of different end-users.
- Develop a hypothesis based on the research conducted on different users.
- The next step is to make sure that the hypothesis is valid after having been checked by the stakeholders.
- Create different personas
- Create each persona with the following details covered:
- A picture.
- The customer details like their values, education, interests, lifestyle, desires, attitude, goals, etc.
- Insert more details about the persona like interests, values to make them feel more real.
- Describe the context where the persona will use the application being developed.
- Collaborate with everyone in the project to have the persona accepted; collect feedback/revisions.
- Send the persona over to put into use.
- Ask all the project members to create scenarios where the persona is subjected to several use cases.
- Make constant revisions with newly added features,
2. Business Requirements
The next step is to collate the business requirements. The business requirements should be able to define all the characteristics of the final deliverable.
- Preparing the business requirement document (BRD).
- The process flow diagrams follow the business requirement document preparation where the application flow is emulated.
- The business requirement should comprise the user stories to show how the application will be used.
 3. UX Artifacts
3. UX Artifacts
In the project scoping, the UX artifacts play an important role. UX designers should be able to assess what the web project is going to achieve. The front-end developer must focus on the following pointers:
- Mapping the customer journey to the web application being developed will help you visualize how the customers are going to feel along the way.
- They should be able to visualize the task flow.
- They should be proactive about designing the wireframes for the web application being developed.
- The UI design flow should be able to provide a mockup of the customer experience.
- Prototyping is an important aspect of any UI design. It allows you to navigate through interface designs, explore the user experience, and test outflows of the project. With navigational prototyping, you will be able to determine how the application is going to materialize.
Things to remember:
- For the UX Design, we pick up templates from the existing applications and build a mockup and prototypes based on the reference.
1. Provide feedback to the REUSABLE team to add new features
4. Technical Architecture/Design
The next step that follows in creating a project scope document is designing the technical architecture. It essentially focuses on the technical preferences of the stakeholders and around the application behavior.
- The data flow diagrams are prepared to show how the application model shapes up.
- It includes the application architecture.
- An overall component diagram is prepared.
- The application design diagram is chalked out.
Things to remember:
a. Ensure that the user experience, including the backend, is consistent across the project.
b. Understand the possible architectures and create use case templates in a way to captures the design and architectural considerations.
1. Provide feedback to architects to improve any missing areas.
5. Stakeholders and their interest
The last step in the project scoping is to ensure that the application development is as per the customer’s requirement and if the functionality of the application is in line with them.
Conclusion:
Project scoping is one of the most vital steps in web project development. The project managers are ideally responsible for creating the project scope document. The project statement is that document that has all the deliverables, tasks, technical aspects, which include UX and backend development flow designed, and schedules of the project. It is technically the document that aligns the stakeholders’ expectations from the project.
Once the project execution kickstarts, the scope document acts as the reference material and a tracker that ensures that the project stays within scope.