Flutter 2.0: An intuitive toolkit for crafting beautiful apps


Flutter 2.0 has created a foundation for developing rich, intuitive web applications by leveraging features offered by web platforms. But before we explore the Flutter 2.0 features, let us first have a quick recap of Flutter.
Recap
What is Flutter?
Flutter is a free and open source UI toolkit from Google. It is used to create beautiful cross-platform applications for mobile, web and desktop, from a single codebase, with little or no change. It majorly incorporates two things:
- SDK – a 2D Rendering Engine Skia and command-line tools for creating, building, testing, and compiling Flutter apps for different platforms
- Framework – rich set of widgets and packages for creating UIs for both Android and iOS, plugin APIs to connect to the system and 3rd-party SDKs
What types of apps can be built using Flutter?
Flutter is particularly suited for apps that need highly branded designs, allowing creation of pixel-perfect experiences that are compatible with both Android and iOS design languages. Google Ads, Reflectly, Realtor.com, Tencent, Alibaba, Capital One, Groupon, ebay are some of the mobile applications built in Flutter.

Flutter’s uniqueness and its benefits
Flutter gives us plenty of reasons to choose it but what stands out the most is, it being highly productive, as apps can be developed for multiple platforms from a single codebase. Apart from this,
- Flutter does not use the WebView or the OEM widgets shipped with the device. Rather, it uses its own 2d graphics engine Skia, to draw every pixel on the screen. This helps to create UIs as required by native platforms, making way for good user experience.
- There is a vast collection of open source packages, which can be incorporated into a Flutter application for faster development.
- It’s hot reload feature allows developers to see changes they make to the state of an app almost immediately. Fixing crashes has never been easier as debugging can be continued from wherever it was left off earlier.
- Flutter provides a comprehensive set of web-based debugging and inspection tools for Flutter apps.
- Flutter gives plugins for a number of Integrated Development Environments – Android Studio, Intellij and Visual Studio Code – for easy and speedy development.
- Many developers are already using Flutter to create products that can run on different form factors.
- Flutter has a strong growing community contributing to its excellent documentation and assisting developers with issues they can encounter.
- Flutter overthrows the clumsiness and limitations of cross-platform approaches. As a Flutter production app is compiled ahead-of-time to native machine code, it runs instantly and smoothly on different platforms. With no interpreters involved, it gives excellent performance.
It is no doubt that Flutter possibilities are so numerous that every developer has a chance to create world-class solutions with it.

Flutter 2.0
Flutter’s support for mobile applications (iOS and ARM Android) was 100% but web and desktop support had some caveats and work was under progress to make it fully functional. On March 3, 2021, Flutter 2.0 was released as a major update. Moving from a mobile framework to a portable framework, Flutter now allows the apps to run on a wide range of devices with one codebase. Developers can now use the same codebase to ship native apps to five operating systems: iOS, Windows,Android, MacOS, and Linux; as well as web experiences targeting browsers such as Safari, Chrome, Firefox, or Edge. More over Flutter can even be embedded in cars, TVs, and smart home appliances.
There’s a lot to like about the latest Flutter edition, and we’ll try to cover the highlights in this blog.
Flutter for Web support
Flutter’s web support is the most exciting aspect of this stable update. Flutter has raised the bar for reusability of code by adding support for the web platform. With this release, the architecture has shifted from document-centric to app-centric.

The web’s early base was document-centric but now it has grown to include more robust platform APIs that allow highly sophisticated apps with hardware-accelerated 2D and 3D graphics and versatile layout and paint APIs. Flutter’s web support builds on these advancements, providing an app-centric platform that fully utilizes the modern web’s capabilities. This first release focuses on three specific app scenarios:
- PWAs (progressive mobile apps) combine the scope of the web with the features of a desktop app.
- Single-page apps (SPAs) load only once and send data to and from the internet.
- Bringing current Flutter mobile applications to the web, allowing shared code for both.
The new stable release with web support made lots of performance optimizations, adding a new CanvasKit-based renderer built with WebAssembly. To provide good web experience, Flutter has been extended to include the best of the web platform. Text autofill, control over address bar URLs and routing, and PWA manifests have all been introduced in recent months. It also comes with interactive scrollbars and keyboard shortcuts, increased default content density in desktop modes, and screen reader support for usability on Windows, macOS, and Chrome OS.
Sound Null Safety
The Dart language has a significant addition in the form of Null Safety. It allows programmers to tell the difference between non-nullable and nullable types. Developers can avoid null error crashes by adding these checks into the type system.
Desktop
In this new release, desktop support is available in the stable channel under an early release flag, with final stable release coming later this year. To support this, several platform-specific improvements have been made to the existing features, such as precise mouse dragging, text selection pivot points, a built-in context menu for TextField and TextFormField widgets, stopping event propagation once it’s handled and so on.

The ReorderableListView widget now has a grab handle to suit the mouse and touch input. The Scrollbar widget has also been updated to support interactive features like dragging of thumb, clicking on the track to page up and down, and to show a track when the mouse hovers over any part of the scrollbar. The Scrollbar is now themeable too. The latest release also provides for smoother resizing on macOS and Windows and also enables IME (Input Method Editors) for international users.
For Material and Cupertino designs for Android and iOS, a built-in context menu has been added to the TextField and TextFormField widgets. Flutter’s flourishing community embraces a variety of features, such as native-like text editing, usability, and native top-level menus. Flutter developers have also provided command-line argument handling for Flutter applications so that basic stuff like a double-click on the data file in Windows will open the file in the Flutter app.
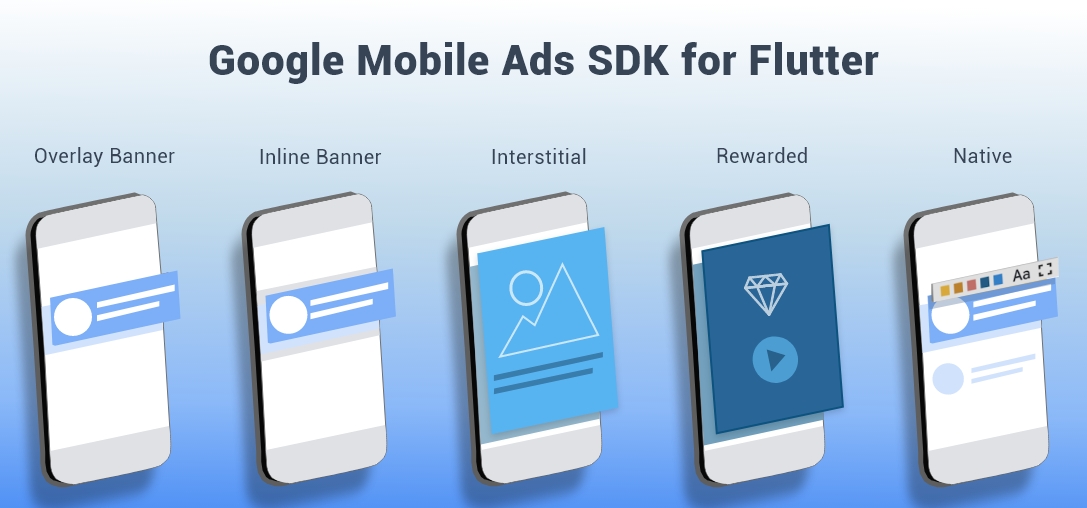
Google Mobile Ads

Flutter’s latest release also includes a beta version of the Google Mobile Ads SDK plugin. This allows developers to use the current overlay formats along with ads and inline banners. This plugin also supports Admob and Ad Manager to enable developers to easily customize advertisements.
Platform Adaptive Apps
This latest Flutter version now supports three platforms for production apps (Android, iOS, and the web) and three more in beta (Windows, macOS, and Linux), so many developers query how they can write an application that can adapt to various screen sizes, devices, and input modes. This is a question that a Folio app should answer. It’s an application that can run on a variety of platforms with a single code base and is therefore referred to as a “platform adaptive” application.
New Widgets
Developers can now use two new widgets called Autocomplete and ScaffoldMessenger when creating mobile applications. Autocomplete widget allows auto-complete functionality in a Flutter app while ScaffoldMessenger helps creation and display of a SnackBar simpler between Scaffold transitions.
Extended support to iOS
With the release of Flutter 2.0, the company is bolstering its iOS support with new features. Updates have been made with respect to State Restoration and to build an IPA from the command line without the need to open Xcode. There are new updates to the CocoaPods version also to match the new tooling. Not only that, the latest release has also added new iOS widgets to the Cupertino Design.
Flutter Dev Tools
Finally, with the introduction of Flutter 2.0, DevTools has been renamed to FlutterDevTools, while debugging a Flutter app. Its one new feature helps developers to bring their app layout overflow exceptions detected by Visual Studio Code, IntelliJ or AndroidStudio to the DevTools to help them debug it. Another new feature is the ability to easily see images that have higher resolution than they are displayed, which helps track down excessive app size and memory usage. Moreover, developers can now troubleshoot Fixed layouts also in the DevTools.

Additionally, the following is a list of some more new features added to this tool in Flutter’s latest release.
- The ‘Performance’ view has been renamed to ‘CPU Profiler,’ to keep it in sync with the features it provides.
- The ‘Timeline’ view has been renamed to ‘Performance,’ to clarify the functionality it provides.
- Flutter Frames Chart now includes usability improvements and average FPS results.
- Filtering and searching are also available in the Logging tab.
- The CPU Profiler flame charts now have a timing grid.
- The memory view charts are now simple to use, faster, and smaller. They now also have a hovercard for describing operations at a particular time.
- Developers can now track logs from DevTools before it’s started so that they can see the logging history when they open it.
Final Say
Flutter 2.0 demonstrates how Flutter is expanding through networks in order to realize its robust and run-everywhere potential, with larger companies already adopting it. Let us embrace its new features and take full advantage to craft and enhance beautiful apps.