Blogs
Flutter’s Accessibility Features: Ensuring Inclusivity in Your Apps

 |How Flutter App Developers Make Their Apps More Inclusive: Decoding the Accessibility Features
|How Flutter App Developers Make Their Apps More Inclusive: Decoding the Accessibility Features
In mobile apps, the focus on functionality and aesthetics sometimes overshadows the importance of ensuring inclusivity for all users, including those with disabilities. Accessibility is the key to making apps usable and enjoyable for everyone, regardless of their physical or cognitive abilities.
With its emphasis on a single codebase and fast development cycles, Flutter provides developers with the tools they need to build inclusive apps. In this blog, we will explore Flutter’s accessibility features and learn how to make our apps more inclusive and accessible to all users.
Understanding accessibility in mobile apps
Accessibility refers to designing and developing apps that can be used by a broad range of users, including those with disabilities. These disabilities may include visual, auditory, motor, or cognitive impairments. For example, some users may have low vision and rely on screen readers, while others may have motor impairments and use alternative input methods. By addressing these needs, developers can ensure that their apps are accessible and usable by as many people as possible.
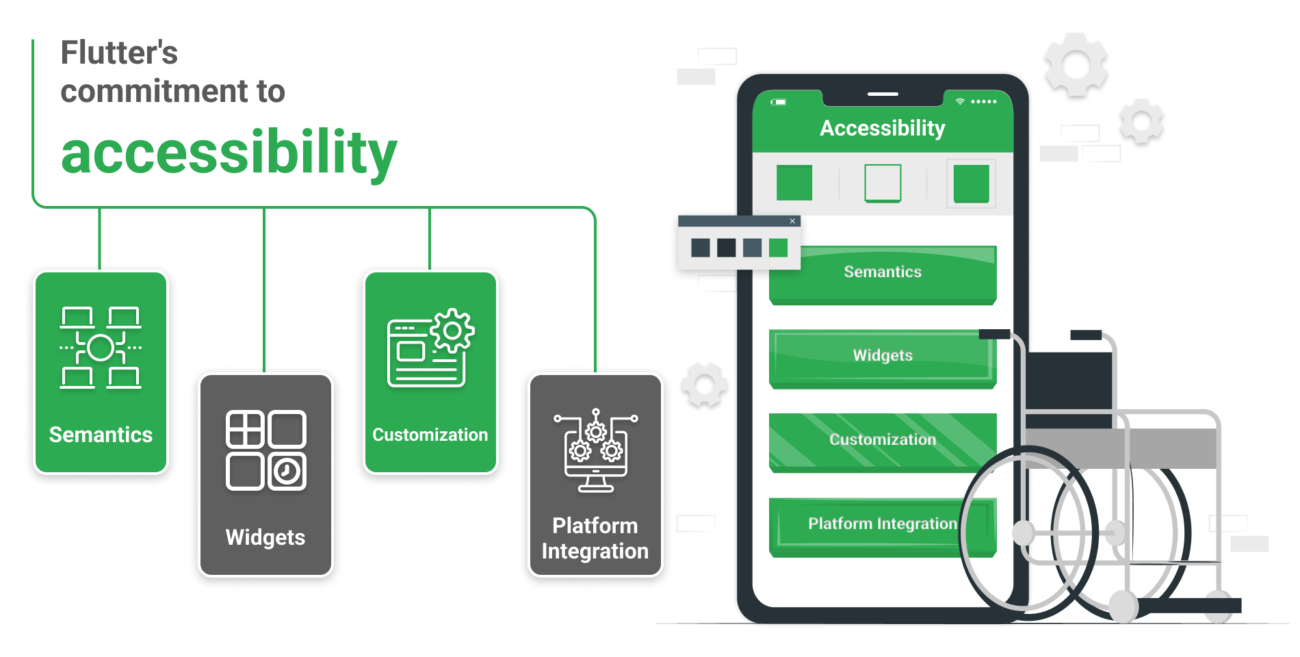
|Flutter’s commitment to accessibility
Flutter has made accessibility a priority since its inception. The Flutter team recognizes that creating inclusive apps is not an afterthought but a fundamental aspect of app development. The framework includes a range of built-in features that make it easier for developers to create accessible user interfaces. Some of the key accessibility features in Flutter include:

- Semantics: Semantics in Flutter allow developers to add labels, descriptions, and roles to user interface elements. This helps screen readers and other assistive technologies understand and convey the app’s content to users with disabilities.
- Widgets: Flutter provides a wide range of accessible widgets that comply with platform-specific accessibility guidelines. These widgets include buttons, text fields, images, and more, all designed with accessibility in mind.
- Customization: Developers can customize the accessibility properties of widgets to ensure that users with different needs can interact with the app effectively. This includes adjusting the focus order, handling touch events, and managing focus accessibility.
- Platform Integration: Flutter leverages native platform accessibility APIs, such as Android’s AccessibilityNodeInfo and iOS’s UIAccessibility, to provide a consistent and robust accessibility experience across different devices.
|Building accessible user interfaces
Creating an accessible user interface (UI) is the foundation of an inclusive app. Here are some essential tips for building accessible UIs in Flutter:
- Providing Descriptive Semantics: Use the Semantics widget to add meaningful descriptions and labels to UI elements. This ensures that users with screen readers can comprehend the content accurately.
- Text Contrast: Pay attention to the contrast between text and background colors. High contrast improves legibility, benefiting users with low vision or color blindness.
- Flexible Text Size: Allow users to adjust the text size according to their preferences. Flutter makes it easy to implement text scaling based on the user’s system settings.
- Button Size and Spacing: Ensure that buttons have adequate touchable areas and spacing. This helps users with motor impairments interact with buttons accurately.
- Non-reliance on Color Alone: Avoid conveying essential information solely through color. Incorporate other visual cues, such as icons or labels, to communicate effectively.
|Handling user input and navigation
Efficiently handling user input and navigation is crucial for an accessible app. Flutter provides tools and techniques to make these interactions more user-friendly for everyone:
- Focus Management: Manage the focus order of widgets to ensure logical and intuitive navigation for keyboard and screen reader users.
- Gesture Support: Implement gesture support to accommodate users who may not use traditional touch input methods, such as those with motor impairments using alternative input devices.
- Keyboard Shortcuts: Provide keyboard shortcuts for essential actions to facilitate navigation for users who prefer or require keyboard-based interactions.
- Screen Reader Support: Test your app with screen readers like TalkBack (Android) or VoiceOver (iOS) to verify that the app’s content is appropriately conveyed.
|Testing accessibility
Testing accessibility is a vital step in the development process. Flutter offers useful tools for testing and debugging the accessibility of your app:
- Accessibility Scanner: Use the Accessibility Scanner in Flutter Inspector to identify potential accessibility issues in your app’s UI.
- Platform Testing: Test your app on different devices and operating systems to ensure consistent accessibility experiences across platforms.
- User Testing: Involve users with disabilities in your testing process to gain valuable insights into how well your app meets their needs.
|Implementing ARIA roles

In addition to Flutter’s built-in accessibility features, developers can also take advantage of ARIA (Accessible Rich Internet Applications) roles to enhance the accessibility of web-based Flutter apps. ARIA roles are attributes that can be applied to HTML elements to describe their purpose and behavior to assistive technologies. By integrating ARIA roles into your Flutter web apps, you can ensure better compatibility with screen readers and other accessibility tools.
|Localization and Internationalization
Accessibility extends beyond catering to users with disabilities; it also involves making apps accessible to individuals from different linguistic and cultural backgrounds. Flutter provides excellent support for localization and internationalization, allowing developers to create apps that adapt to users’ language preferences and regional settings. By incorporating localization into your app, you can break down language barriers and reach a broader global audience.
|Providing audio and video accessibility
For apps with multimedia content, ensuring audio and video accessibility is essential. Providing captions and audio descriptions for videos allows users with hearing impairments to access the content. Flutter provides a powerful video_player package that supports both closed captions and custom video controls, making it easier to implement audio and video accessibility features.
|Accessible documentation and help resources
The importance of accessible documentation and help resources cannot be overstated. When users encounter challenges while using an app, having clear and easily navigable documentation can make a significant difference. Consider providing text-based documentation, as well as video tutorials with captions, to cater to users with diverse learning preferences and abilities.
|Collaborating with the accessibility community
The accessibility community is an invaluable resource for developers aiming to improve the accessibility of their apps. Engage with the community through forums, conferences, and social media platforms to learn from their experiences and get feedback on your app’s accessibility efforts. Actively seeking input from users with disabilities can lead to meaningful enhancements in your app’s accessibility.
So, inclusivity is no longer optional for your Flutter apps…
Ensuring inclusivity in mobile apps is not only a moral obligation but also a smart business decision. By incorporating accessibility features in your Flutter apps, you can tap into a larger user base and provide a positive experience for all users, regardless of their abilities.
By embracing accessibility as an integral part of Flutter app development, we can make a significant difference in the lives of millions of users and pave the way for a more inclusive and accessible future.