Prototype for Flutter in Adobe XD


Adobe XD is a very fast emerging prototyping application and is making rounds in every organization, who is looking for prototyping. With distinctive sharing options for “Review” and “Development” made, the properties and generated code increased the productivity of app development by minimizing the effort and time spend on recreating the components in native languages. However, in recent times, Flutter has been a go to platform for most of mobile native app development and interestingly Adobe XD tools to bridge support for Flutter is very minimal
The good news is, Adobe has announced a new plugin to generate code for Flutter (which is yet to release and in beta stage). While we are waiting for the ideal tools, here are other plugins that we can make use of for generating Flutters supportive code snippets to ease development effort. Let us see couple of such plugins
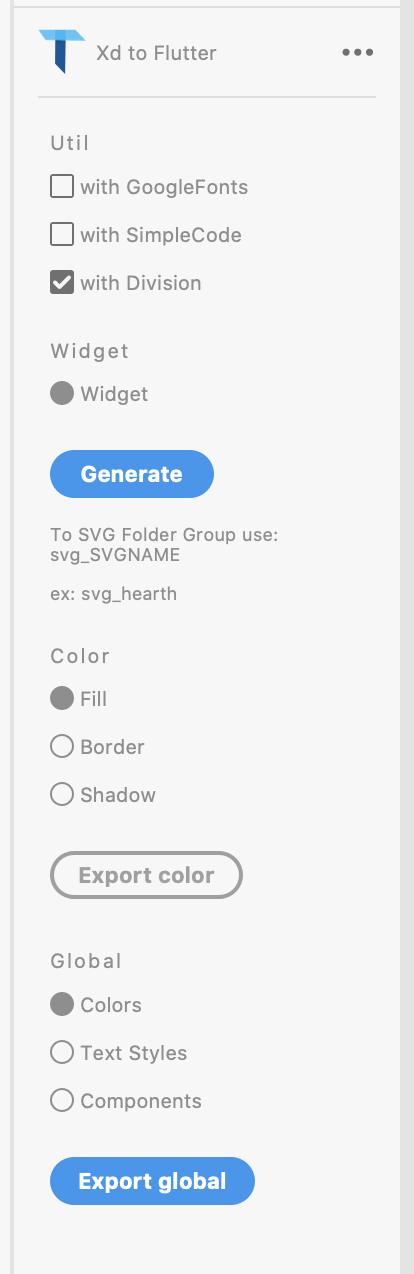
XD to Flutter:
XD to Flutter is the best tool so far available in plugins, to generate snippets of code from XD which can be used in flutter development environment. This tool generates code for selected groups or elements on the Artboard, Generate Styles for the selected items, export colors, styles and components. However it will not work for components created in XD. As long as they are grouped, the plugin will generate the code. All you have to do is, select the element/elements that you need to generate the Flutter code for, select the package option that the code needs to be generated for like “Google Fonts”, “Simple Code” and/or “Division”. The plugin also helps to generate a separate reusable style code by selecting “Global” option and then selecting the appropriate option.

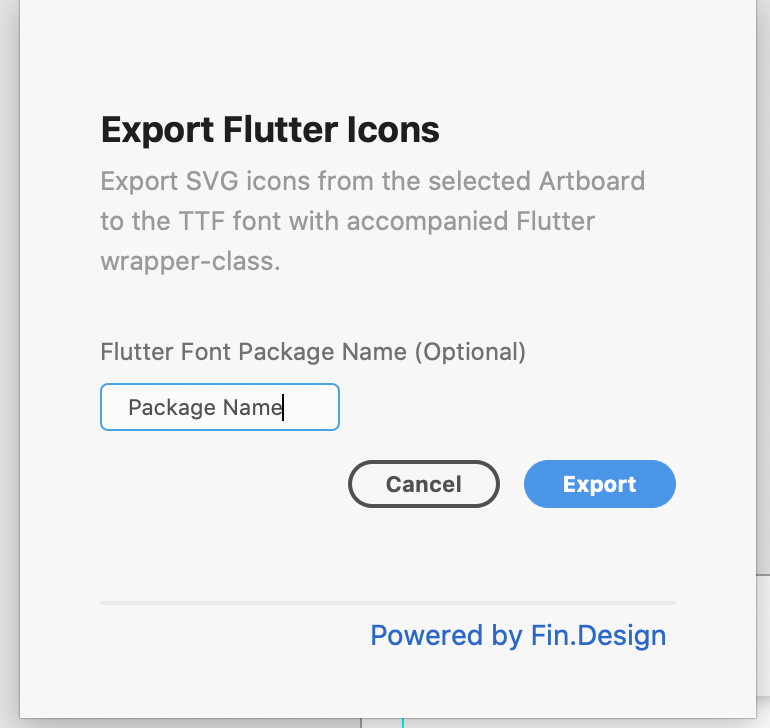
Export Flutter Icons:
Icon fonts are fonts that contain symbols and glyphs which are lighter in size, easy to manupulate with CSS and most importantly simple way to deal with responsive adesigns. There are a lot of icon to font converters freely available in the web (E.g. Icomoon, Fontawesome, Fontello, Icofont, Fluttericon etc,.) One way to use icon fonts is the traditional way of uploading all icons in svg format into any of these converting websites and get a consolidated CSS file. Export Flutter Icons plug-in makes the job easy for both developers and designers by directly exporting the svgs on an Artboard into ttf format font file and corresponding dart code. Select the Artboard, click on Export to Flutter Icons plugin, name the package and you are good to go.

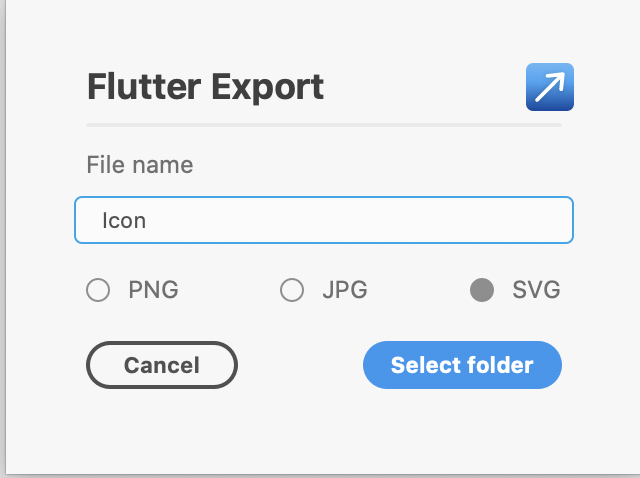
Flutter Export:
Here is another plugin, which converts elements in XD file directly into either “PNG” or “JPG” or “SVG” formats. Select the element that you want to convert and select the plugin. Select the desired format that you want to export to when asked and you are done.
While we are waiting for an update either for a full fledged plugin or an option of share options from Adobe XD, feel free to use the mentioned plugins to bridge the gap between Flutter dev and designs. Happy Prototyping














Started reading this..and found really very much structured and organized.. thanks for this write-up. Keep writing and keep sharing
Thanks Prakash for the kind words. Will keep you posted about my new write ups