
Blogs
Mobile vs Desktop First – What is the best for your Enterprise Application?


The digital landscape has changed, and everyone has realized that consumers are now accessing more content on their mobile devices. While there is no debate on the growth of the mobile usage, one question which is still relevant at the time of starting a fresh product development is to whether a mobile first approach will be better or a desktop first approach.
Unfortunately, there is no straightforward answer. You do need to understand these two approaches and the context in which one approach is better than the other approach. As part of this article, I will discuss different contexts so that you can decide which approach is right for you.
Terminologies
Before we dive deeper into data and context, let’s look at the terminology itself.
Mobile First Approach
In its simplest form, mobile first means designing an online experience for mobile (application or mobile web) before designing it for the desktop/tablet. As the name suggest, this approach requires mindset, planning, UX design, and development that puts mobile devices at the forefront of both strategy and implementation.
With the maturity of HTML5 & Javascript and the popularity of design languages like Material Design, the push for the mobile first approach is increasing every day.
Desktop First Approach
As the name suggest, when you plan and design an application by primarily keeping the desktop experience in perspective then it is called Desktop First Approach.
Facts and Findings
Internet Usage Pattern
There is no doubt that mobile usage has increased and it is continuously increasing. In countries like India, 79% of the internet access happens through the mobile.
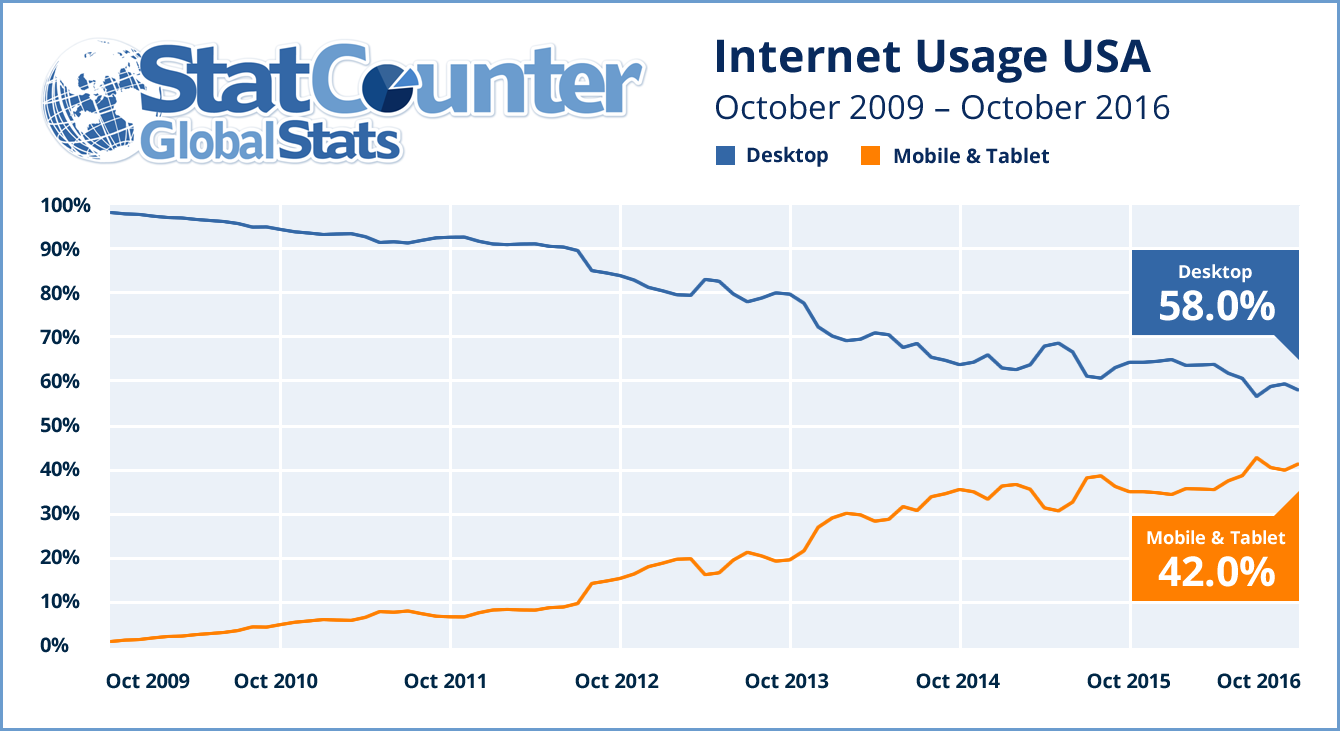
However, in the mature market like the US, data looks interesting. Here is the summary of desktop vs mobile internet usage in the US:

Credit: StatCounter.com
The desktop is still a major source of internet usage. Further, the graph seems to indicate that the battle between the desktop and the mobile is kind of settling down. In the developing market, as they are maturing in their digital transformation journey, more and more people are starting to own more than one devices, which means more people will be using desktops.
The majority of people (more that 57%) work with multiple devices and they do switch screen during the day to get work done. Also, 27% of them use smartphone only, which means more than 73% users do use desktop and/or tablets.
Also, it is important to understand that while the mobile internet usage looks higher, statistics claim that 80% of the usage is dominated by 4 to 5 popular applications like Facebook, Whatsapp, Twitter, etc. So, most likely your app is competing for the 20% of the user’s bandwidth.
Switching screen during the day
While mobile user’s activity is higher during the morning (6:00 AM to 9:00 AM) and evening (5:00 PM to 11:00 PM), a desktop user does dominate the internet usage during regular business hours.
During business hours, it’s more common that people prefer to work with extra large monitors and sometimes extended displays. Further, wherever there is a high-involvement (e.g. Finance, Auto, Search & Comparison, Custom Consumer Needs, etc) need, people have a clear preference for the desktop.
However, when it comes to the non-business work or any work, which doesn’t require a lot of information to be visible simultaneously, people do want to make use of something which is convenient and mobile becomes an obvious choice.
Thus, the fluid movement between devices by the same user means we cannot afford to ignore either the mobile or the desktop.
Pros and Cons of the two approaches
I see following pros and cons of using mobile first and desktop first approaches:
| Pros | Cons | |
| Mobile First (with scaling up to desktop — progressive enhancement) |
|
|
| Desktop First (with scaling down to mobile — graceful degradation) |
|
|
Understanding the Needs
Now that you understand the internet usage pattern, it is obvious that the places where digital transformation has already matured, people prefer to do their work using the desktop. However, the usage does vary based on the need, which actually changes during the day and varies on different days of the week. Also, in the case of the enterprise application, you would have noticed that there is no clear recommendation in terms of whether Mobile First is best or Desktop First.
Hence, when it comes to deciding mobile first or desktop first, it ultimately boils down to the following important questions:
- Do you have clarity on the user persona?
- Who are your top 2-3 categories of users?
- Will they prefer to use your application on desktop or mobile?
- When do you expect your users to use your application?
- What do they want to do with your application?
- How will they get what they need?
- What form factors will ensure the best experience for your users?
- Do you have absolute clarity on the functionalities that you want to offer?
The answer to these questions and understanding of pros and cons of different approach will let you know if mobile first will be the best or the desktop first!
Recommendations
If you have relevant data then, you would like to use
- Desktop First approach when things are evolving and the end users are not in a hurry while using your application, need to have access to various information together and they are stable and immobile.
- Mobile First approach when you are confident that you want to put your best foot forward on mobile platform by providing the users with minimal resources (screen size, processing power, third party plugins) and amazing experience that looks and works perfectly
Typical users of an enterprise application are trying to achieve a serious result for their business and they are often not in the hurry because right decision and accuracy are the key goals while doing their day-to-day work. Even when they go to fields, they prefer a tablet (with, most likely, offline support) over the mobile phone. Even when they use a mobile phone in the field, they do want to reconcile using the desktop.
So, even now when it comes to enterprises, I strongly see a need for thinking in terms of Desktop First and then going into the mobile for specific use cases or specific user persona.
Tools and Technologies
Irrespective of whether you decide to opt for the Desktop First or the Mobile First approach, you would like to ensure that you have set of tools and technologies that ensure following:
- It is easy to design, build, debug, test and deploy an application
- The UI components adapt to different devices and form factors
- Same application adapts to different devices
- There is a dedicated technology support team behind the technology to unblock or speedup in the case of any challenge
Recommendation for Desktop First Approach
When it comes to desktop first approach, based on our experience of working with Sencha for more than 10 years and Angular for more than 3 years, I see that Ext JS is still the best option available in the market.
Following are the reasons I put Sencha Ext JS far ahead of its peers:
- 10+ years of Proven record of producing amazing user experience
- They have thought the complete software development lifecycle and ensured that developers, managers as well as Quality Assurance folks are able to stay within Sencha ecosystem and achieve the best results
- While building software, you want the team to stay focussed on the functionalities – instead of writing low-level code. Sencha exactly helps you with that by taking care of the common concerns like
- building tons of reusable components
- integrating with various types of data sources
- theming as per the specific customer’s need
- Cross Browser support
- Extendable framework, which seamlessly allows the components (existing as well as custom) to be used across different form factors
- Any enterprise software is created by keeping in mind that it will be used at least for 6-10 years.
- robust base to start with
- solid technology support
- the structured way of onboarding a developer
- lesser dependencies on different libraries (single coding paradigm)
- For such application you need
Sencha provides all of them under a single roof. Also, through its dedicated training and service partners, it also ensures a committed consulting and technology support across the various geographic region.
In nutshell, Sencha is continuously investing in making things further productive for all the stakeholders involved in the web application development.
You may refer to below URL to see a quick comparison between Ext JS and other frameworks:
- https://www.sencha.com/comparison/
- https://www.sencha.com/blog/top-8-reasons-why-enterprises-prefer-sencha-ext-js-over-angular/
Recommendation for Mobile First Approach
For the Mobile First approach, I do recommend Angular 4 (here onwards referred as Angular). Specifically when the app is consumer facing and the content is going to drive the growth then Angular has some excellent options available for the stakeholders.
Here are my reasons for recommending Angular for the mobile first approach:
- Angular was designed for mobile from the ground up by considering all the limitations of mobiles, which means – better speed, smaller footprint, lesser consumption of power, etc
- Strong support from google and a huge community interest and support
- Most of the popular IDEs support TypeScript, which makes coding easier and efficient
- The tools like Jasmine, Karma, and Protractor helps developer manage their unit and end-to-end testing effectively
- By integrating with NativeScript Angular has made itself closer to mobile
- It’s available for free of cost. For a short-lived application and PoCs, the upfront license fee does look like a cost, which cannot be ignored
Summary
In this article, I have tried to explain whether Desktop First or Mobile First approach will be good for your application. For the enterprises, we saw that Desktop First approach is still relevant and makes a lot of sense. However, for consumer-facing businesses and SMBs, the Mobile First approach is quite prevalent.
When it comes to technologies, ultimately, there are many other factors, including your team’s availability, decision maker’s personal experience, liking for some big names, the peculiar need of the application itself, etc will play a significant role. In either case, it is important for you to have your high-level use case documented and the feasibility being evaluated before you jump on any technology.
As a technology service provider, we encourage and promote cross-platform technologies like Ext JS, Angular and React that let you create uniform yet unique experience for desktop and mobile – irrespective of what your approach is. For many of our customers who are building consumer facing applications, we have found great success using Angular. We will be happy to help you in taking an informed decision.















Hello There. I found your blog using msn. This is
an extremely well written article. I will be sure
to bookmark it and come back to read more of your useful information. Thanks for the post.
I’ll certainly return.
Simply wish to say your article is as astounding. The clarity to your put up is just spectacular and
i could assume you are an expert on this subject. Fine with your permission let me to
grab your RSS feed to stay updated with drawing close
post. Thank you one million and please keep up the enjoyable work.
We stumbled over here different page and thought I might check
things out. I like what I see so i am just following you.
Look forward to looking at your web page again.
It’s an amazing post designed for all the internet people; they will get benefit from it I am sure.
This text is priceless. Where can I find out more?
Some really nice and useful information on this
site, also I think the design holds excellent features.
It is in realit a great and helpful piece oof information. I’m happy
that you simply shared this useful information with
us. Please keep us informed like this. Thank you for sharing.
This article is really a good one it assists new the web users, who are wishing in favor of
blogging.
Oh my goodness! Amazing article dude! Thanks, However I am going through troubles with your RSS.
I don’t understand why I am unable to subscribe to it.
Is there anyone else getting similar RSS problems?
Anyone who knows the answer can you kindly respond?
Thanks!!