
Blogs
Flash Support ending in 2020: What next?


Adobe has announced that it will be ending Flash support completely by the end of 2020 and so are all the important browsers, including Chrome, Safari, etc, which have long been blocking flash anyways. On Google’s Chrome, Flash’s usage has already fallen drastically. In 2014, Flash was used each day by 80 percent of desktop users. That number is now at 17 percent and continues to decline. Google has also announced that, it would remove Flash completely from the Chrome web browser by the end of 2020
Remember how, in some sites, the plugins will not load and then you have to explicitly ask the browser to run flash player for the application to start loading. By the end of 2020, that will also not work and the days of Flash will be over forever.
There are still a few number of websites and web apps which are using flash and are looking for options to move to a browser agreeable solution using HTML and JavaScript.
We, at Walking Tree, took up an exercise to check out the various options available to solve this problem of replacing Flash components. This blog series is a summary of our findings in this aspect.
In the first blog, we will look at the existing Flex project structure and the options available for the transition of Flash to HTML/JS on the browser.
Apache Flex
Apache Flex, formerly Adobe Flex, is a SDK used for the development and deployment of cross-platform RIA based on the Adobe Flash platform. A Flex based application is delivered in the form of a SWF file. The code comprises MXML and actionScript files.
- Flex application is deployed as SWF + HTML wrapper, the CSS file(s) and any server-side script files to the server, like traditional web applications.
- These resources are delivered from a server to the client’s browser using the customary HTTP request / response fashion and Flash Player which runs the application in a browser.
- End-users can view Flash content via Flash Player (for web browsers), AIR (for desktop or mobile apps) or third-party players such as Scaleform (for video games).
- Adobe Flash Player (supported on Microsoft Windows, macOS and Linux) enables end-users to view Flash content using web browsers.
- Adobe Flash Lite enabled viewing Flash content on older smartphones, but has been discontinued and superseded by Adobe AIR.
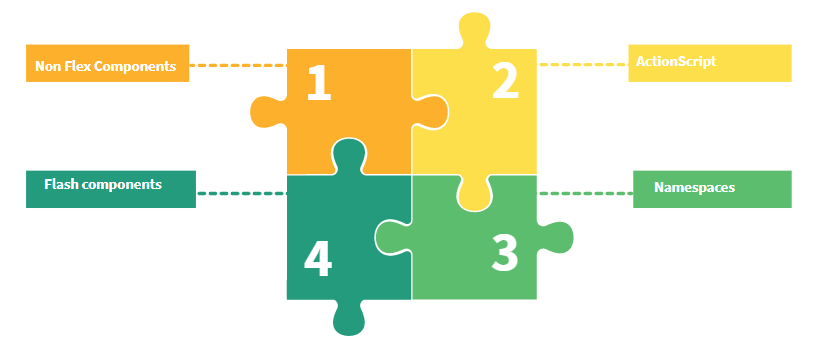
An Apache Flex application mainly comprises of the following components:
- Non Flex components
- ActionScript files
- Namespaces
- Flash components

Now that we know the component structure of a Flex application, we will look at the possible options for migrating a Flex application to HTML/CSS/JS.
-
Recompile the App in Adobe Air
In this approach, we take each flex web application and recompile the application using Adobe AIR which converts it to a desktop application which continues to work as before. This will no longer need browser support and can exist as a desktop only application. This may be used for internal applications but this solution will not be useful to applications which need to be accessed on the web only.
Though a relatively easier approach where the entire code can be reused, this approach will not be feasible for most of the cases, due to the need for applications to continue to exist as web applications.
-
Using the modern JavaScript frameworks
This approach looks at the option of having the application converted to some of the modern JavaScript frameworks like Angular, Vue, ReactJS etc. None of these frameworks support ActionScript code and hence it will be a complete rewrite of the application as none of the existing code can be reused. This approach will require a fresh development effort for the application and you can also consider redesigning your screens as per the new framework capabilities and revamp your application completely. You can pick this approach if you are ok to let go of your old actionscript code and build a totally modernized web application.
-
Migrate using Apache Royale
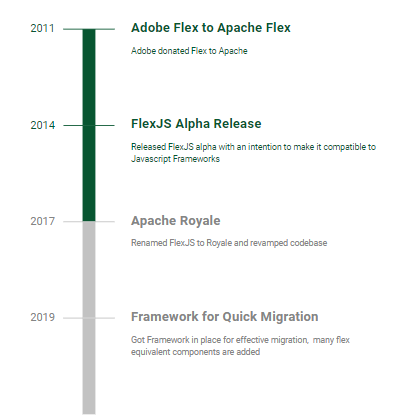
Migrating the Flex web application to apache royale is the most natural progression, considering Apache Royale is the natural successor to Flex, provided by Adobe. It started as Adobe Flex and was renamed to Apache Flex in 2011 when Adobe donated Flex to Apache. In 2014, FlexJS alpha was released to make Flex compatible with JS Frameworks. Finally 2017, FlexJS was renamed to Apache Royale and became the framework for quick migration with many components added in 2019.

When converting a Flex application to Apache Royale, some part of the code can be used as it is and some additional components need to be built or fixed in Royale.
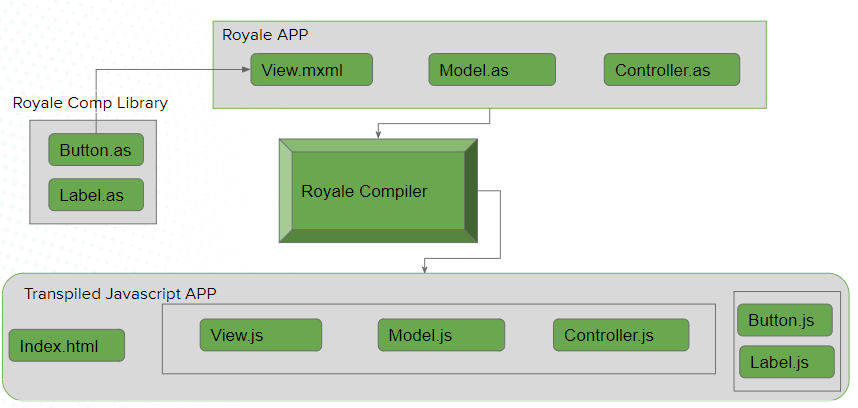
If you want to keep the code in MXML/AS3 – and reuse the logic part of it, then Apache Royale can be the approach. Apache Royale maintains the code in MXML/AS3 and has the transpiler to convert MXML/AS3 code into JavaScript, which finally runs on the browser.
The overall structure of Apache Royale components before and after compilation is as follows:

Also, Apache Royale applications come with the following features
- Multi Device and Multi Browser
- Rich Component Library like Jewel with support for themes and responsiveness.
- Driven by composition philosophy application are light weight
- Easy to integrate with external frames like Jquery, Javascript.
None of the existing modern JavaScript frameworks support ActionScript, so we could not opt for the second approach as we were not looking for a complete revamp. Considering that we need to be able to retain our applications as web applications and also continue using MXML and ActionScript, the third approach using Apache Royale seemed to be the most suitable one.
We decided to go ahead with the Apache Royale approach on our journey of migrating Flex applications using Flash components to browser friendly HTML/CSS/JS.
In the future blogs of this series, we will look at how we can do this and also share our findings in this regard.














will Apache flex application work after adobe withdraw flash support beyond 2020?