Blogs
Top 5 reasons why one must migrate to Angular 2
Overview
Recently, Angular 2.0 released. We are following Angular 2 releases very closely and have been cognising ourselves with it by creating web/mobile/native applications. And, to tell you, in few words, Angular 2 is very promising! The kind of effort that has gone into re-architecting the whole framework is incredible and hence the benefits are evident. Angular 2 is not just making sense to the AngularJS 1.x users/programmers, but also to the companies who have been using other JS frameworks like Sencha, jQuery (+jQueryUI), Bootstrap (+plugins), Backbone (+Underscore) , and Ember (+Handlebars) to build their Web/Mobile applications.
Many of you might be looking forward to building your next application or migrating an existing one to Angular 2. However, you may have some inhibitions. In this article, I am going talk about top 5 reasons why Angular 2 could be a good choice for your next application.
#1: ES6 and TypeScript Support
Angular 2 has been built using TypeScript that has great support of ECMAScript 6 standard, which helps to resolve complex application design and maintain them.
TypeScript is a superset of JavaScript, which primarily provides optional static typing. There are huge productivity improvements while using TypeScript because of its cleaner ECMAScript 6 (ES6) syntax and optional typing. Here is what the Angular 2 Engineering Director, Brad Green, has to say about TypeScript:

Following are the key advantages of TypeScript and ES6:
TypeScript:
- Class and Module Support
- Interfaces
- Static Type-checking
- ES6 Feature Support
- Build-in Support for JavaScript Packaging
ES6:
- Class – Clearer syntax for creating objects and prototypes.
- Generics – To create flexible, reusable classes and functions.
- Importing and Exporting Modules – To conditionally load modules with declarative syntax.
- Destructuring – Way to extract values from data stored in objects and arrays.
- Backtic ( ` ` ) – Makes it easy to put templates inside your code files.
- Fat Arrow Functions – Shorthand notation for writing functions.
You may read about the above language features on their respective sites. However, one important feature that need more elaboration for its importance in building large applications is – Module Loading.
Module Loading
We always had a problems with dynamic module loading while working with AngularJS 1.x and we always had a question what we should use Require.js/BrowserifyJS/Webpack to resolve complex dependencies and endless <script> tags. Besides, every module loader has their own advantages/disadvantages and as a developer you shall make a choice, accordingly, and apply that to your application construction.
Angular 2 uses system.js, which is an universal module loader that loads ES6 modules, AMD, CommonJS and global scripts. It is built on top of the ES6 Module Loader polyfill, which implements dynamic module loading through system.
Now with this system.js module loader, we just need to import the file when we bootstrap our application, as shown below:
System.import('app').catch(function(err){ console.error(err); });
Inside our main file, we just need to :
import { bootstrap } from '@angular/platform-browser-dynamic';
import { AppComponent } from './app.component';
bootstrap(AppComponent);
#2: Hand Held Device Support
AngularJS 1.x was not built for mobile/tablet devices. We could achieve it using frameworks like Ionic. However, this adds to the learning curve and may affect the overall user experience. Besides, keeping track of the compatibility stays as a nightmare.
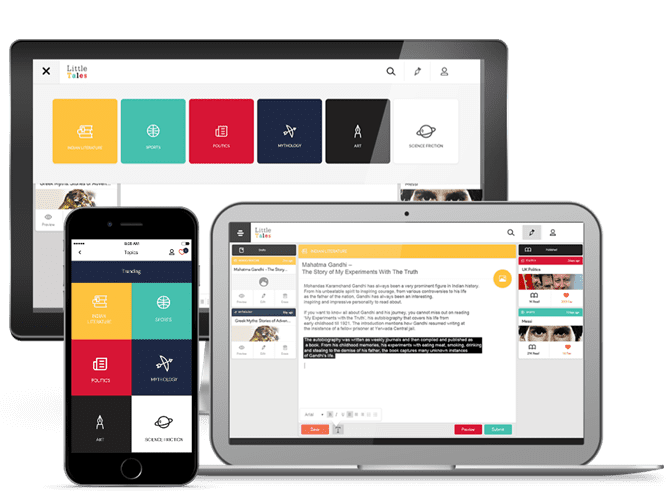
Angular 2 has been designed with seamless support for mobile/tablet devices where touch events and gestures work across all devices. We can create and build Universal Application (Mobile + Web) using Angular 2 with all the support for mobile & web and reduce the development effort by using single framework.
Angular 2 with great mobile features like touch support, low memory, material design UI elements and performance tuning etc, which will help to solve mobile related issues. Here is an screenshot of an Angular 2 application running on different form-factors:
#3: Component Based
AngularJS 1.x allows us to attach controller/directive to a view or various parts of a view with custom logic and the scope is determined based on how the view has been designed. There is no hierarchical model system. Due to which, it is a ‘skill’ to maintain different scopes in a single view and it’s complex and hard to manage for the development team members.
AngularJS 1.5 introduced .component() method. .component() allows developers to implement components in an Angular 2 style. Here is great comparison of AngularJS 1.5 and Angular 2 component and how using Angular 1.5 component will help you to migrate to Angular 2.
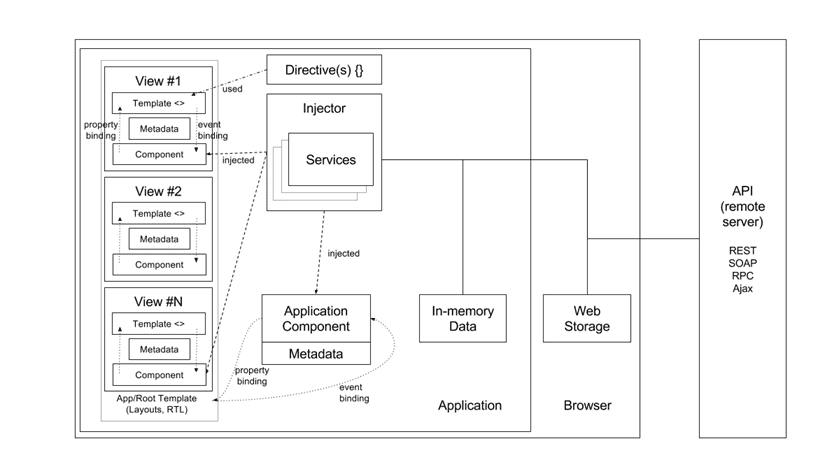
Angular 2 has introduced Component. Component is a combination of AngularJS 1.x Directive, Controller and Scope. It has a component based architecture and hierarchical model. When our app has a common UI element with complex functionality, we shall create component in Angular 2 for better re-usability and modularity. The following diagram depicts the Angular 2 architecture from an overall application perspective:
The architecture diagram identifies the main building blocks of an Angular 2 application:
- Components – controls an area/patch of a screen. e.g. menu bar component
- Templates – HTML fragment that defines the view for a component.
- Metadata – tells Angular how to process a class. e.g. @Component metadata tells Angular that treat the class as a Component
- Directives – transforms template into DOM
- Injector – injects classes into other classes based on Angular DI pattern
- Services – reusable classes. e.g. Twitter service that offers APIs to publish tweets
- Event Binding – way to register callback/handler when an event(DOM or soft) is raised
- Property Binding – way to pass data to a class.
Following code shows how a typical Component definition may look in Angular and how it is used in an application:
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'my-app',
inputs: ['myinput'],
outputs: ['myoutput']
template:
`
<div>
<h1>My First Angular 2 App with typescript
</h1>
<div>
`
})
export class AppComponent {
public myinput: String;
public myoutput: EventEmitter = new EventEmitter();
constructor() {
// write the constructor logic
}
//Output event
fireEvent() {
this.myoutput('AppComponent');
}
}
bootstrap(AppComponent);
Include AppComponent in index.html file, as shown below:
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <app-component>Loading...</app-component> </body> </html>
#4: Native Application
AngularJS 1.x was limited to browser-based environments whereas Angular 2.0, with extensive architectural change, has decoupled Angular framework from the DOM. This provides number of different rendering possibilities, including NativeScript.
We can create native mobile application for iOS and Android using NativeScript 2.0 and Angular 2.0. It enables us to share the same code with native apps that we use to build Angular 2.0 web applications.
To build the native iOS and Android app we have to spend more time in terms of setting up environment and tools like Xcode and Android Studio. By using NativeScript we can achieve it in less time.
With Angular 2.0 and NativeScript we can write the common code for iOS and Android by using NativeScript Layout and CSS styles. Let us use the above Component code and create a common button for iOS and Android.
import {nativeScriptBootstrap} from "nativescript-angular/application";
import { Component, Input, Output, EventEmitter } from '@angular/core';
import {prompt} from "ui/dialogs";
@Component({
selector: 'my-app',
inputs: ['myinput'],
template:
`
<stack-layout>
<button
(tap)="fireEvent()"
text="Native Button"></button>
</stack-layout>
`
})
export class AppComponent {
public myinput: String;
constructor() {
// write the constructor logic
}
//Output event
fireEvent() {
var dialogs = require("ui/dialogs");
dialogs.alert({ message: "My First Angular 2 App with NativeScript" });
}
}
nativeScriptBootstrap(AppComponent);
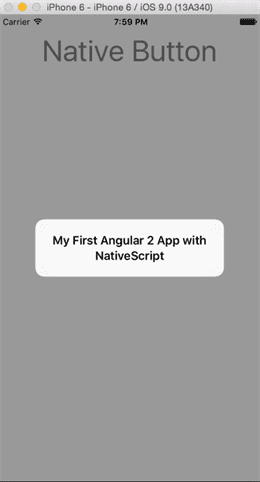
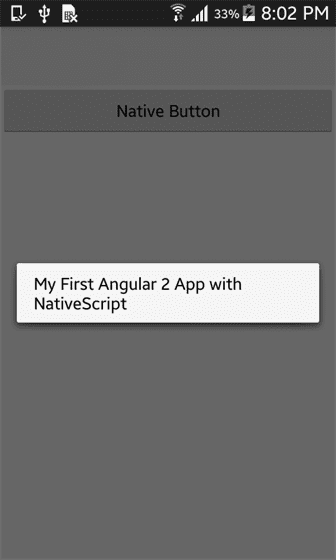
You must have noticed that in NativeScript apps you need to call nativeScriptBootstrap() in place of bootstrap().
When you run the application of iOS/Android, you shall see the following output on the respective devices:
#5: Performance
Performance is one of the most important factors when we talk about benefits of Angular 2. As per ng-conf meetup, Angular 2 is 5 times faster as compared to AngularJS 1.
Following are the key points which improve the performance of Angular 2:
- Server side rendering :
- Angular 2 is built from the scratch to potentially run anywhere, including your web server. Browser always take time to render the view as it has to wait for server response/download assets/client init/ client data and paint into DOM. Angular 2.0 server side rendering is a great feature that helps to improve the performance, you would love to see great introduction and explanation.
- Uni-directional tree based change detection – Angular 2 can detect when component data changes, and then automatically re-render the view to reflect that change.
- Hierarchical Dependency Injection system – A tree of injectors that parallel an application’s component tree which help to reconfigure the injectors at any level of that component tree.
- Router – will only load components when it absolutely needs them.
- Implementation of web standards like components which provide better performance than Angular 1.
- Change detection – to avoid unnecessary scanning of parts within the DOM tree.
- No Two-Way data-binding – The digest loop could be run only once.
Besides, framework performance, developer productivity improvement is also a major concern. Following are the Angular 2 features and tools that enhance productivity:
- Templates – Quickly create UI views with simple and powerful template syntax.
- CLI – Angular 2 has CLI tool support like Angular 2 CLI, Webpack, Gulp, to get started quickly for creating and building Angular 2 app.
- IDEs – Angular 2 has great support in IDE’s like Webstorm, Visual Studio and Visual Studio Code that help in development by intelligent code completion, instant errors and other feedback.
- Browser Extension – Angular 2 has Augury (Google Chrome Developer Tool extension) for debugging and profiling Angular 2 applications.
Summary
In this article, we talked about top 5 reasons why Angular 2 could be a right choice when you are planning to build your next application or migrate an existing application.
WalkingTree offers Migration Services to help you with end-to-end migration of your existing application to Angular(+Ionic). Feel free to contact us with your migration need and our professional services team would be just a click away.