Blogs
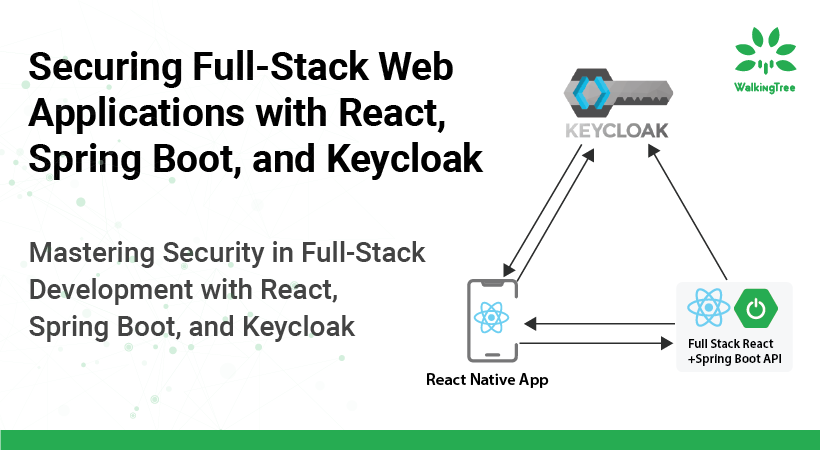
Securing Full-Stack Web Applications with React, Spring Boot, and Keycloak

 In the realm of full-stack web development, securing applications against emerging cyber threats has become a complex yet essential task, especially when integrating technologies like React, Spring Boot, and Keycloak. As developers, we must ensure that our applications are not only functional and user-friendly but also secure from various cyber threats. This guide is dedicated to securing a full-stack web application using a powerful trio of technologies: React, Spring Boot, and Keycloak. We will delve into why robust authentication and authorization are not just features but necessities in modern web development. By the end of this guide, you’ll have a comprehensive understanding of integrating these technologies to create secure full-stack web applications.
In the realm of full-stack web development, securing applications against emerging cyber threats has become a complex yet essential task, especially when integrating technologies like React, Spring Boot, and Keycloak. As developers, we must ensure that our applications are not only functional and user-friendly but also secure from various cyber threats. This guide is dedicated to securing a full-stack web application using a powerful trio of technologies: React, Spring Boot, and Keycloak. We will delve into why robust authentication and authorization are not just features but necessities in modern web development. By the end of this guide, you’ll have a comprehensive understanding of integrating these technologies to create secure full-stack web applications.
|Understanding Keycloak

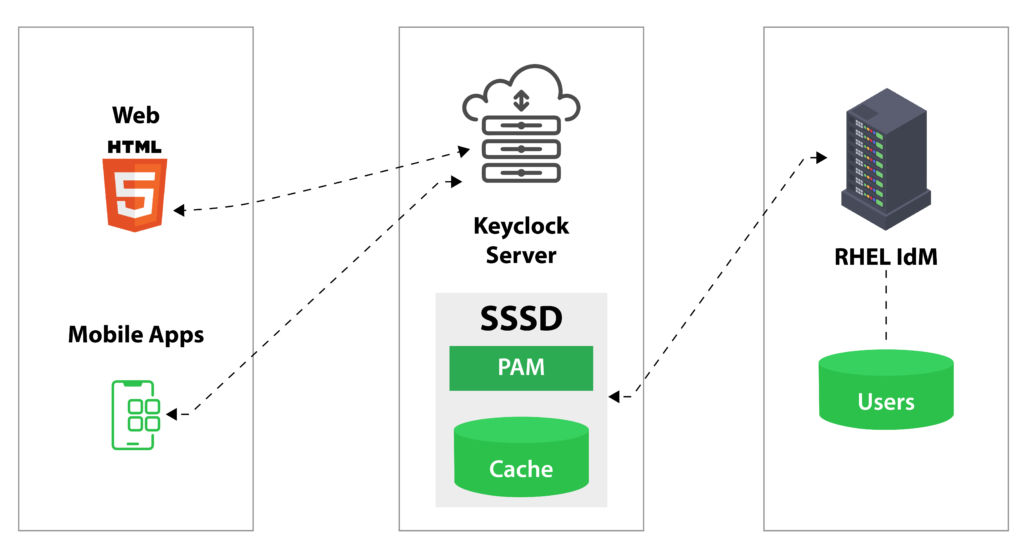
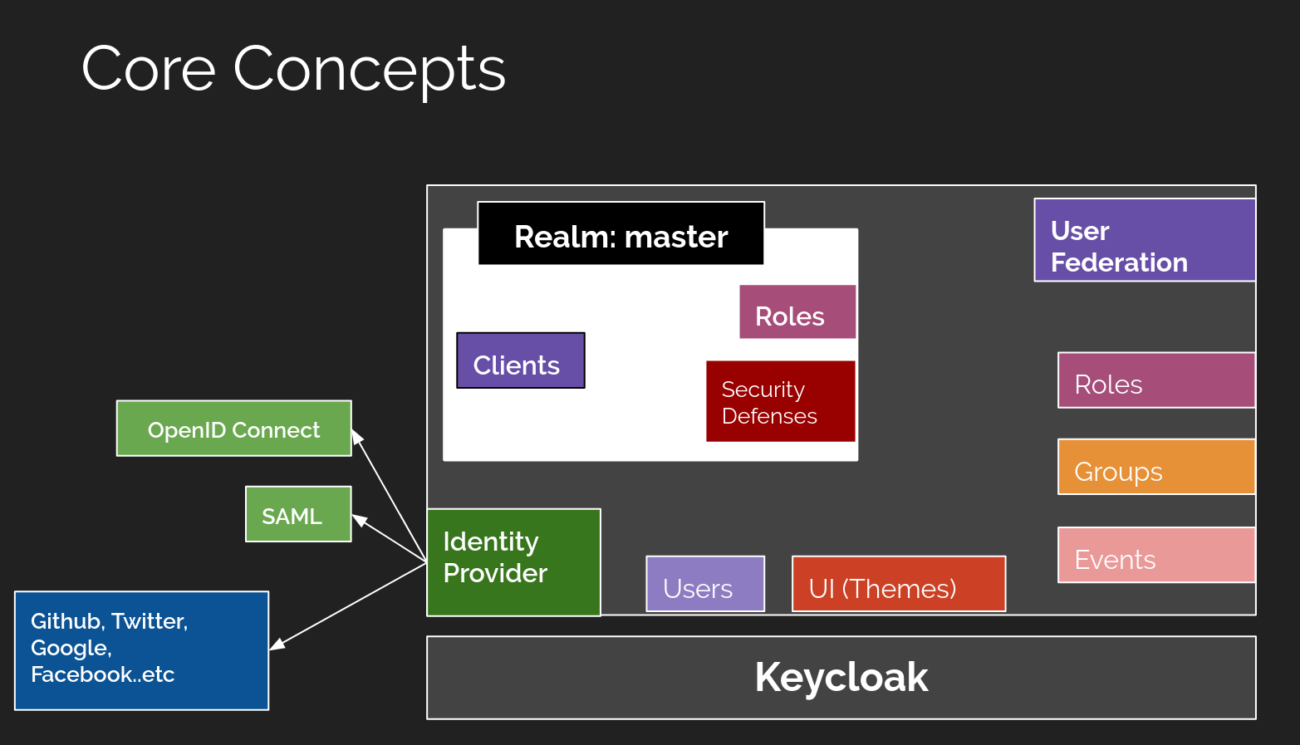
Keycloak emerges as a savior in the realm of identity and access management. This open-source tool simplifies the complex tasks of managing user identities and securing access to applications. In essence, Keycloak acts as a protective layer, ensuring that only authenticated and authorized users can access your application. It’s versatile, supporting standard protocols like OpenID Connect and SAML 2.0, making it a popular choice for both web and mobile applications. We’ll explore how Keycloak stands out by offering features like Single Sign-On (SSO), social login, and two-factor authentication, enhancing the overall security and user experience.
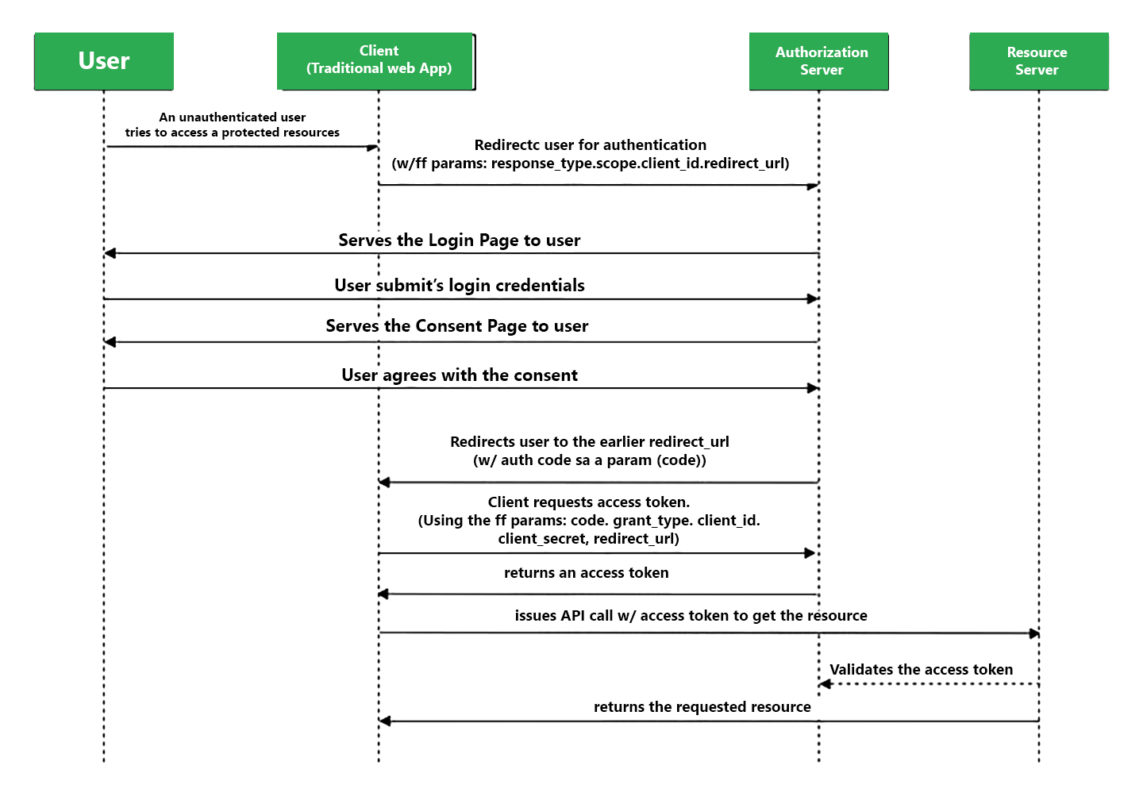
|Authorization Code Flow

The authorization code flow is a cornerstone of application security, especially for web and mobile platforms. This OAuth 2.0 flow is designed to securely authenticate users and grant access without exposing their credentials. It involves several steps: the user requests access, the application redirects to the identity provider (Keycloak in our case), the user authenticates, and finally, an authorization code is sent back to the application. This code is exchanged for an access token, which is then used for API calls. This flow effectively keeps user credentials safe and mitigates common threats like Cross-Site Request Forgery (CSRF) and Authorization Code Injection.
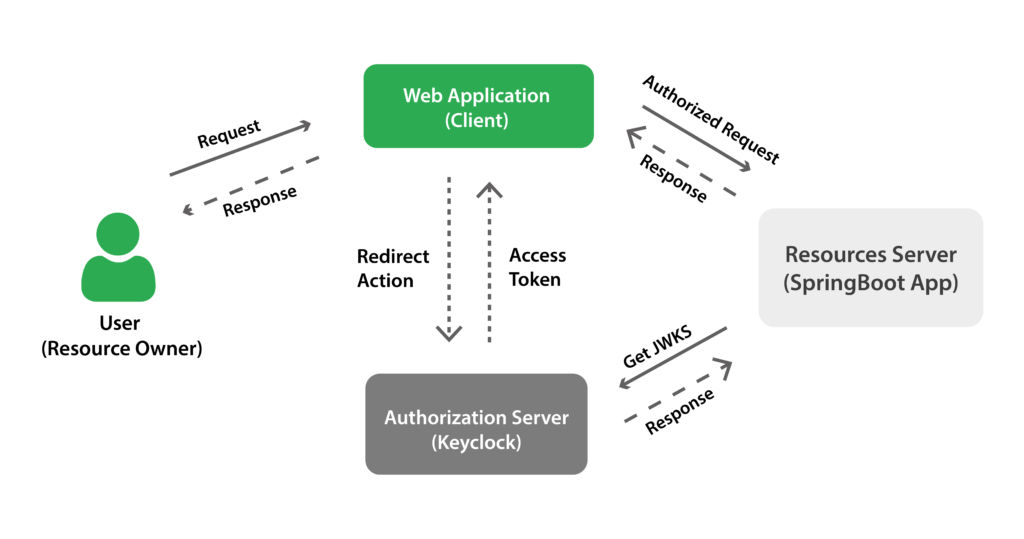
|Architectural Overview

Our architecture is a well-orchestrated symphony of three main components. The React SPA (Single Page Application) serves as the interactive face of our application. It’s responsible for presenting the user interface and handling user interactions. Keycloak comes into play as the Identity Provider, managing user authentication and generating tokens. Lastly, the Spring Boot application acts as the Resource Server, handling business logic and data management. It verifies the tokens from Keycloak to ensure secure communication. Understanding the role of each component is crucial for implementing a secure and efficient authentication and authorization system.
|Setting Up Keycloak Server

Setting up Keycloak is straightforward. Begin by downloading the latest version from the Keycloak website. Once downloaded, unzip the package. The server can be started with a simple command line instruction, which we will detail in this section. This initial setup is your first step toward a robust authentication system.
After setting up your Keycloak server, the next step is to create a realm. A realm in Keycloak is essentially a space where you manage your users, credentials, roles, and groups.
Here’s how you can configure it:

- Creating a Realm: Start by creating a new realm. This will be your isolated environment where you’ll configure your client (your application), roles, and users.
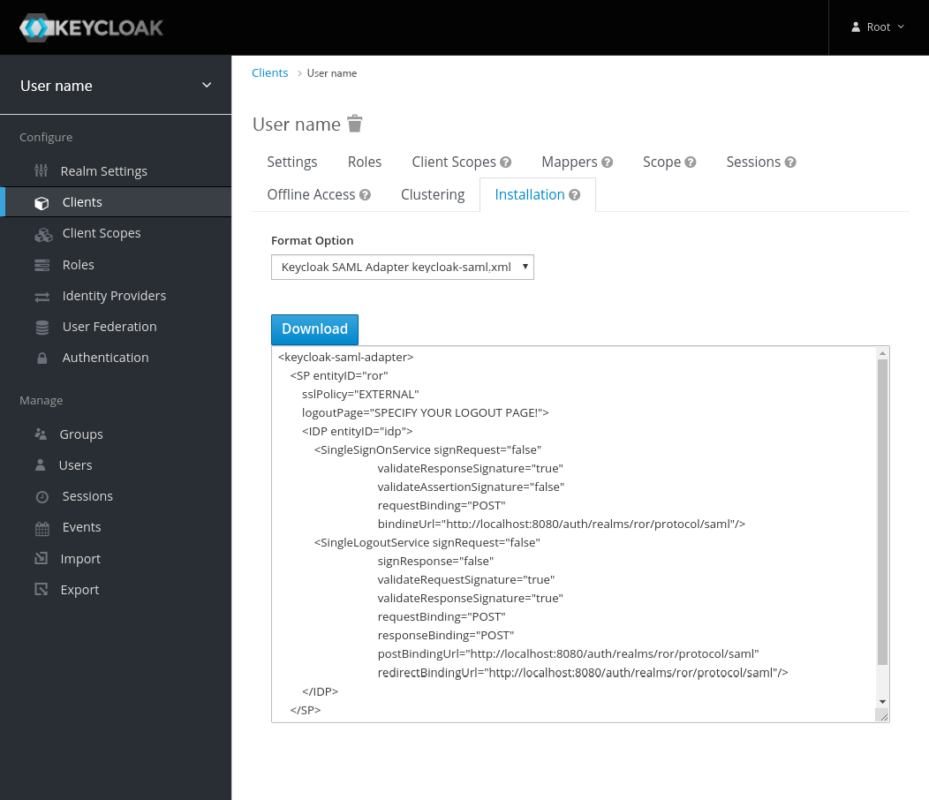
- Defining a Client: In Keycloak, a client is an entity that can request Keycloak to authenticate a user. For a full-stack application, you’ll typically have at least two clients – one for your React frontend and another for your Spring Boot backend. You’ll need to set up each client with appropriate access types, valid redirect URIs, and other security settings.
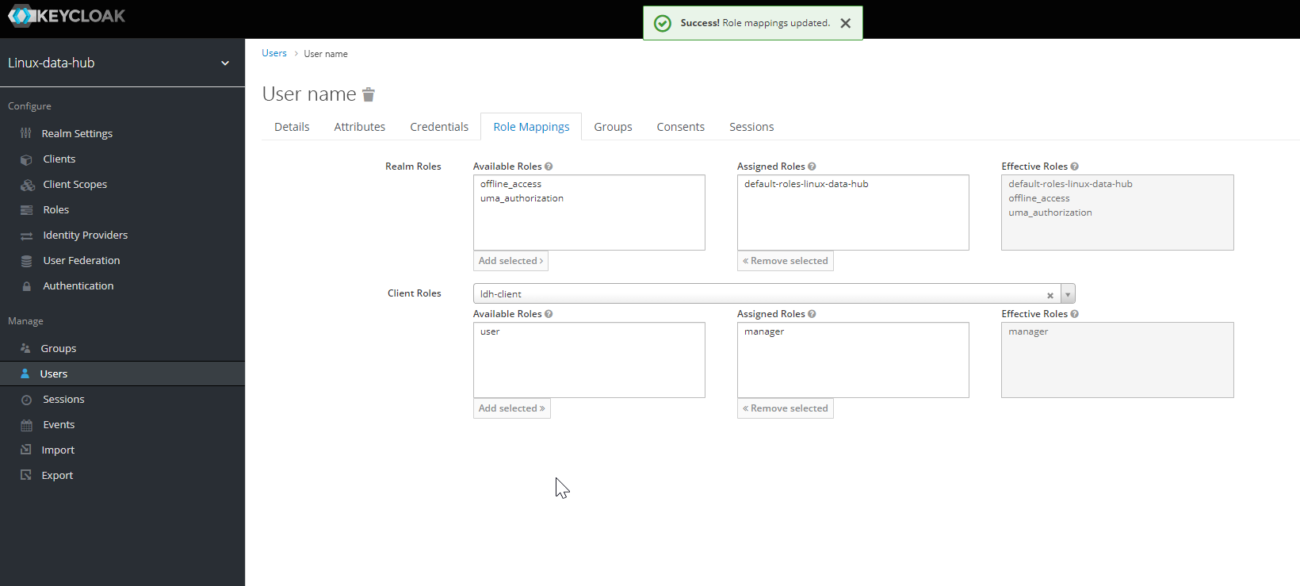
- Managing User Roles and Permissions: Roles are a way to define access levels or permissions for users. You can create roles specific to your application’s needs and assign these roles to your users. This step is crucial for implementing role-based access control in your application.
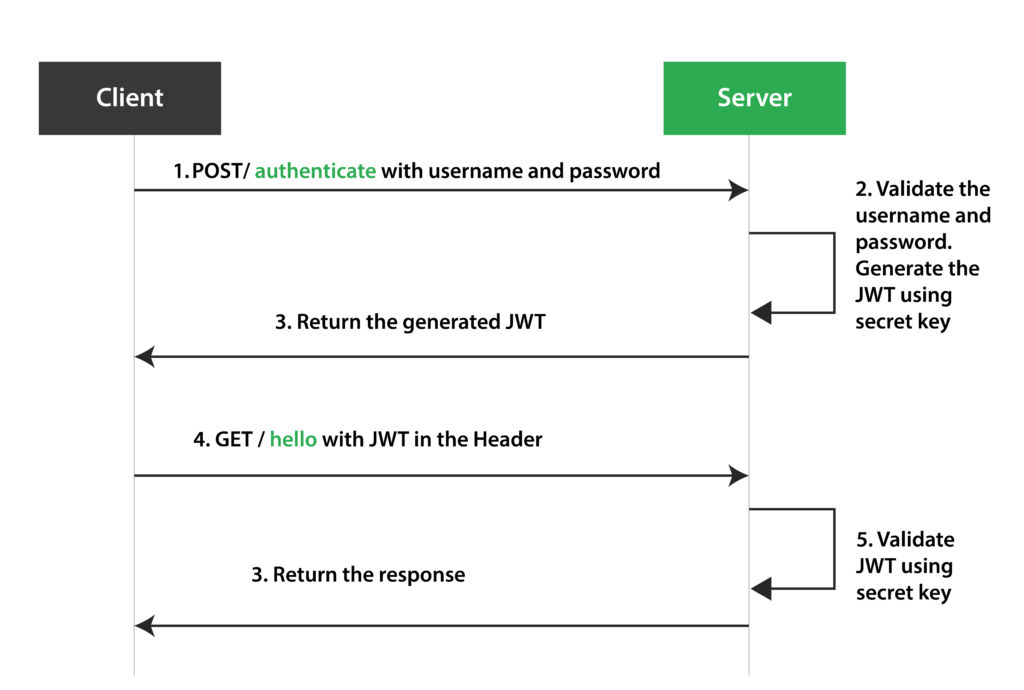
- Setting up JWT Tokens: JWT (JSON Web Tokens) are used for securely transmitting information between parties. Keycloak handles the generation and validation of JWT tokens for authentication and authorization. You’ll need to configure token settings like token lifespan, signature algorithm, and other security measures to ensure the tokens are secure.
- Advanced Security Configurations: Beyond the basics, you can implement advanced security features like Brute Force Detection, Two-Factor Authentication, and SSL/HTTPS configurations to enhance the security of your Keycloak server.
|React SPA Integration

- Setting up the Keycloak Adapter: React uses a Keycloak adapter to integrate with the Keycloak server. This adapter handles the authentication process, token storage, and session management. You need to initialize this adapter and connect it to your Keycloak server with the proper realm and client details.
- Handling Authentication: When a user attempts to access your application, the Keycloak adapter will redirect them to the Keycloak login page. After a successful login, Keycloak will redirect back to your application with the authentication token.
- Token Management: The authentication token, typically a JWT token, needs to be stored securely in the client. The Keycloak adapter provides mechanisms to store, renew, and manage these tokens. It’s crucial to handle token expiry and renewal gracefully to maintain a seamless user experience.
- Securing Client-Side Routes: In React, you can use the Keycloak adapter to protect specific routes. This ensures that only authenticated users with the appropriate roles can access certain parts of your application.
|Spring Boot Backend

The Spring Boot backend acts as the resource server and needs to be configured to validate JWT tokens issued by Keycloak:
- Spring Security Configuration: Integrate Spring Security with Keycloak to secure your backend. This involves setting up a security filter that intercepts incoming requests and checks for valid JWT tokens.
- Validating Tokens: Each request to the backend must come with the JWT token in the header. Spring Boot needs to validate this token against the Keycloak server to ensure it’s valid and hasn’t expired.
- Role-Based Access Control: Based on the roles assigned to a JWT token, you can control access to different parts of your backend application. This involves configuring Spring Security to check for certain roles before allowing access to specific API endpoints.
- Handling Secure Data Requests: Ensure that your API endpoints not only check for valid tokens but also respect the scope of access based on the user’s role. This is critical for protecting sensitive data and functionality from unauthorized access.
|Authorization and Protecting Resources

The final step is to establish a comprehensive authorization strategy:
- Configuring Role-Based Access in Keycloak: Define clear roles and permissions in Keycloak. These roles should correspond to the different levels of access in your application.
- Protecting Frontend Routes: In your React SPA, use the roles defined in Keycloak to protect certain routes. For example, an admin route should be accessible only to users with an admin role.
- Securing Backend Endpoints: Similar to the front-end, use Spring Security to protect your backend endpoints. Ensure that each secured endpoint checks for the correct role before processing the request.
- Testing and Validation: Rigorously test your authorization setup. Attempt access with different user roles to ensure that each part of your application enforces the correct access controls.
|Bridging React, Spring Boot, and Keycloak for secure applications
In wrapping up this comprehensive exploration of securing full-stack web applications, it’s clear that the synergy between React, Spring Boot, and Keycloak is not just a technological convergence, but a blueprint for robust digital security. This exploration has delved into the intricacies of harmonizing React, Spring Boot, and Keycloak, emphasizing the vital need for meticulousness and awareness in the sphere of web application security. As we continue to push the boundaries of what’s possible in web development, let this be a reminder of our responsibility to not only innovate but also to protect. May this journey through the layers of application security empower developers to forge applications that are not only functionally advanced but are bastions of user trust and safety in our increasingly digital world.