
Blogs
Why React Native & React JS are popular?


The rapid growth in technology is driving enterprises to modernize new apps, service delivery channels, and digital platforms. Among the many options, React Native is one of those technologies that assists enterprises to keep pace with the digital disruption. What’s the reason behind this popularity, and why developers are increasingly moving on to this platform? Let’s delve deeper into this interesting topic.
- React Native is one of the most loved technologies in Mobile app development. It allows developers to write code in JavaScript and port the same to other platforms. This tool helps developers save a lot of time. Before React Native was made available for developers, they had to write different codes to develop iOS and Android apps.
- React JS allows the developer to create rich and engaging web and mobile applications with the least coding processes. It is an open-source framework whose JavaScript library has been designed by the popular social media leader Facebook.
Why developers love React Native?
There is a long list of applications available in the market for developers to choose from. However, developers prefer to use React Native for several reasons such as:
-
- Reusable Codes: Writing multiple codes for iOS and Android has become an old style. The React Native Framework compiles the data to the device’s machine language and permits the developer to reuse the codes wherever required.
- Responsive User interface: Responsive user interface is on the top of the list for developers working with React Native. In terms of design, it looks more like a JavaScript library than a framework. The loading time is less due to a responsive interface.
- Cost-effective and Time Saving: The React Native framework allows a developer to fix the UI bugs. The reusable codes can be used in other app development platforms and this helps save time & cost.
- Cross-platform compatibility: This cross-platform compatibility allows a developer to use a single component that works on both Android and iOS. It runs on the host platform’s JavaScript engine, so a developer can enjoy the benefits of animations & performance without writing the code.
- Animations: Animation plays a crucial role in implementing successful UI and UX for mobile apps. As compared to other frameworks, React-native provides extremely smooth animations as the codes are converted to native views.
- Community support: This community forum gives you access to the latest React Native trends. When in doubt or seeking help, you have the expert community to tap into. You can share your experiences with the community and get recognized for writing your code.
- Simple Integration Process: This platform allows you to synchronize your hybrid apps with other compatible apps. The integration process is simple, smooth & user-friendly. For example, working with a device’s native application camera, messaging, or GPS gives smooth UX and is compatible with most of the hybrid apps.
- Reusable Codes: Writing multiple codes for iOS and Android has become an old style. The React Native Framework compiles the data to the device’s machine language and permits the developer to reuse the codes wherever required.
Difference between React Native and React.JS
Though ReactJS looks very similar to React-Native, there are certain differences in their use and structure. React.js is a JavaScript library to create user-friendly and responsive UI components for web applications whereas React Native is a JavaScript framework exercised to build native applications as it compiles to React Native Application for mobiles.
Why React JS?
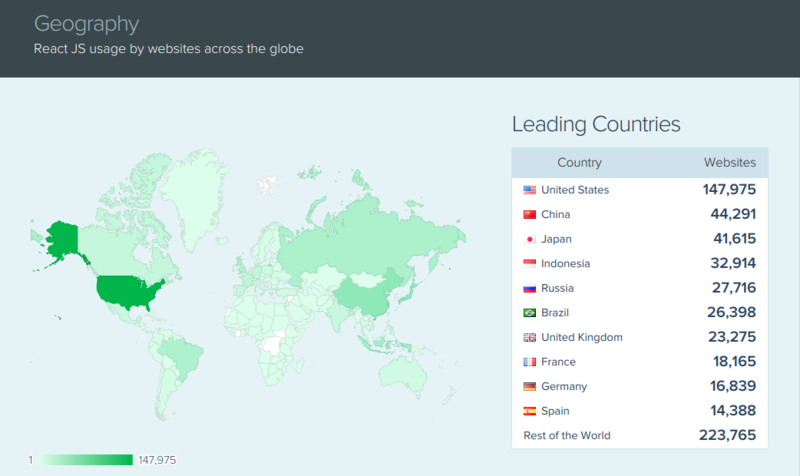
React JS allows developers to build fast and highly interactive UIs using javascript. User-friendliness in interacting with Virtual DOM, faster learning curve and ease of building dynamic UI components are the major reasons why many developers prefer React.JS to create robust applications. The popularity of React JS is growing immensely & the usage of React JS in 2018 looked something like the figure given below.

Image source – Mind Inventory
Reasons to Love React JS:
- Easy to Learn and Manage
- Less Coding
- Fast, Agile and Dynamic for Web Applications
- Empowers JSX Language
- Worldwide Development Community of Active developers
- Stability of DOM (Document Object Model)
- User-Friendly
Virtual DOM in React JS
DOM stands for Document Object Model. You can modify the DOM with the help of Virtual DOM and utilize the same to make any app ultra-modern. The React Platform empowers the developers to bring out some elegant web and mobile apps with its brilliant code and structure.
In a React application, any changes to the real DOM will be made by comparing changes to the virtual DOM. For any changes, the previous snapshot and current value of the virtual DOM are compared and only the specific changes are identified by a process called diffing and then the changes are made to the real DOM.
Advantages of Virtual DOM
- It works faster with existing React Algorithms
- Adding JSX and Hyper Script builds multiple frontends for the same application
- Countless Tractions and mindshare
- Alter the DOM without React as an independent engine
- It stays lightweight and proficient to run in every mobile device
Conclusion
The value of any website and app depends on various parameters like user-friendliness, eye-catching design, attractive user interface, and hasslefree navigation. Enterprises often look for a forum that is highly functional, resilient & eases to access applications. React is the best choice for decorating an impressive website. It assists enterprises in deploying highly functional admin-panel. The cross-platform nature of React reduces time-to-market and the libraries & ready-to-use components make this app special. WalkingTree offers a wide range of React services, explore solutions now!













