
Blogs
Sencha Eclipse Plugin for ExtJS


In this article we will walk through the steps to setup Sencha’s newly released Eclipse plug-in and how do we configure it to get the auto-completion, docs, object hierarchy, call hierarchy, etc. while we write Sencha ExtJS code.
Scope of this article :
- Installation of Sencha Eclipse plugin in to Eclipse ( Eclipse Indigo) .
- Install the Type Library that corresponds to the version of ExtJS we are using.
- Creating a sample code by using the code assistance.
Pre-requisites:
Eclipse (Indigo) , VJET
How to do it:
Let us follow the step-by-step process which leads us to achieve the requirement.
STEP 1: Installation of Sencha Eclipse plugin into eclipse.
Download the plugin from http://www.sencha.com/products/complete/evaluate
Fill the details and download the Sencha Eclipse plugin.
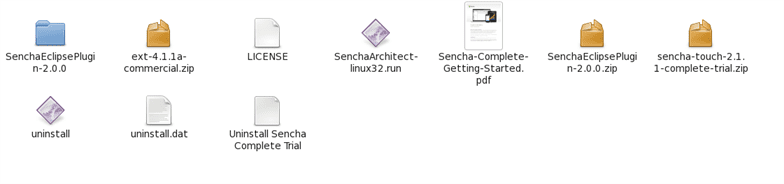
After the download we shall get the following files:

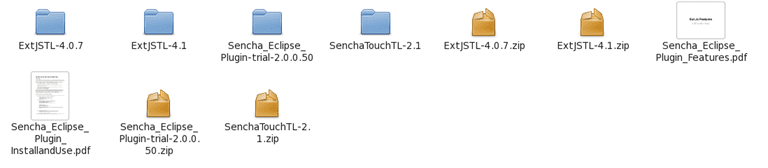
Extract SenchaEclipsePlugin-2.0.0.zip. It contains the following files:

Extract the following files:
Sencha_Eclipse_Plugin-trial-2.0.0.50.zip
SenchaTouchTL-2.1.zip
ExtJSTL-4.1.zip
These TL files are useful projects for the possible suggestions.
Sencha_Eclipse_Plugin Installation:
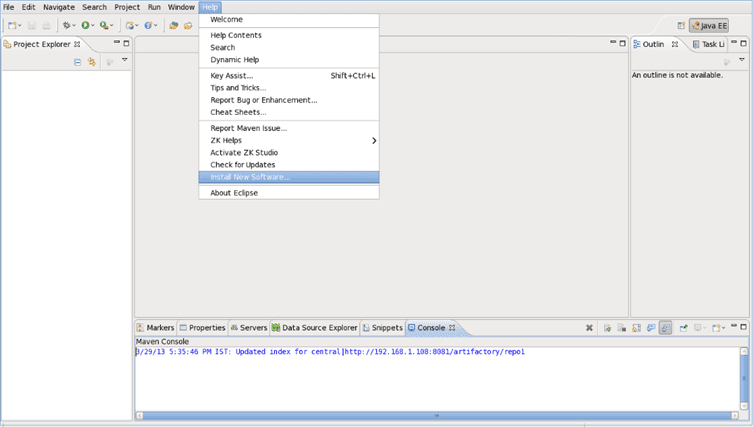
Run your Indigo Eclipse, go to help menu and select “Install New Software” option.

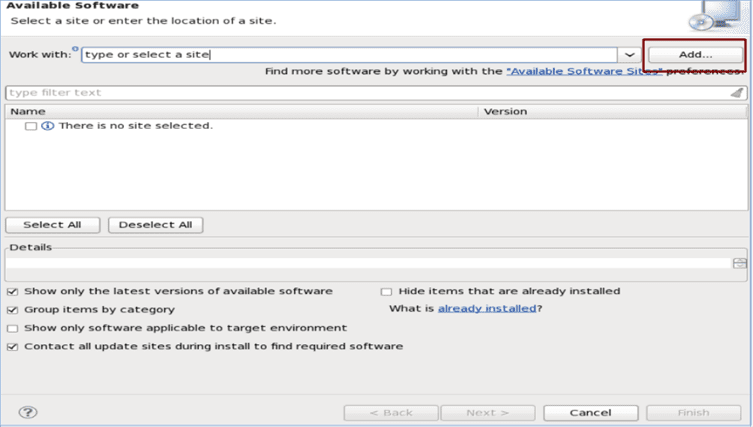
A pop-up window appears, as shown below. Click on the Add button.


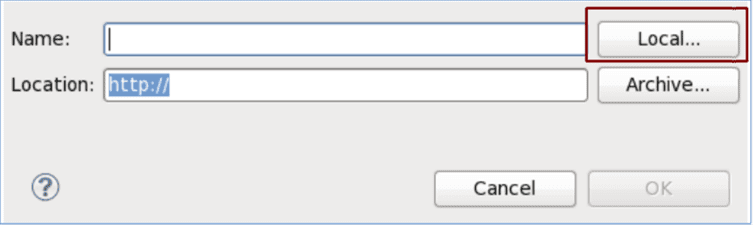
Click on Local… as the plug-in files are located on our file system.
Here we can give the location of the extracted plugin zip file or the archive itself by giving the location.
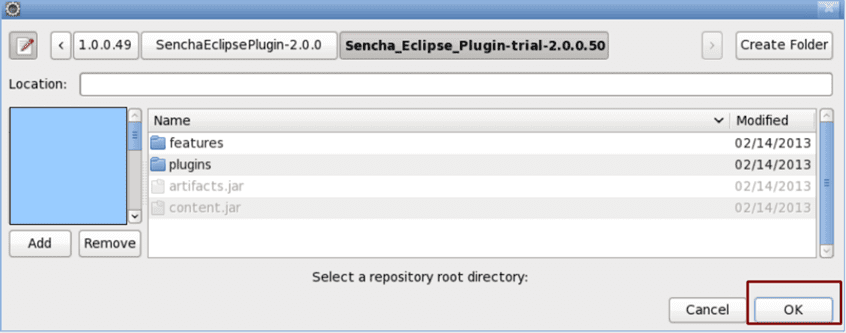
Go the location where we have extracted the plugin zip file, and open it.

Click on OK button
Continue the steps to complete the plug-in installation.
STEP 2: Install the type library (TL) related to the version of ExtJS framework you’re using.
We need to install the type library which is related to the version of ExtJS you’re using. The type library contains metadata about the framework that describes build-ins methods, classes, mixins, etc and ensures the plugin provides the correct code assistance.
First, we need to import TL Projects Sencha has provided to us.
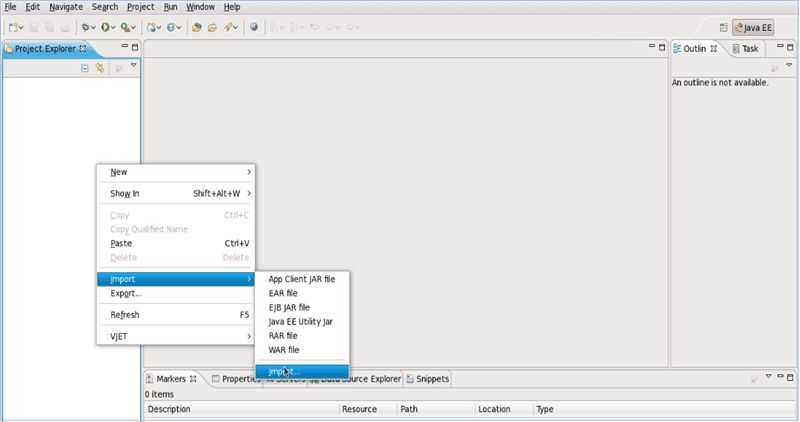
Right-click in the Project Explorer area of Eclipse and click on Import->Import.

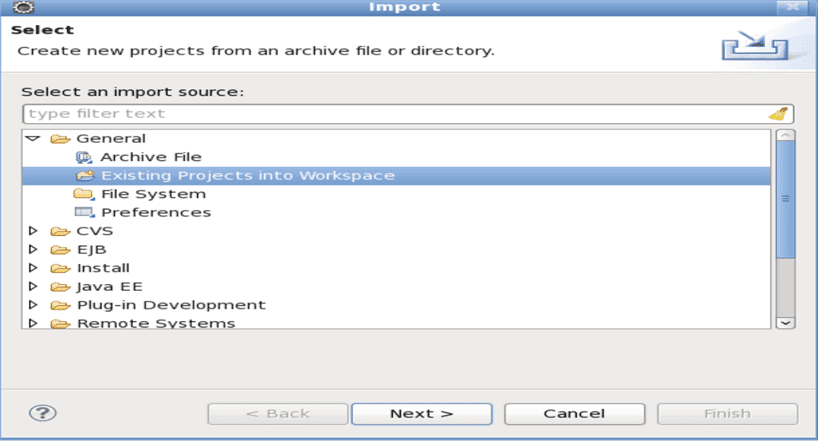
In the import pop-up we need to select the “Existing Project into Workspace” in the General Section.

Click on Next> button.
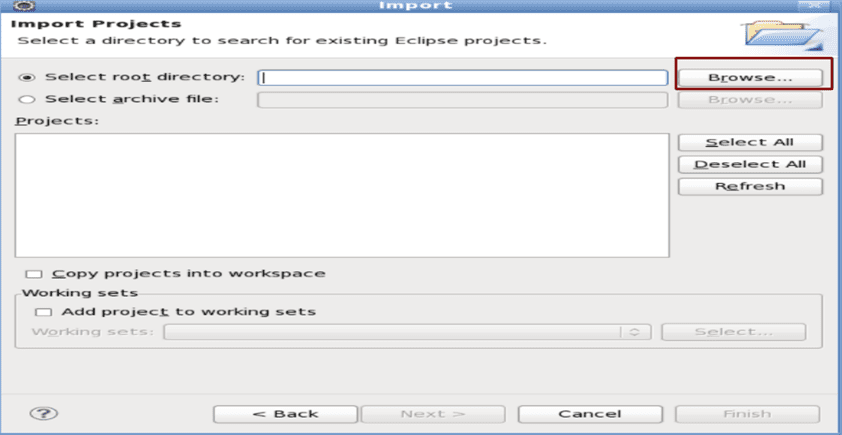
Click on the Browse button, and Go to the location where we have extracted the ExtJSTL-4.1 because this is the project which will be used to give suggestions.

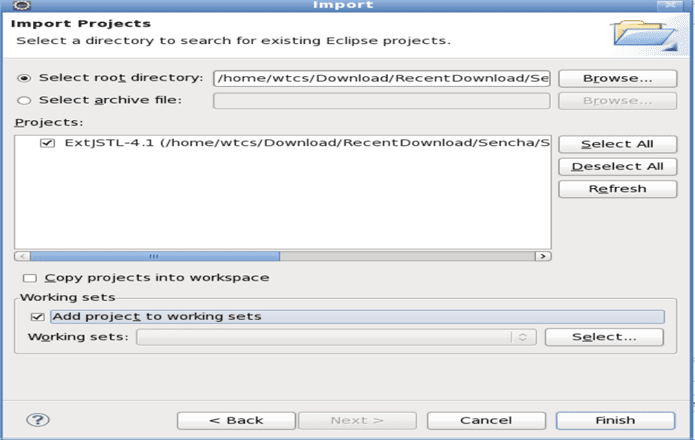
In the Sencha Complete they have given two options for the Extjs TL projects ExtJSTL-4.0.7 , ExtJSTL-4.1 in my example i am taking ExtJSTL-4.1.
Now Select the “ExtJSTL-4.1” and click on OK.

And click on “Finish”

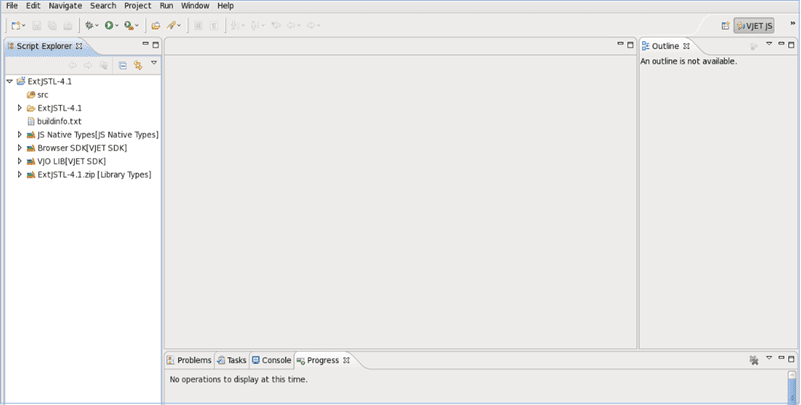
With this importing the Type Library Project is completed.
STEP 3: Creating a sample code by using the code assistance.

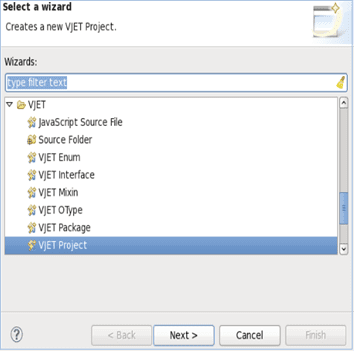
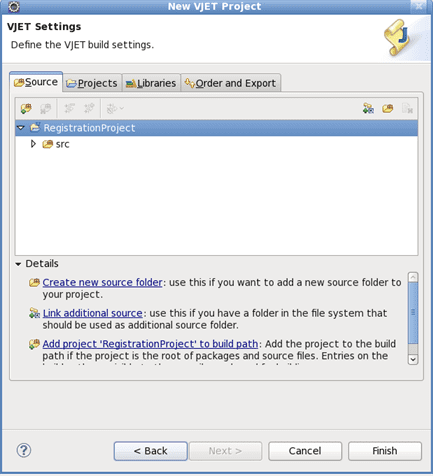
Click on the next then it will give a pop-up window. Enter the Project Name and click on the Next.

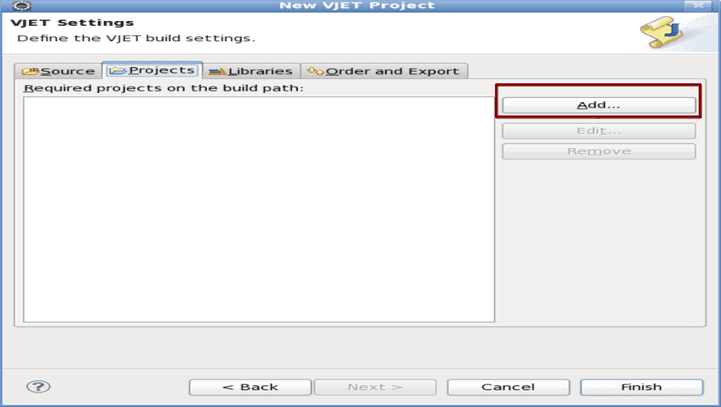
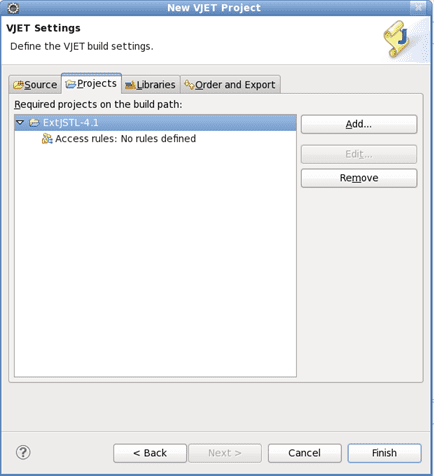
Go to the “Projects” tab in the window. In the Project tab, we have to give the TL Project as the Build path project. For this click on the “Add” button in this window then a pop-up with existing projects will come.

Another window appears with all the projects in the present workspace. Select the TL project and click on OK button.

Click on Finish Button
Now let us see how we can create a JS file for our sample project using the plugin
First, we will see how to create model view controllers. There is no explicit mechanism here to create model/view/controllers here in this Sencha Eclipse plugin.
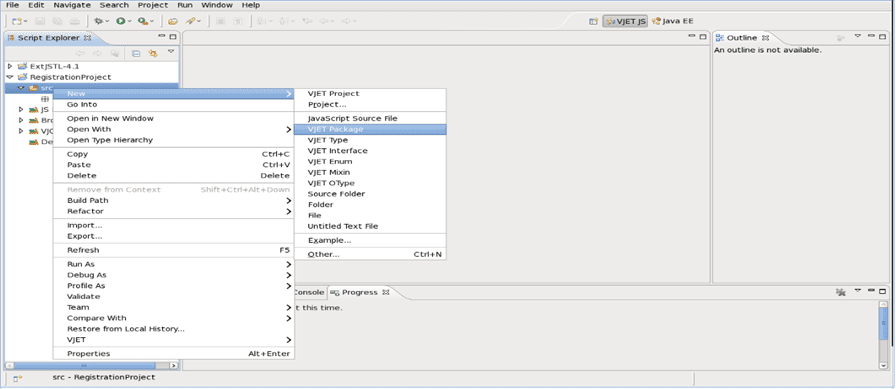
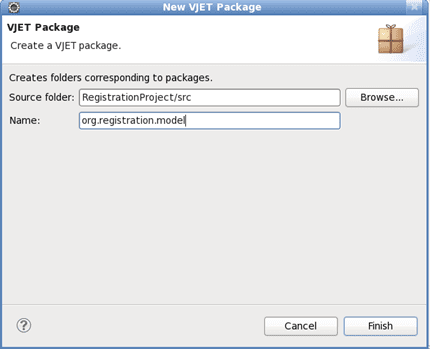
But we can achieve the same with proper packages, Now we will see how to create VJET packages.

Give the package name and click on finish

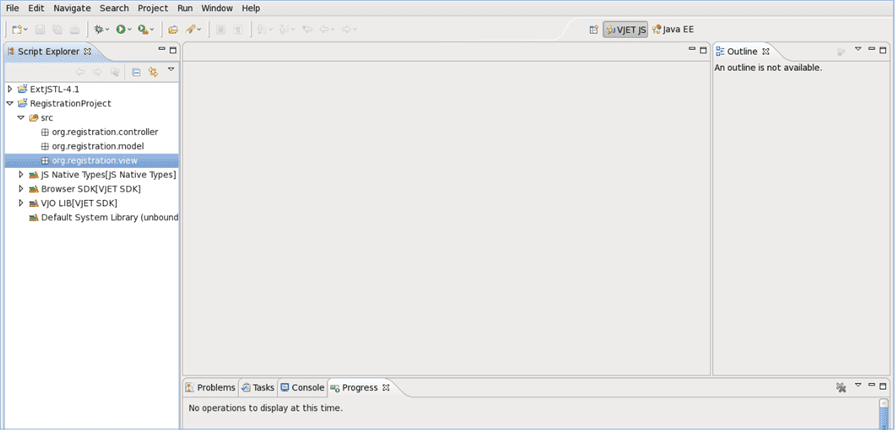
Likewise create a package for the controller and view.

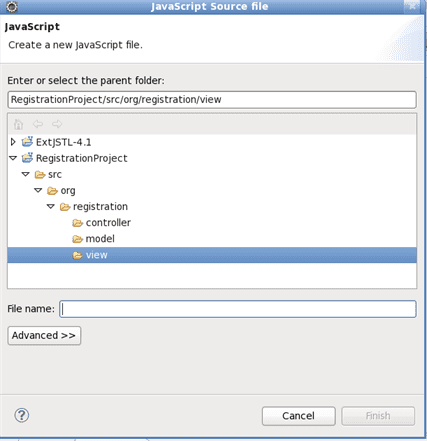
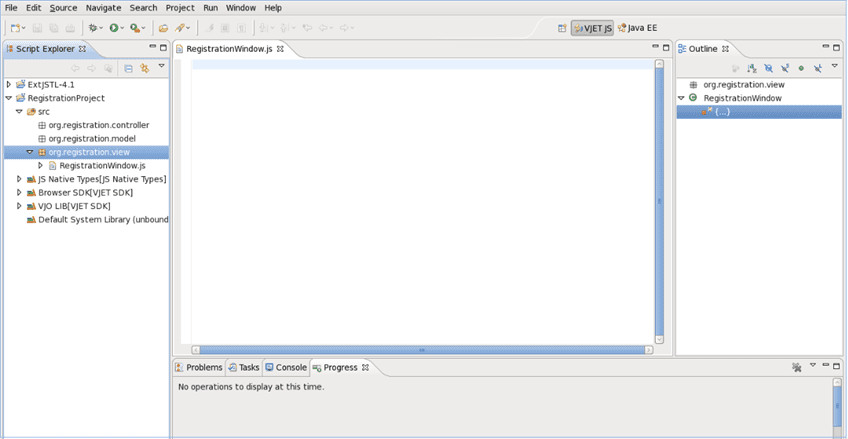
Now create a javascript file in the view part.

Click on Finish.

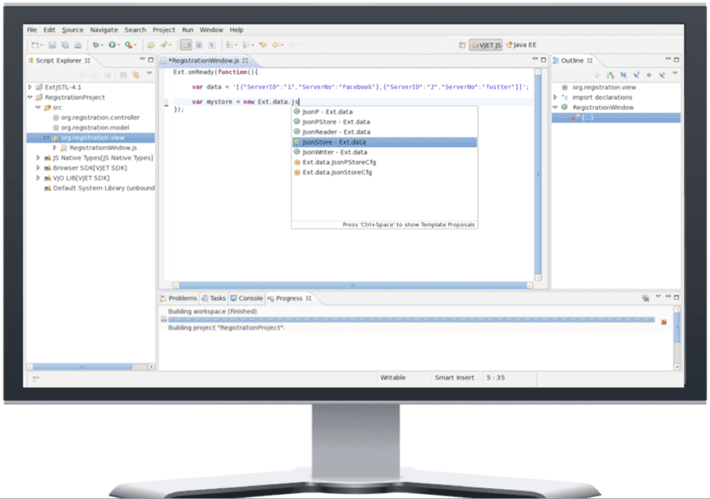
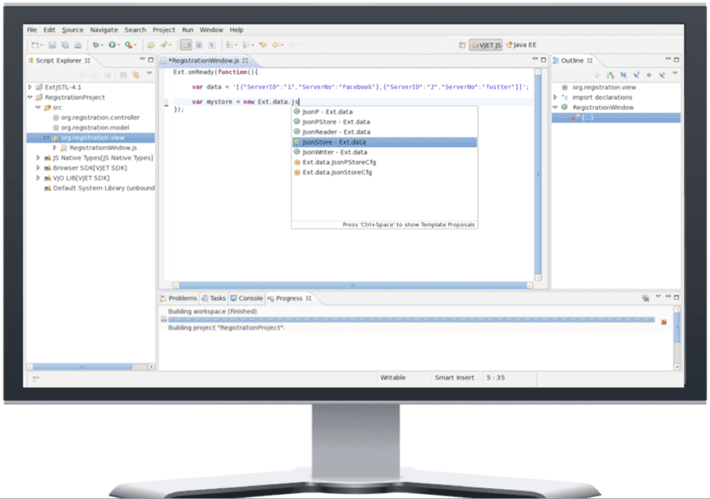
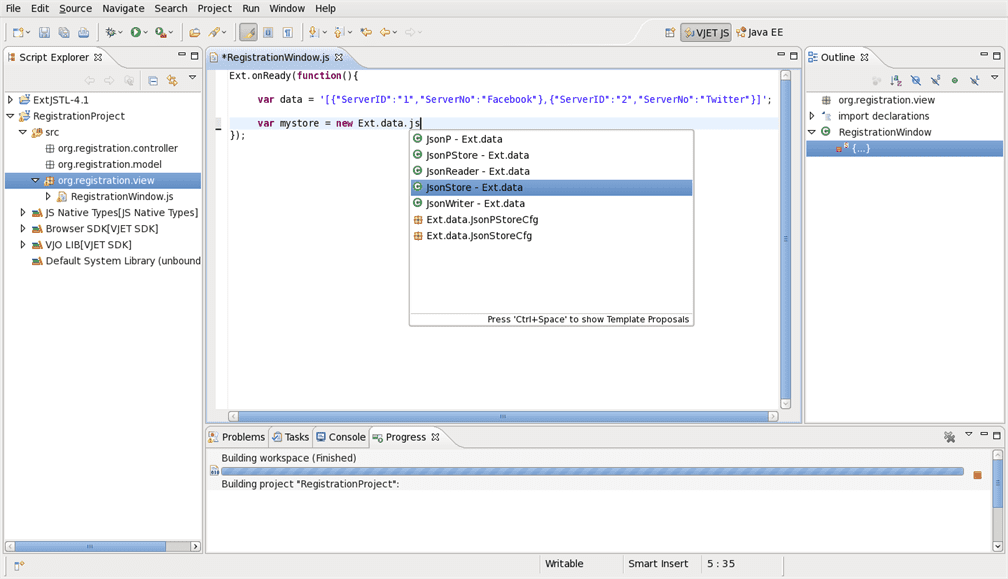
Now we will see how Sencha Eclipse plugin is giving suggestions while writing code, Just type Ext ( ExtJS library class) and a dot (.) and Ctrl+space will give you suggestions related to Ext class.

Like this plug-in will help your development by giving proper suggestions.
Summary :
With the help of this plugin a developer can write a fault-free code from the options provided by an ExtJS class, the developer can get code assistance and syntax help as he types the code.













