
Blogs
Creating Data Entry Intensive Application Using Sencha Ext JS 6.5 Modern Toolkit – Answers to Your Questions


We recently conducted a webinar on Creating a Data Entry Intensive Application Using Sencha Ext JS 6.5 Modern Toolkit to give an in-depth understanding of designing, developing and testing a data-entry intensive application. Using a sample application, we demonstrated the features – old and new – of Modern Toolkit, that can be used to create a complex form. We showed the use of various form fields and how to structure them nicely using available layouts. We also validated these fields using various types of validations that have now been incorporated into this toolkit. Our sample application used data binding to demonstrate declarative style that can be used to achieve various application use cases and adhering to the principle of Separation of Concerns. Finally, we performed the CRUD operations to show how the Data Package APIs can be used to easily load, update and delete a record that is bound to a form.

In this blog, we have consolidated questions from webinar and their answers so that the community can benefit from it.
Is there a way to customize standard error message?
Yes and you will have to do different things based on what you want to achieve:
- To customize it for a specific field instance, you shall configure the message property on a field validator with new message text.
- To modify the message for all the field instances without changing code you shall override the corresponding subclass of Ext.data.validator.Validator class. E.g. to change the default message for Email field, you need to override Ext.data.validator.Email class and set the message config.
- Define a new validator type by extending an existing one and use that validator to configure a form field
When should I use field validators as compared to model validators?
- Declaring validators on a field would validate it every time its value changes. This would help to visually highlight the invalid fields at data-entry time.
- As form validation is business logic and not view logic, we may like to configure validators on a Model. This will allow to carry out any custom business rule validation before submitting the form. And, if the same form has to be reused but not with the same set of validations then this is a good option.
Do we have the Classic type fieldset in the Modern Toolkit?
Modern toolkit has fieldset component but it is not as advanced as the one in the Classic Toolkit. It does not have collapsible and checkboxToggle functionality.
What layouts can I use in a form panel?
Form panel does not assume anything about the layout. As long as it is valid layout you can use it with form panel. So, you can use all the available layouts as well as the custom ones.
Can I load ComboBox data from a remote API?
Yes, you can load ComboBox data from a remote API by configuring the queryMode: ‘remote’ property in the ComboBox config object. You may want to refer to this example.
Will the form that you have created work on Tablet and Phone?
No, this form is purely for Desktop. To have this form work on a Tablet and Phone, you will have to use one or more of the mechanisms provided by Ext JS for creating a multi-device application, which is covered in detail as part of Creating Universal app using Sencha Ext JS 6.5 Modern toolkit article.
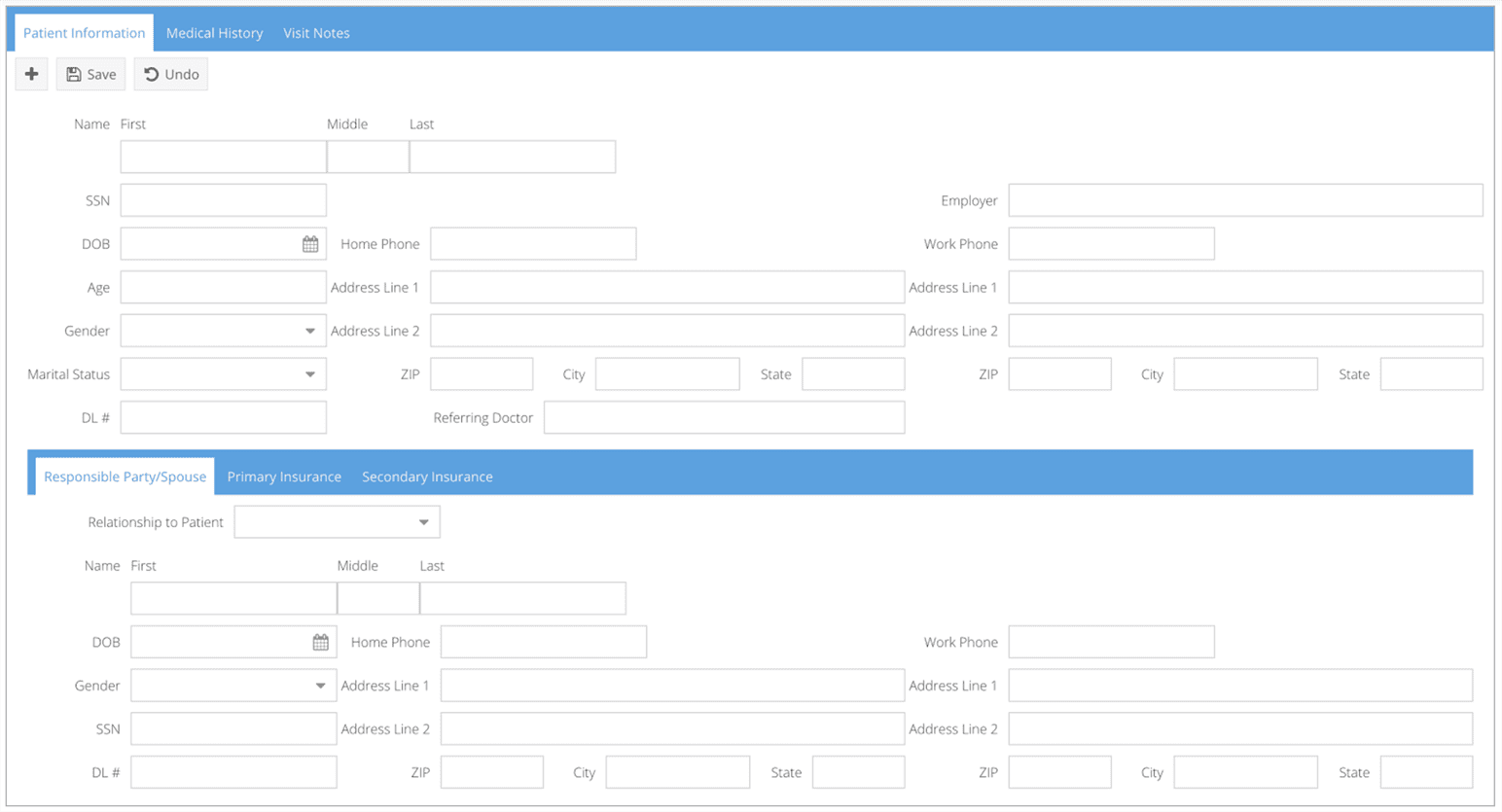
Following form was created during the webinar:
 What validations are applied, by default?
What validations are applied, by default?
None of the validations are applied by default. You will have to configure and implement (in case of custom validations) them.
Can I use another HTML element, say, <div> as my error target?
There is no direct configuration available. However, you can do custom error handling and reporting. You can use a combination of APIs such as validate(), isValid(), getErrors() to get fieldwise errors and, once you have them, you can report them as per your custom application need. For example, you may like to show them as a toast message or may like to display them inside a specific area of the application or may even like to use another HTML element as an error target.
You mentioned that Field container shall be used for creating nested forms. Any reason why I should not nest form panels?
Nesting of form is not legal as per HTML 5 Content Model spec. Technically, you can nest Ext JS form panels but there shall not be a need. The fieldcontainer will let you do all that you wanted to achieve with nested form panels. You can add child components to it and use appropriate layouts. And, you can retrieve or set their field values using the form level APIs.
How can I hide/show a field based on user input in some other field?
One way to hide/show a field based on user input in some other field is by binding the hidden property of the field to the value property of the other field, as shown below:
bind: {
hidden: ‘{!otherField.value}’ //otherField is the reference value
}
In the sample application, I noticed that the label for fieldcontainer appeared on the top whereas the labels for other fields in the form were left aligned. It did not look correct.
The default value for labelAlign property is ‘left’. As this property was not configured on any of the fields in the form, all the labels were left aligned. But, as the labelAlign: ‘placeholder’ property was configured on the field items inside this fieldcontainer, it automatically aligned its label with the labels of its field items. This is the reason why the label for this field container appeared on the top.
What other questions do you have?













