Blogs
Flutter Plugins : Making a phone call


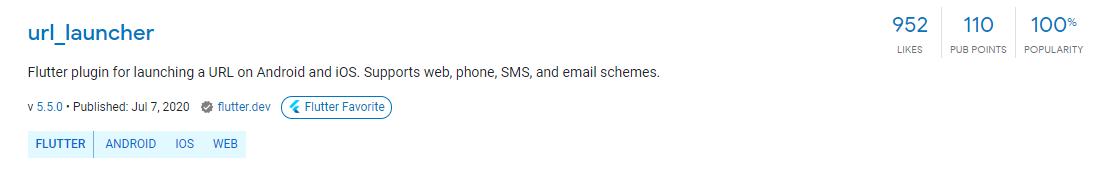
When choosing plugins to achieve device related functionalities, always prefer the plugins developed by the flutter.dev author or marked as Flutter Favourite. Also you can look at the other factors like the popularity ratings, number of likes and the pub points.
While popularity ratings and likes indicate how the community is responding to the package, the pub points give an insight into the level of quality followed by the plugin/package measured by different dimensions of quality like the code style, platform support, documentation and maintainability.
Below is a sample plugin with its different parameters indicating it being, one of the favourites in the community.
 In spite of all this,sometimes we might still need to go with a less popular plugin if it is the best match for our requirement.
In spite of all this,sometimes we might still need to go with a less popular plugin if it is the best match for our requirement.
In this blog series we are going to learn about using flutter plugins to use various device capabilities to achieve business functionalities. In the previous blog, we looked at using the camera plugin to implement the device camera.
In this blog, we will look at one of the most basic features of mobile phones – making phone calls. We will make use of flutter plugins to make a phone call programmatically in our app, and will explore two different scenarios of making a direct phone call or getting the intermediate dialler before the call goes through.
We have used two different plugins for this requirement:
- the URL launcher(the popular one shown previously),
- the flutter phone direct call.(this was the less popular and less maintained one but matched our requirement of making a direct call without any intermediate dial pad screen).
Let’s look at how we can make use of these 2 plugins to make calls in Flutter code.
We will be working on the same example from the last blog and enhance it for this feature. Alternatively, You can start by creating a new app also.
Dependencies
Add the prerequisites in the pubspec.yaml which includes the plugins identified in the process. You can pick one of these based on your requirements.
flutter_phone_direct_caller: ^1.0.1
Android -No need any additional configuration.
iOS
Add this to your info.plist
<key>LSApplicationQueriesSchemes</key> <array> <string>tel</string> </array>
url_launcher: ^5.5.0
No additional configuration.
Creating the widget
We will create a widget which will use the plugin to showcase the call making functionality which will be included on the main screen.
flutter_phone_direct_caller
This is one of the simplest plugins to implement which is done using the following step where contact is the phone number in String type. If you have the phone number saved as an int, you can use contact.toString() to convert to String.
bool res = await FlutterPhoneDirectCaller.callNumber(contact);
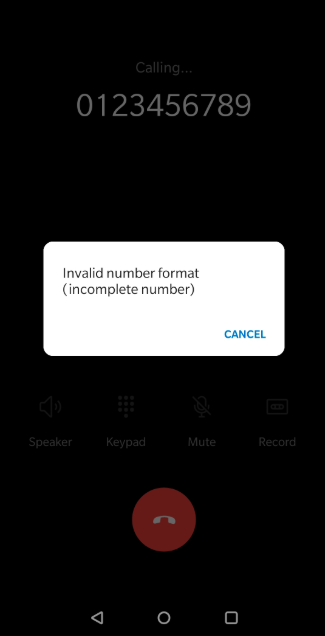
This plugin will make the call directly without any intermediate step of opening the dialpad as shown below(ignore the error as I used an invalid phone number).
Url_launcher
This plugin can be used for a variety of scenarios including sending mail, sms, opening a url in the browser. This can be handled by the variation of schemes used as part of the url.
The scheme is essential, else the launch will be unsuccessful. You can try out the other schemes like mailto: , sms: for sending mails, sms.
In this case, since we need to make a phone call, the phone number to be preceded by ‘tel:’.
String telScheme = 'tel:$contact';
if (await canLaunch(telScheme)) {
await launch(telScheme);
} else {
throw 'Could not launch $telScheme';
}
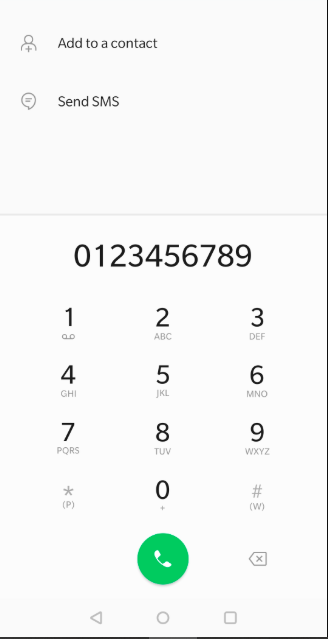
This plugin will prompt to open the dial pad, after which you can decide to go ahead with the call with another press of the green call icon.

The complete widget code is as below using both plugins.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart'; // call with dial pad
import 'package:flutter_phone_direct_caller/flutter_phone_direct_caller.dart';
class MakeACall extends StatelessWidget {
Future<void> _makePhoneCall(String contact, bool direct) async {
if (direct == true) {
bool res = await FlutterPhoneDirectCaller.callNumber(contact);
} else {
String telScheme = 'tel:$contact';
if (await canLaunch(telScheme)) {
await launch(telScheme);
} else {
throw 'Could not launch $telScheme';
}
}
}
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Padding(
padding: const EdgeInsets.only(top: 40, left: 130),
child: Card(
elevation: 15,
child: Container(
height: 80,
width: 100,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.phone),
Text("Make a Call",
style: TextStyle(fontWeight: FontWeight.bold))
],
)),
)),
onTap: () => _makePhoneCall('0123456789', true),
);
}
}
You can find the complete git repository for the implementation here.
Conclusion
In this blog, we saw the steps to implement some of the simple plugins of flutter, to make a phone call with two different variations.
In the upcoming blogs of this series, we will continue to explore more from the awesome collection of Flutter plugins.