Blogs
Leveraging the capabilities of high-performance business applications with Angular


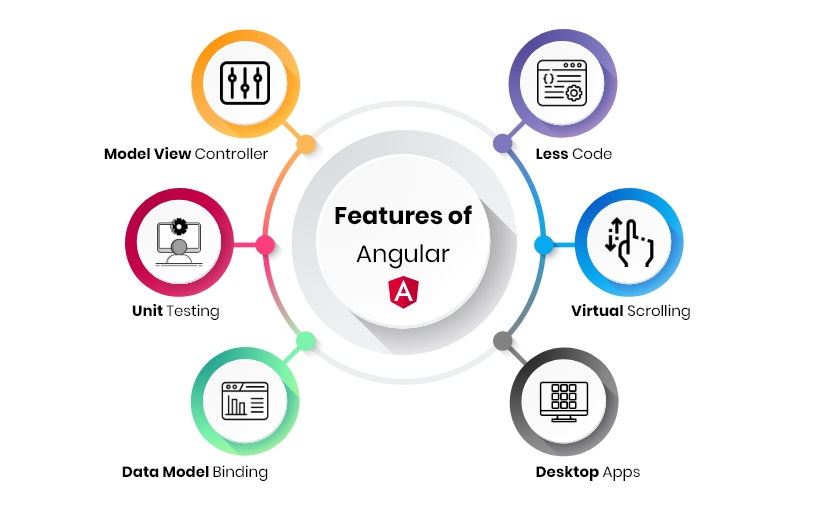
Getting the right tools for developing single-page client applications can be a tough task. And the choice of web frameworks is huge. The fact that there are a wide array of reasons for using Angular is why it is considered as one of the most recommended frameworks for businesses and enterprises.
The framework offers highly usable, straight out-of-the-box features that allow developers to achieve a high speed to market.
Angular’s ecosystem is vast, with tons of ready-made codes and components that make scaling a project simpler for developers. Thus, making it a great choice for enterprise-scale applications.
This blog is addressed to businesses who are considering Angular & TypeScript as their first choice for frontend engineering. Let’s take a look at the technical and business strengths of the Angular framework.

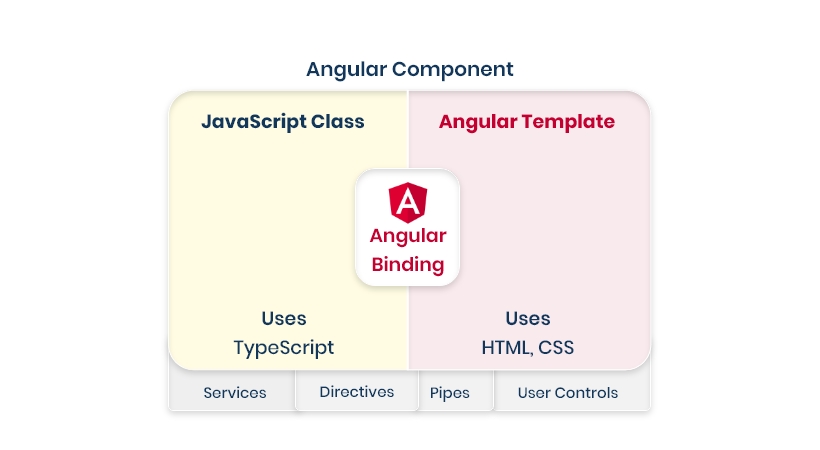
1. Two-way data binding for automatic synchronization
While most frameworks offer one-way data binding, this feature allows Angular to stand out in the market. Any change you make in the template (view) will not reflect in the component TypeScript code in one-way data binding. Well, Angular solves this problem.
Through a two-way binding feature, the Angular framework synchronizes the data between the model and view. Hence, when you change or modify the data, these two components automatically get updated. All of this happens in real-time, preventing developers from putting effort into manual modifications.
In brief, if you modify the app data, the UI changes as well.
2. Effective cross-platform development
Besides being a source for PWAs that can run across mobile platforms, the Angular framework is widely used in native-like mobile applications. It focuses on building cross-platform solutions as they can easily imitate the real native apps.
Earlier, front-end developers used the Ionic + Angular formula to develop the cross-platform. Now, they prefer using Angular + NativeScript. The reason being, by using Angular with TypeScript abilities such as dependency injection, routing, and services, developers can create a native-like UI.
3. Advanced server communication
Angular makes the caching trouble-free and reduces the extra burden of CPUs by creating static files. Besides this, the response time to API calls is also quick making the processes faster.
Angular applications render the page in the document object model for simplifying the user actions. Unlike other tech stacks, the Angular framework reduces the efforts by generating static app pages. Thus, giving an overall quick user experience and not letting users wait until the app becomes completely interactive.
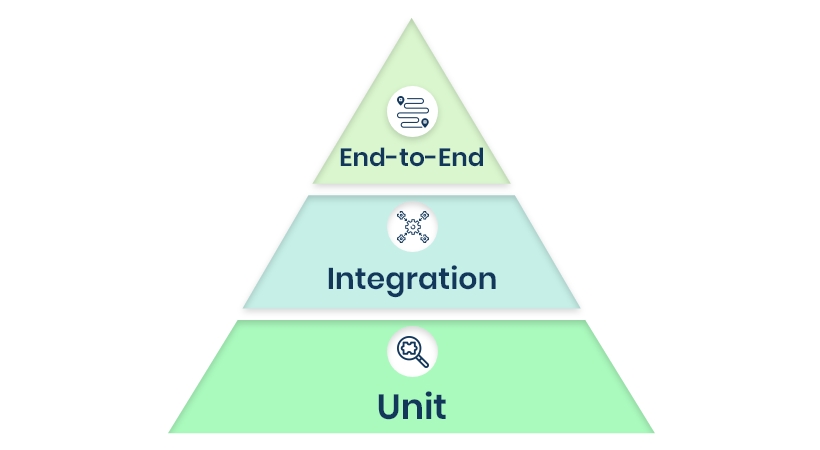
4. Testing process in Angular
The testing process is an integral part of the Angular framework. All JavaScript codes require you to go through a series of tests to develop the project from scratch and seamlessly test every component.

By using Angular integration testing, you can smoothly test two or more units of an app that work together to perform a specific task. The dependency injection in Angular allows managing all the scopes and controllers with ease. Because of this, the unit test functionality in Angular forces dependency injection to perform testing by injecting mock/dummy data into the controller.
5. Robust ecosystem and code consistency
Code consistency is the path for any strong development business to be successful. And the credit goes to Angular CLI and documentation style guide that drives consistency at the pioneer level.
The Angular command-line interface (CLI) makes your job easier by offering a set of helpful coding tools. It can be further extended with third-party libraries to uncover unusual and complicated software issues.
The robust ecosystem of the Angular framework gives the power of dependency injection and other useful resources to the developers.

6. Eliminating external dependencies with POJO model
Angular utilizes the Plain Old Javascript Objects (POJO) model for making the code structure independent and handy. It hence saves you from adding complex functions to the program.
Besides this, it also eliminates the dependencies on plugins or external frameworks and enables you to keep your codes clean and simple. Thus, making the entire framework goal-oriented. The applications developed with Angular offer excellent user accessibility and load quickly.
7. Unifying the independent structures via MVC architecture
On top of the other benefits of Angular, Model-View-Controller (MVC) architecture is really a gem. It simplifies the development structure by combining MVC architecture and two-way data binding. Thus, helping build large-scale applications.
Since the framework isolates the business logic from the UI components, developers can design a neat UI with smooth logic. Thanks to the quickest communication established by Angular between the model and the view component that allows the display of data as fast as possible.
In short, it facilitates simpler and lesser coding, enabling the applications to perform faster.
8. Enhancing the performance with Ivy Renderer
Ivy renderer takes instructions from a developer and translates them for DOM – a web page interface that helps in controlling the page content, styles, and structure. It allows making smaller bundles to ease up the application.
This new Angular engine aims for unparalleled code debugging and a user-friendly experience. It makes the framework more accessible and makes it a feature-rich platform.
9. Easier unit testing and code reusability
Angular supports the development of highly testable websites and applications. Since the components are independent of each other, the testing process becomes easier.
Moreover, Angular lets developers reuse codes and streamlines the development process. This results in bringing more functionality with shorter codes. Thus, making it productive for the teams dealing with similar projects again and again.
10. Easy to use workflow
Because of its simple design architecture, Angular offers flexibility in coding like no other framework. It allows beginners to make modifications in their application projects seamlessly and allows them to handle heavy web applications loaded with features and components exceptionally well.

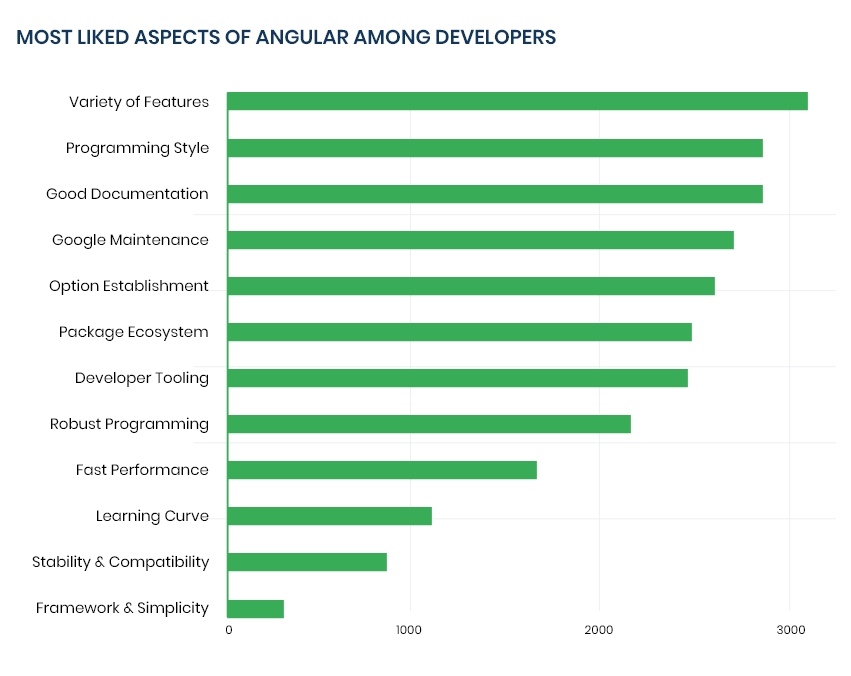
The graph depicts the result of a survey done with the developers who adopted Angular in their practice. The results prove the highest satisfaction with several factors considered simultaneously.
Some web applications built with Angular-

The future of Angular for a more productive business environment
With time, Angular has grown a productive ecosystem around it. It has moved far beyond being just a framework and has become a whole platform in itself with a varied set of tools and structural anomalies. The platform is continuously expanding to deliver more advantages to developers.
P.S. Please feel free to ask us any questions related to this in the comments section.