Blogs
Performance Comparison: Blazor vs. JavaScript Frontend Technologies

 In the ever-evolving world of web development, the choice of frontend technology plays a crucial role in determining the performance and user experience of a web application. Blazor, a relatively new framework developed by Microsoft, has gained significant attention due to its promise of enabling full-stack web development using C# and .NET instead of traditional JavaScript-based frontend technologies.
In the ever-evolving world of web development, the choice of frontend technology plays a crucial role in determining the performance and user experience of a web application. Blazor, a relatively new framework developed by Microsoft, has gained significant attention due to its promise of enabling full-stack web development using C# and .NET instead of traditional JavaScript-based frontend technologies.
Overview of Blazor
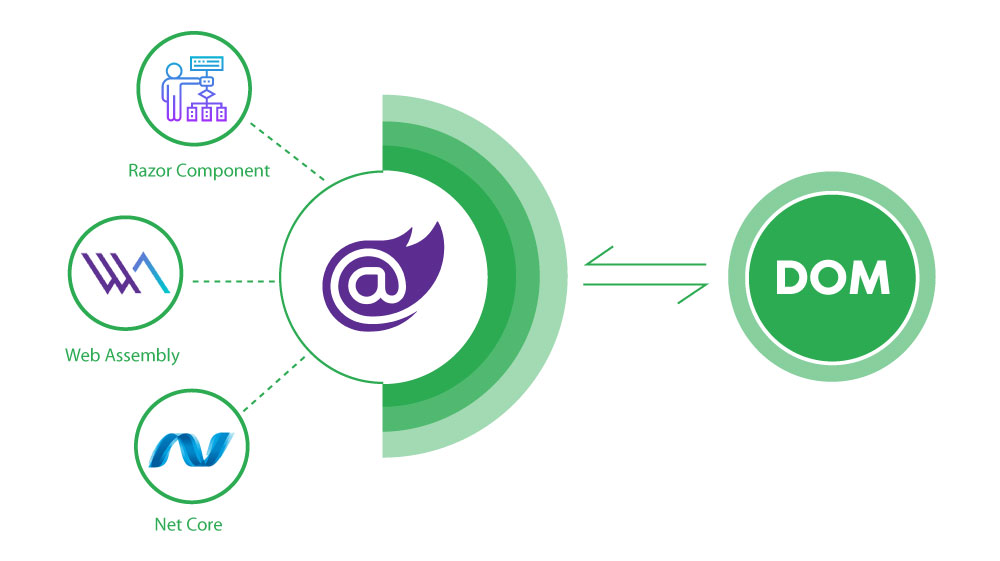
 Blazor is an open-source web framework that allows developers to build interactive web applications using C# and .NET. The key concept behind Blazor is the ability to run C# code directly in the browser using WebAssembly. This eliminates the need for a separate JavaScript framework, offering a more streamlined development experience. Blazor supports two hosting models – Blazor Server and Blazor WebAssembly. Blazor Server relies on a real-time communication channel with the server, while Blazor WebAssembly runs entirely in the browser.
Blazor is an open-source web framework that allows developers to build interactive web applications using C# and .NET. The key concept behind Blazor is the ability to run C# code directly in the browser using WebAssembly. This eliminates the need for a separate JavaScript framework, offering a more streamlined development experience. Blazor supports two hosting models – Blazor Server and Blazor WebAssembly. Blazor Server relies on a real-time communication channel with the server, while Blazor WebAssembly runs entirely in the browser.
Overview of JavaScript Frontend Technologies
JavaScript, on the other hand, has been the dominant language for frontend development for many years. JavaScript frameworks like React, Angular, and Vue.js have gained widespread adoption due to their flexibility, performance, and vibrant developer communities. These frameworks allow developers to create dynamic and responsive user interfaces efficiently.
Performance Factor: Load Time

One of the crucial aspects of web application performance is load time. Faster load times lead to better user engagement and higher search engine rankings. In Blazor Server, initial load times are generally faster compared to Blazor WebAssembly because the server-side rendering allows sending only the required HTML to the client. In contrast, Blazor WebAssembly requires the entire application to be downloaded before execution, which can lead to longer initial load times.
JavaScript frontend technologies also benefit from the ability to leverage server-side rendering with tools like Next.js in React or Angular Universal. This helps reduce initial load times by pre-rendering content on the server and sending it to the client. Additionally, the use of code-splitting in JavaScript frameworks allows loading only necessary components on demand, further optimizing load times.
Performance Factor: Runtime Performance
Once the application is loaded, runtime performance becomes critical. Blazor WebAssembly applications, being executed in the browser, may suffer from slightly slower performance compared to JavaScript frontend applications. This is because the .NET runtime must be downloaded and instantiated in the browser, which can increase the time required for the application to become fully interactive.
JavaScript, being a natively supported language in browsers, does not face this overhead. Modern JavaScript engines have evolved significantly, optimizing code execution to achieve impressive runtime performance. Additionally, JavaScript frameworks provide efficient virtual DOM implementations that efficiently update only the parts of the UI that have changed, resulting in smoother user experiences.
Performance Factor: Memory Consumption
Memory consumption is another important performance metric, particularly for users on low-end devices or with limited network bandwidth. Blazor WebAssembly applications tend to have higher memory footprints due to the need to include the .NET runtime and the compiled C# code in the final bundle.
Performance Factor: Debugging and Tooling

Blazor benefits from the familiar debugging experience of C# and Visual Studio, a powerful integrated development environment (IDE) provided by Microsoft. Developers can leverage advanced debugging features like breakpoints, step-through execution, and watch variables when working with Blazor code. On top of that, Visual Studio offers a rich set of tools for profiling and diagnosing performance issues, enabling developers to identify bottlenecks and optimize their applications effectively.
On the other hand, JavaScript debugging can be more challenging due to the dynamic nature of the language and the use of transpilers like Babel or TypeScript. Although modern browsers offer developer tools for debugging JavaScript applications, the experience may not be as seamless as with Visual Studio and C# in the Blazor ecosystem.
However, JavaScript frontend technologies have seen significant improvements in debugging tools over the years. Popular IDEs like Visual Studio Code, WebStorm, and IntelliJ IDEA offer robust debugging support for JavaScript applications. Moreover, browser developer tools, such as Chrome DevTools, Firefox Developer Tools, and Edge DevTools, provide a wide range of debugging features, including breakpoints, call stacks, and performance profiling.
While Blazor’s debugging experience may be more familiar and user-friendly for developers already proficient in C# and Visual Studio, JavaScript frontend technologies have closed the gap and offer robust debugging capabilities suitable for modern web development workflows.
Performance Factor: Mobile Experience
The mobile experience is paramount in today’s web-centric world. Mobile devices often have limited processing power and network connectivity, making performance optimization crucial. Blazor WebAssembly applications can suffer on mobile devices due to longer initial load times and increased memory consumption.
JavaScript frontend technologies have made significant strides in optimizing for mobile devices. Progressive Web Apps (PWAs) enable developers to create fast and responsive web applications that work seamlessly across different devices, regardless of the network connection. Frameworks like React Native and Ionic facilitate the development of native-like mobile applications using JavaScript.
Performance Factor: Developer Productivity
While performance is essential, so is developer productivity. Blazor’s appeal lies in enabling developers to use a familiar language (C#) and ecosystem (.NET) for frontend development. This can lead to increased productivity for teams already proficient in C# and .NET.
JavaScript frontend technologies, on the other hand, benefit from a vast and mature ecosystem, extensive documentation, and a larger pool of developers. This can translate into easier recruitment, access to numerous third-party libraries, and a wealth of online resources.
Blazor brings all that JavaScript is traditionally known for, plus more on performance.
The performance of Blazor compared to JavaScript frontend technologies is a multi-faceted topic. Blazor offers the advantage of using C# and .NET for full-stack development, providing a familiar and productive environment for developers. However, it faces challenges with initial load times, runtime performance, and memory consumption, particularly in the Blazor WebAssembly model.
JavaScript frontend technologies, with their robust ecosystems, optimized runtime performance, and vast developer communities, continue to be the preferred choice for many web applications. Nevertheless, the choice between Blazor and JavaScript depends on the specific needs of the project, team expertise, and performance requirements.